# 2 模板语法和反应式的初探
> 原文: [https://javabeginnerstutorial.com/js/vue-js/2-template-syntax-reactivity/](https://javabeginnerstutorial.com/js/vue-js/2-template-syntax-reactivity/)
嘿! 欢迎阅读关于 Vue 的另一篇有趣的文章! 我们不仅要了解模板语法,还可以了解 Vue 的反应式。 这似乎就像我们之前的文章“[Hello World with Vue.js](https://javabeginnerstutorial.com/js/vue-js/1-hello-world-with-vue-js/) ”的继续。 因此,请确保您快速浏览一下,以了解我们到目前为止讨论的内容。 请参阅 [GitHub 仓库](https://github.com/JBTAdmin/vuejs)中的代码。
还记得我们如何在 HTML 代码中使用两个花括号将数据呈现到 DOM 吗? 让我们深入了解它,以了解 Vue 如何在引擎盖下工作。
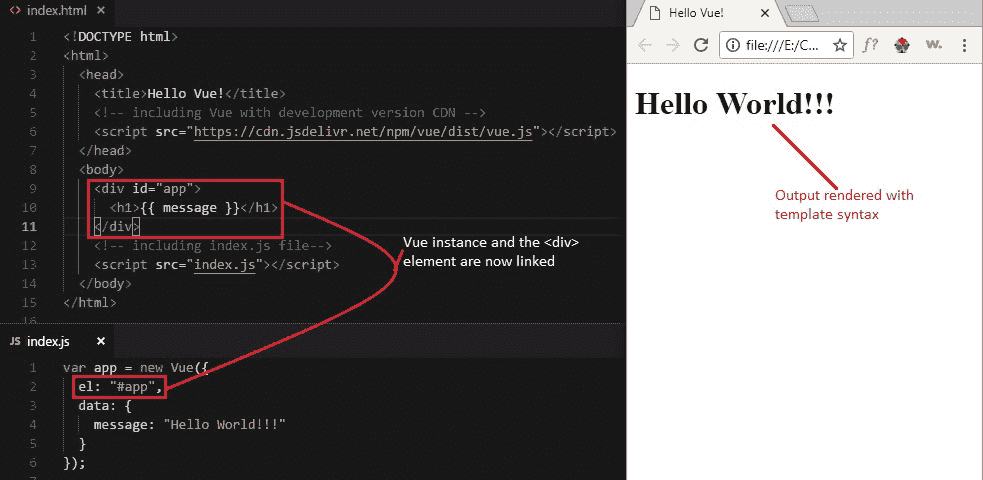
来自“`index.html`”的摘录,
```js
<div id="app">
<h1>{{ message }}</h1>
</div>
```
这个“两个大括号”的意思是“**模板语法**”,可以用它声明性地将数据渲染到 DOM。 由于系统是 Vue.js 的核心,因此这是可能的。 模板语法也称为“胡子语法”。
以下是“`index.js`”文件中的代码,
```js
var app = new Vue({
el: "#app",
data: {
message: "Hello World!!!"
}
});
```
每当遇到模板语法时,Vue 都会自动查看其数据属性的对象,并将相应的值呈现给 DOM。
您是否注意到我已将 Vue 实例分配给变量“`app`”? 下一节将使用它来演示 Vue 附带的一些反应式!
到目前为止的输出是(就像我们在上一篇文章中看到的那样),

## 初探 Vue 的反应式
如果您认为使用模板语法进行渲染本身很棒,那么就准备惊讶吧! 因为 Vue 是**反应式**。
*反应式*实际是什么意思? 我们知道,在 Vue 实例中指定的数据链接到 HTML 代码中“`el`”范围内所引用的任何位置。 Vue 不仅**会在被引用的 DOM 中呈现**数据,而且**每当在数据对象中更改其值时也会更新**。
很难缠住头吗? 然后,让我们看到所有这些实时发生的反应。
* 在 Chrome 浏览器中打开 DevTools(快捷方式:`F12`)。
* 点击“控制台”。
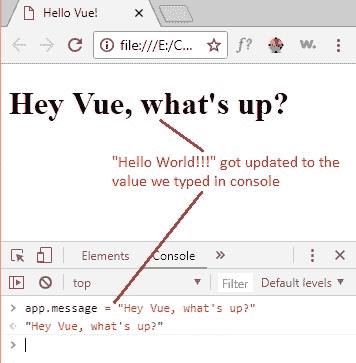
* 记住,我们将整个 Vue 实例分配给变量“`app`”。 因此,要从数据对象访问“消息”,只需键入`app.message = "Hey Vue, what's up?"`
* 并且不要忘记单击“控制台”部分中的“**输入**”以查看其运行情况。

