# 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
> 原文: [https://javabeginnerstutorial.com/vue-js/5-data-binding-p1/](https://javabeginnerstutorial.com/vue-js/5-data-binding-p1/)
今天,我非常激动,因为我们将要讨论 Vue.js 中一些最有趣的数据绑定技术。 有必要了解,我们提供了多种将 DOM 与基础 Vue 实例的数据对象绑定的方法。
## 文本插值
还记得我们在[先前文章](https://javabeginnerstutorial.com/js/vue-js/2-template-syntax-reactivity/)之一中讨论的胡须/模板语法`{{ }}`吗? 这是数据绑定的基本形式,称为“**文本插值**”。 可以使用伪指令`v-once`执行一次插值,尽管稍后会更新该属性的初始值。 单击[此处](https://javabeginnerstutorial.com/vue-js/3-vue-directives/),以获取有关`v-once`的详细说明以及代码示例和屏幕截图。
## 原始 HTML 插值
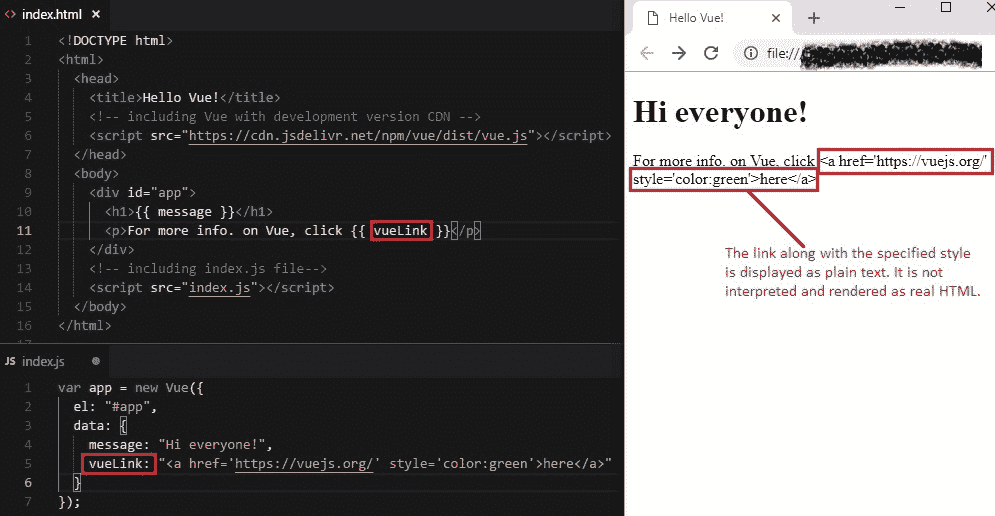
默认情况下,Vue 始终将模板语法中的数据视为纯文本。 在大多数情况下,这正是我们想要的。 但是,编码完全是旅途中意外的转折。 如果有一天我们想传递原始 HTML 并相应地在 DOM 中呈现该怎么办? 当然,您不能使用那些双花括号,因为如果这样做,您将得到。

并不奇怪吗? 整个 HTML 代码呈现为纯文本。 这就是模板语法的工作方式,并且这种行为可以防止任何第三方将不需要的代码注入您的网站(多么可怕?!)。 因此,切勿在用户无法控制的用户提供的内容上使用此功能。 因此,如果您真的相信提供 HTML 代码的源代码是安全的,并希望将其呈现给 DOM,请使用另一个指令`v-html`。

