# 12 监听键盘和鼠标事件
> 原文: [https://javabeginnerstutorial.com/vue-js/12-listening-to-keyboard-and-mouse-events/](https://javabeginnerstutorial.com/vue-js/12-listening-to-keyboard-and-mouse-events/)
准备好使用 Vue 监听键盘上的某些键代码和某些鼠标按钮了吗? 那我们深入吧! 如果尚未阅读,请确保阅读“[监听 DOM 事件和事件修饰符](https://javabeginnerstutorial.com/vue-js/11-listening-to-dom-events-and-event-modifiers/)”。 因为这更多地是我们已经看到的内容的延续。
### 起始代码
**`Index.html`**
```js
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>Welcome</h2>
<button>Greet</button>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
</body>
</html>
```
**`Index.js`**
```js
new Vue({
el: "#app",
data: {
},
// define all custom methods within the 'methods' object
methods: {
greet() {
alert("Hi");
}
}
});
```
## 监听键盘事件
在开发人员世界中,即使用户没有明确单击页面上提供的 HTML 按钮来处理这种情况,我们也会经常听`Enter`键以确保执行相应的操作。 在使用 Vue 监听键事件时,我们可以使用通常的`v-on`指令来提及所需的键修饰符,如下所示:
**`Index.html`(代码段)**
```js
<!-- Using key modifiers along with keyboard events -->
<button v-on:keyup.13="greet">greet</button>
```
每当用户释放按键或按键上升时,就会触发`keyup`事件。 在这种情况下,我们要监听`Enter`键,而不仅仅是其他键。 因此,让我们通过在`keyup`事件之后添加一个点来提及其键码为`13`。 想知道我怎么知道那个关键代码? 常用的,通常会放在我们的头上。 如果不是,请尝试 [https://keycode.info/](https://keycode.info/) 获取键盘上任何键的键码。 太酷了!
但是,记住密码还是一直找 Google 麻烦吗? 不用担心,就像`.once`,`.prevent`,`.self`等事件修饰符一样,Vue 为我们提供了用于大多数常用键的**键修饰符**。 清单是这样的
* `.enter`
* `.tab`
* `.delete`(同时捕获“删除”和“退格”键)
* `.esc`
* `.space`
* `.up`
* `.down`
* `.left`
* `.right`
现在,您可以安全地用键修饰符`.enter`替换键码`13`,它将像超级按钮一样工作。 专注于按钮并单击键盘上的`Enter`,将显示一条警告消息,显示为`Hi`。
**注意**:按键修饰符仅适用于与键盘相关的事件,例如`keyup`。 这里没有火箭科学或量子物理学的东西!* ?
## 自定义键修饰符别名
除了 Vue 附带的关键修饰符之外,您还可以继续进行自己的设置,为您选择的任何关键代码设置自定义别名。 这是通过全局`config.keyCodes`对象完成的。
将以下行添加到“`index.js`”文件中以启用“`v-on:keyup.a`”,
```js
Vue.config.keyCodes.a = 65;
```
**`Index.html`(代码段)**
```js
<button v-on:keyup.a="greet">greet</button>
```
在此,释放键“`a`”时,将触发键代码为`65`的`keyup`事件,并调用方法“`greet()`”。 Cakewalk!
## 更多关于鼠标事件的示例!
在我们的[上一篇文章](https://javabeginnerstutorial.com/vue-js/11-listening-to-dom-events-and-event-modifiers/)中,我们看到了最著名的鼠标事件*点击事件*。 现在让我们再看看`mouseover`。
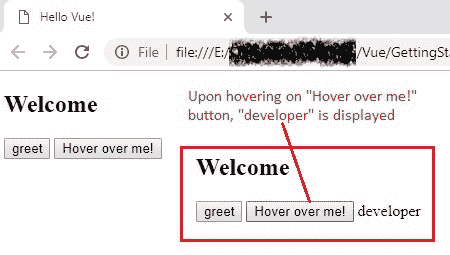
假设,将鼠标指针悬停在“`Hover over me!`”按钮上时,应显示“`developer`”文本。
在 Vue 实例的数据对象中添加“`role`”,并定义一个名为“`showRole`”的方法,以将此角色属性更新为`String`和`developer`。 触发`mouseover`事件时调用此方法。
**`Index.js`**
```js
new Vue({
el: "#app",
data: {
role: ""
},
// define all custom methods within the 'methods' object
methods: {
showRole() {
// 'this' keyword refers to the current Vue instance
this.role = "developer";
}
}
});
```
**`Index.html`(代码段)**
```js
<button v-on:mouseover="showRole">Hover over me!</button>
{{ role }}
```

我们还没有完成!
