# 9W WebDriver – 遍历表元素
> 原文: [https://javabeginnerstutorial.com/selenium/9w-webdriver-looping-table-elements/](https://javabeginnerstutorial.com/selenium/9w-webdriver-looping-table-elements/)
欢迎回来,勇士们! 我们刚刚看到了如何检查使用和不使用 XPath 的表的特定单元格中是否存在特定的[数据](https://javabeginnerstutorial.com/selenium/9v-webdriver-handling-tables-two-ways/)。 是时候遍历每个元素并可视化 Selenium WebDriver 的功能了。 让我们回到我们的[演示站点](https://chandanachaitanya.github.io/selenium-practice-site/)并关注“**书籍&作者”**表以了解这一概念。
## 步骤 1:
使用其 ID “`BooksAuthorsTable`”找到“图书&作者”表。 HTML 代码如下:
```java
<table id="BooksAuthorsTable" class="table table-bordered">
```
*代码:*
```java
WebElement BooksTable = driver.findElement(By.id("BooksAuthorsTable"));
```
## 步骤 2:
**使用 XPath 计算行和列的总数**。
让我们使用绝对 XPath 查找总行数。 请注意,XPath 以标签名称“`tr`”结尾。 `size()`方法给出使用 XPath 由`findElements()`返回的元素数。
*代码:*
```java
int rowNum = driver.findElements(By.xpath("/html/body/form/div[5]/div/div/table/tbody/tr")).size();
```
让我们稍微切换一下齿轮,并使用相对 XPath 查找总列数。
*代码:*
```java
int colNum = driver.findElements(By.xpath("//table[@id='BooksAuthorsTable']/tbody/tr[1]/th")).size();
```
这种查找行和列总数的方法在表的行和列动态变化的情况下很有用。
## 步骤 3:
**遍历表元素**
如果表的行和列号固定为,那么遍历每个表元素将变得非常容易。 可以使用两个`for()`循环,一个用于行,另一个用于访问列值。
*代码:*
```java
for(int i=2; i<=6; i++){
for(int j=1; j<=4; j++){
System.out.print(driver.findElement(By.
xpath("//table[@id='BooksAuthorsTable']/tbody/tr[" + i +"]/td[" + j + "]")).getText() + "\t");
}
System.out.println("");
}
```
有一天,如果幸运的话,您可能会偶然发现一个表,该表在每次页面刷新时都会动态加载,因此行数通常会有所不同。 因此,每执行一次测试便要计算行数。
首先,让我们获取所有标签名称为“”的元素,并将它们放在名为“`rowVals`”的列表中。
```java
List<WebElement> rowVals = BooksTable.findElements(By.tagName("tr"));
```
要从第一行获取标头元素,请找到所有标签名称为“`th`”的元素,并将其放在名为“`colHeader`”的列表中。
```java
List<WebElement> colHeader = rowVals.get(0).findElements(By.tagName("th"));
```
要将每个标题文本打印到控制台,请遍历`colHeader`列表中的标题值并使用`getText()`方法。
```java
for(int i=0; i<colHeader.size(); i++){
System.out.println(colHeader.get(i).getText());
}
```
要将表内容打印到控制台,请遍历每一行。 对于每一行,遍历每一列,并使用相同的`getText()`方法打印值。
```java
for(int i=1; i<rowNum; i++){
List<WebElement> colVals = rowVals.get(i).findElements(By.tagName("td"));
for(int j=0; j<colNum; j++){
System.out.println(colVals.get(j).getText());
}
}
```
您有能力集中精力下坡吗? 如果是,让我们看看 BrainBell!
**BrainBell – 可视化!** *我们大多数人都知道,为我们希望记住的概念创建心理图片比单词更清晰,更容易记住。 我们不知道或做的是仔细观察它几秒钟。 这将有助于轻松调用它。*
话虽如此,让我们看一下到目前为止讨论的整体情况!