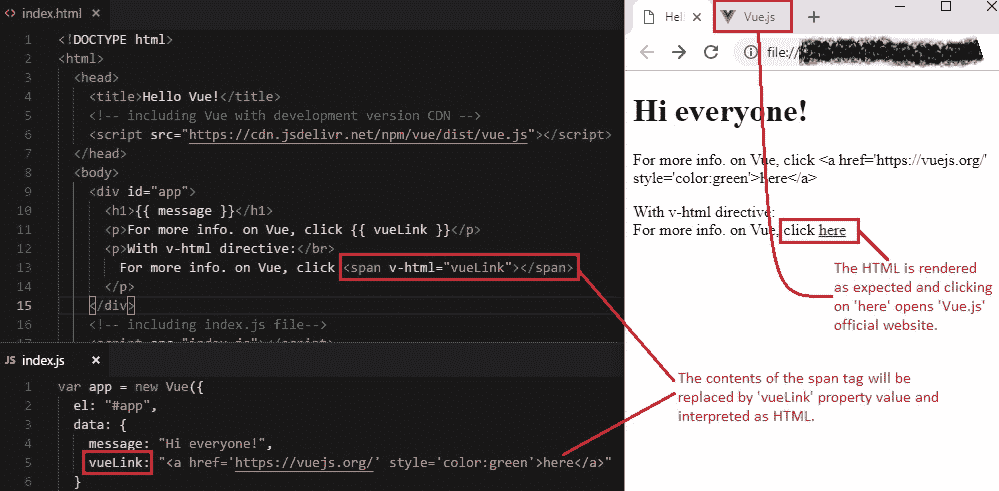
使用`v-html`指令会将`<span>`标记的内容替换为`vueLink`数据属性的值,并将其解释为纯 HTML。 因此,超链接以指定的绿色显示。
## 使用 JavaScript 表达式
双花括号以及显示纯文本还可以求值**单个** JavaScript 表达式。
请记住,**仅是单个表达式**。 不是语句,不是流控件,不是任何用户定义的全局变量! 让我们来看一些示例
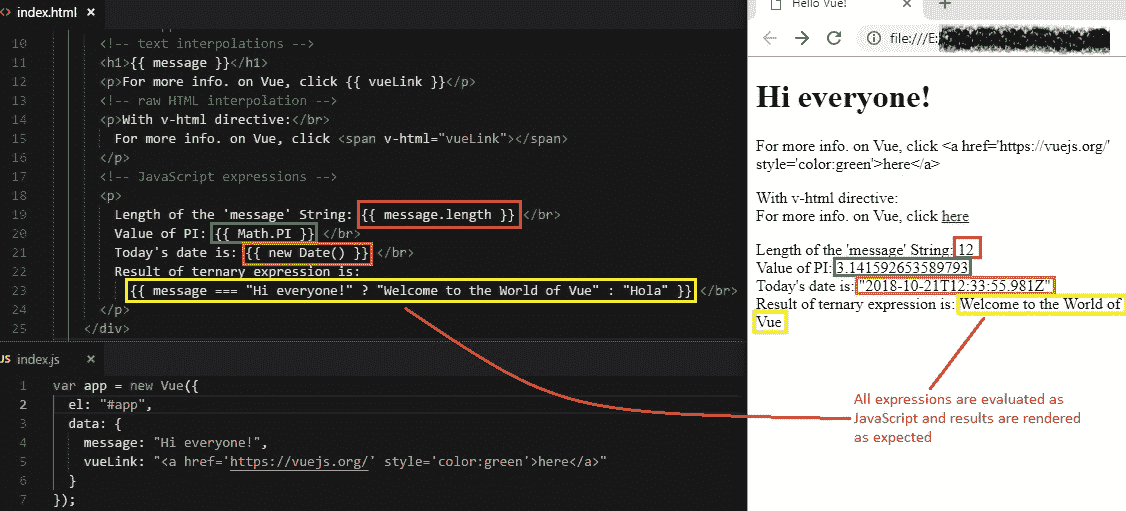
1. 可以始终在模板语法中访问“`message`”属性的值。 现在,我们可以对其应用任何可用的 JavaScript `String`方法。
```jsscript
{{ message.length }}
```
2. js 允许访问模板表达式中的几个全局对象,即`Math`和`Date`。 小心,不允许访问用户定义的全局变量。
```jsscript
{{ Math.PI }} {{ new Date() }}
```
3. 流控制语句(如`if-else`,`for`,`while`,`do-while`等)将不起作用,因此剩下的唯一选择是使用三元表达式。 始终建议将复杂的逻辑放入我们将在以后的文章中详细讨论的方法中。
```jsscript
{{ message === "Hi everyone!" ? "Welcome to the World of Vue" : "Hola" }}
```
此外,如前所述,在模板语法内只能使用单个表达式。 即使是一个简单的表达式也无法使用,例如“`let level = 1`”。
完整的代码如下,
### `Index.html`
```html
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- text interpolations -->
<h1>{{ message }}</h1>
<p>For more info. on Vue, click {{ vueLink }}</p>
<!-- raw HTML interpolation -->
<p>With v-html directive:</br>
For more info. on Vue, click <span v-html="vueLink"></span>
</p>
<!-- JavaScript expressions -->
<p>
Length of the 'message' String: {{ message.length }} </br>
Value of PI: {{ Math.PI }} </br>
Today's date is: {{ new Date() }} </br>
Result of ternary expression is:
{{ message === "Hi everyone!" ? "Welcome to the World of Vue" : "Hola" }} </br>
</p>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
</body>
</html>
```
### `Index.js`
```jsscript
var app = new Vue({
el: "#app",
data: {
message: "Hi everyone!",
vueLink: "<a href='https://vuejs.org/' style='color:green'>here</a>"
}
});
```
输出如下,

上面讨论的所有代码都可以在 [GitHub 仓库](https://github.com/JBTAdmin/vuejs)中找到。
在我请假之前,让我先给您的大脑一个小任务。 我们无法在 HTML 属性中使用此模板/胡子语法。 您能想到其他选择吗? 我相信你可以!
祝你今天愉快 ?
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