### 注意:
*您也可以这样做`app.$data.message = "Hey Vue, what's up?"`*
然后单击“`Enter`”。 它将正常工作。 在即将发布的系列文章中,我们将回答您在太阳下遇到的每个“为什么”和“如何”问题。 现在,只知道这是访问`message`属性的另一种方法。
请记住,可以在多个位置引用数据,并且可以在每个位置自动更新数据。 让我们也尝试一下!
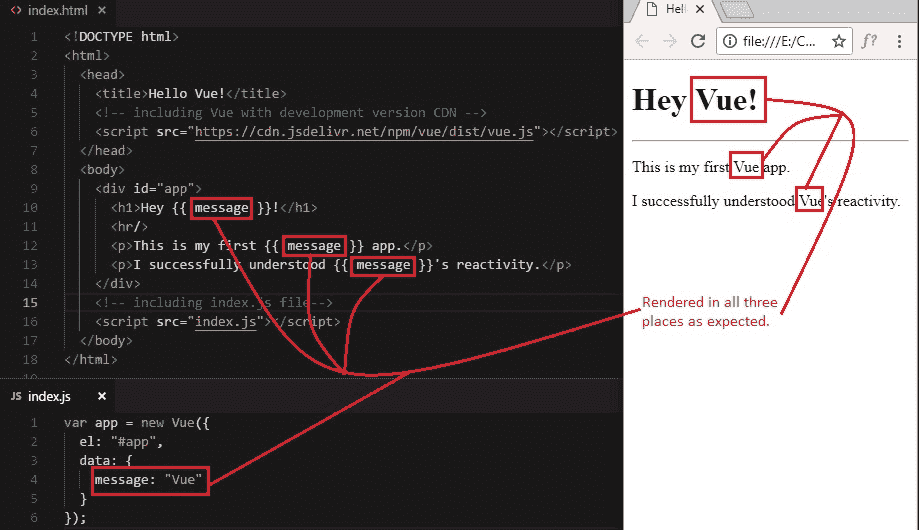
将`index.html`文件的`<div>`部分的代码更新为
```html
<div id="app">
<h1>Hey {{ message }}!</h1>
<hr/>
<p>This is my first {{ message }} app.</p>
<p>I successfully understood {{ message }}'s reactivity.</p>
</div>
```
另外,让我们将`index.js`文件中`message`属性的值更改为“`Vue`”,而不是“`Hello World !!!`”。 只是为了使这些句子更有意义。
```jsscript
var app = new Vue({
el: "#app",
data: {
message: "Vue"
}
});
```
现在,让我们看一下输出。

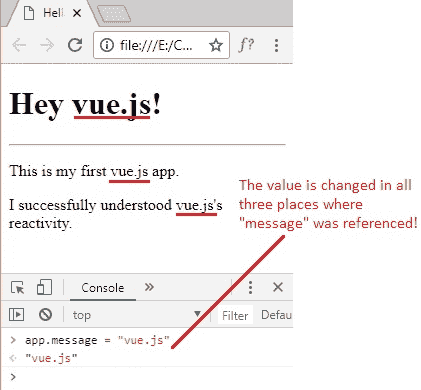
是时候在多个地方看到一些反应发生了。 和以前一样,让我们在 Chrome 浏览器的 DevTools 控制台中更改`message`属性的值。

当您按下`Enter`时,在我们的 HTML 代码中引用`message`的每个位置都将立即更新为新值“`Vue`”,这就是您现在在 DOM 中看到的内容。
这不仅令人惊讶吗? 是的,这就是我们忙于玩 Candy Crush 时 Vue 团队或 Evan You 所要做的! 在本系列教程中,我们将看到更多示例,以各种其他方式展示了反应式。
试想一下,如果您使用香草 JavaScript 或 jQuery 实现类似这样的功能,将需要多少编码!
话虽如此,我请假。 祝您有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