## 使用事件对象
还记得 JavaScript 世界中的[本机事件对象](https://www.w3schools.com/jsref/obj_event.asp)吗? 触发事件时,将创建`Event`对象,并将其自动传递给使用`v-on`指令调用的任何方法。 再次感谢 Vue! 让我们看一些示例来了解这一点。
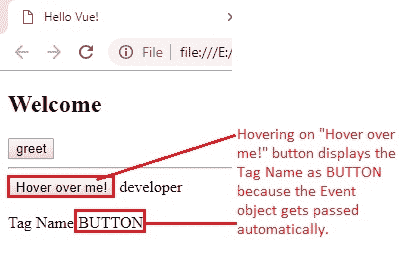
`Event`对象具有“`target`”方法,该方法返回触发事件的元素,并与`element.tagName`属性一起使用返回元素的 HTML 标记名称。
**`Index.html`(代码段)**
```html
<div>
<!-- Listening to mouse events -->
<button v-on:mouseover="showRole">Hover over me!</button>
{{ role }}
<p>{{ "Tag Name:" + tagName }}</p>
</div>
```
**`Index.js`**
```jsscript
new Vue({
el: "#app",
data: {
role: "",
tagName: ""
},
// define all custom methods within the 'methods' object
methods: {
showRole() {
// 'this' keyword refers to the current Vue instance
this.role = "developer";
this.tagName = event.target.tagName;
}
}
});
```
使用`event.target`将返回“`[object HTMLButtonElement]`”,而`event.target.tagName`将返回“`BUTTON`”。

## 使用事件对象传递参数
到目前为止,我们肯定知道两件事,
1. 将创建`Event`对象,并将其自动传递给触发事件时正在调用的方法。
2. 只需在方法名称后面的括号内指定参数,即可将参数传递给这些方法非常容易。
如果我们想使用此自动创建的`Event`对象将自己的参数传递,该怎么办? 我们也可以这样做吗?
答案是肯定的! 绝对没错!!
这里要记住的重点是**命名**。 Vue 将原始 DOM 事件存储在名为“`$event`”的变量中。 注意不要覆盖或拼写错误,因为它是 Vue.js 使用的受保护名称,以了解这不是自定义参数,而是`Event`对象本身。
让我们对代码进行这些更改。
**`Index.html`(代码段)**
```html
<button v-on:mouseover="showRole('developer', $event)">Hover over me!</button>
{{ role }}
<p>{{ "Tag Name:" + tagName }}</p>
```
**`Index.js`(代码段)**
```jsscript
showRole(customRole, event) {
// 'this' keyword refers to the current Vue instance
this.role = customRole;
this.tagName = event.target.tagName;
}
```
在总结之前,这里是供您欣赏的完整代码!
**`Index.html`**
```html
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>Welcome</h2>
<!-- Using key modifiers with keyboard events -->
<button v-on:keyup.enter="greet">greet</button>
<hr/>
<div>
<!-- Passing arguments along with original DOM event -->
<button v-on:mouseover="showRole('developer', $event)">Hover over me!</button>
{{ role }}
<p>{{ "Tag Name:" + tagName }}</p>
</div>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
</body>
</html>
```
**`Index.js`**
```jsscript
new Vue({
el: "#app",
data: {
role: "",
tagName: ""
},
// define all custom methods within the 'methods' object
methods: {
greet() {
alert("Hi");
},
showRole(customRole, event) {
// 'this' keyword refers to the current Vue instance
this.role = customRole;
this.tagName = event.target.tagName;
}
}
});
```
因此,我们现在可以将自定义参数与带有`$event`变量的自动创建的`Event`对象一起传递。 上面讨论的所有代码以及注释都可以在 [GitHub 仓库](https://github.com/JBTAdmin/vuejs)中找到。
这使我们到了本主题的结尾。 祝您有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