### 场景
1. 打开 Firefox 浏览器
2. 导航到[演示站点](https://chandanachaitanya.github.io/selenium-practice-site/)
3. 使用 ID 定位“图书&作者”表
4. 使用绝对 XPath 获取总行数
5. 使用相对 XPath 获取总列数
6. 将行数和列数打印到控制台
7. 通过标签名称“`tr`”获取所有行值
8. 通过标签名称“`th`”获取列表中的列标题值
9. 循环浏览标题值并将其打印到控制台
10. 遍历表内容(每一行的所有列)并获取其文本
11. 将值打印到控制台
12. 使用固定的行号和列号将表内容打印到控制台
此方案的 JUnit 代码是,
```java
package com.blog.junitTests;
import java.util.List;
import java.util.concurrent.TimeUnit;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class LoopingThroughTableElements {
// Declaring variables
private WebDriver driver;
private String baseUrl;
@Before
public void setUp() throws Exception {
// Selenium version 3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver", "E:\\Softwares\\"Selenium\\geckodriver-v0.10.0-win64\\geckodriver.exe");
// Create a new instance for the class FirefoxDriver
// that implements WebDriver interface
driver = new FirefoxDriver();
// Implicit wait for 5 seconds
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// Assign the URL to be invoked to a String variable
baseUrl = " https://chandanachaitanya.github.io/selenium-practice-site/";
}
@Test
public void testPageTitle() throws Exception {
// Open baseUrl in Firefox browser window
driver.get(baseUrl);
// Locate 'Books & Authors' table using id
WebElement BooksTable = driver.findElement(By.id("BooksAuthorsTable"));
//Get all web elements by tag name 'tr'
List<WebElement> rowVals = BooksTable.findElements(By.tagName("tr"));
//Get number of rows and columns
//using absoulute xpath
int rowNum = driver.findElements(By.xpath("/html/body/form/div[5]/div/div/table/tbody/tr")).size();
//using relative xpath
int colNum = driver.findElements(By.xpath("//table[@id='BooksAuthorsTable']/tbody/tr[1]/th")).size();
System.out.println("Total number of rows = " + rowNum);
System.out.println("Total number of columns = " + colNum);
//Get column header values from first row
List<WebElement> colHeader = rowVals.get(0).findElements(By.tagName("th"));
//Loop through the header values and print them to console
System.out.println("Header values:");
for(int i=0; i<colHeader.size(); i++){
System.out.println(colHeader.get(i).getText());
}
System.out.println("---------------");
//Loop through the remaining rows
for(int i=1; i<rowNum; i++){
//Get each row's column values by tag name
List<WebElement> colVals = rowVals.get(i).findElements(By.tagName("td"));
//Loop through each column
for(int j=0; j<colNum; j++){
//Print the coulumn values to console
System.out.println(colVals.get(j).getText());
}
//Just a separator for each row
System.out.println("---------------");
}
//Printing table contents to console for fixed row and column numbers
for(int i=2; i<=6; i++){
for(int j=1; j<=4; j++){
System.out.print(driver.findElement(By.
xpath("//table[@id='BooksAuthorsTable']/tbody/tr[" + i +"]/td[" + j + "]")).getText() + "\t");
}
System.out.println("");
}
} //End of @Test
@After
public void tearDown() throws Exception {
// Close the Firefox browser
driver.close();
}
}
```
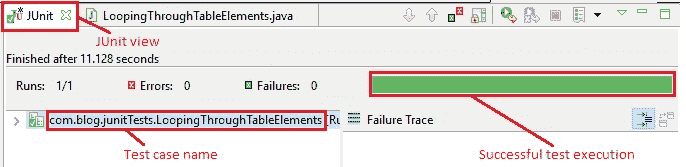
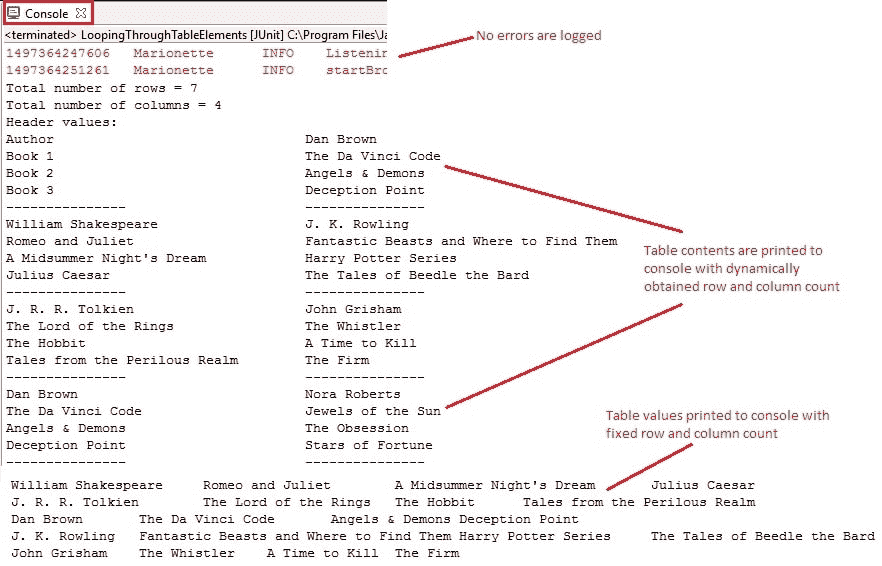
### 执行结果:
到目前为止,每行代码都作为概念的一部分进行了很好的解释。
注意到 Eclipse IDE 的 JUnit 视图后,绿色条显示测试用例已成功执行。

控制台窗口显示没有任何错误。 它还按预期显示固定和动态计算的行数和列数的打印表内容。

希望我总是给你一些东西来思考! 稍后再见。
祝你今天愉快!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
