# 18 类绑定
> 原文: [https://javabeginnerstutorial.com/vue-js/18-class-bindings/](https://javabeginnerstutorial.com/vue-js/18-class-bindings/)
欢迎再次参加具有约束力的讨论。 今天,我将为您学习**类绑定**。 换句话说,我们将通过使用 Vue 将数据绑定到 HTML 元素的`class`属性来对其进行处理。 为什么? 因为可能需要我们经常操作元素的类列表。 就像任何其他数据绑定一样,我们在此处也执行相同的歌曲和舞蹈,即强大的“`v-bind`”或其快捷方式“`:`”可用于处理这种情况。 表达式可以计算为**字符串,对象或数组**。
听起来令人困惑? 别担心! 在一些示例的支持下,让我们一次迈出一步。 您会立即看到自己冲刺!
## 初始代码:
index.html
```js
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>Welcome</h2>
<div>
<!-- OUR CODE GOES HERE -->
</div>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
<link rel="stylesheet" href="style.css"></link>
</body>
</html>
```
index.js
```js
new Vue({
el: "#app",
data: {}
});
```
style.css
```js
<!-- LET US WRITE SOME CODE AS WE GO -->
```
## 对象语法
假设我们有一个名为“`success`”的类,其样式在`style.css`样式表中定义如下,
```js
.success {
color: green;
font-weight: bold;
font-size: 70px;
}
```
使用 Vue,通过将其作为对象传递给`v-bind:class`来动态切换此类非常容易。
`index.html`(代码段)
```js
<div id="app">
<h2>Welcome</h2>
<div>
<!-- class bindings: Objects -->
<div :class="{ success : successFlag }">
Hello!!
</div>
<p>The value of successFlag is {{ successFlag }}</p>
</div>
</div>
```
快捷方式`:`用于此处的指令`v-bind`。
`index.js`
```js
new Vue({
el: "#app",
data: {
successFlag : true
}
});
```
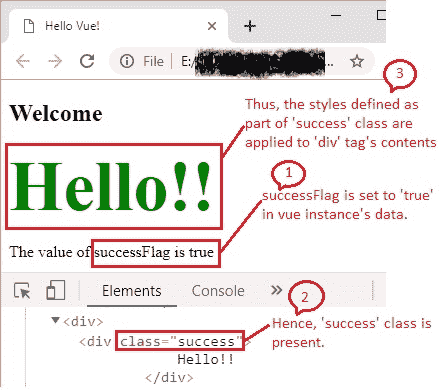
非常简单! 我们有一个`div`标签,显示为“`Hello !!`”。 由于`data`属性的`successFlag`值为`true`,因此`div`标签中包含类`success`,并且其样式将应用于标签中的文本。

在浏览器中可以清楚地看到结果。 Chrome DevTools 窗格显示 HTML 代码中如何显示“`success`”类。
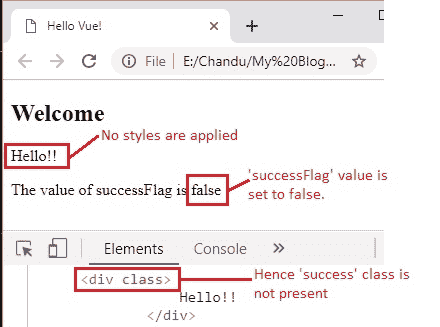
如果我们将`successFlag`的值设置为`false`,那么这就是输出的样子。
`index.js`(代码段)
```jsscript
data: {
successFlag : false
}
```

奇迹般有效!
如果我们拥有普通的`class`属性,并且在此属性之上,我们想借助`v-bind:class`来切换另一个类的存在? 换句话说,我们可以在一个元素上同时具有`class`和`v-bind:class`吗? 可能吗?
YESSSS! 使用 Vue,几乎所有内容都是肯定的!
最好的部分是,我们可以通过**两种**方式实现这一目标。
### 方法 1:内联对象
`index.html`(代码段)
```html
<div>
<!-- class bindings: Objects -->
<div class="underline" :class="{ success : successFlag, bcg : bcgFlag }">
Hello!!
</div>
<p>The value of successFlag is {{ successFlag }}</p>
</div >
```
`index.js`(代码段)
```jsscript
data: {
successFlag: false,
bcgFlag: true
}
```
`style.css`(代码段)
```css
.underline {
text-decoration-color: red;
text-decoration-line: underline;
}
.bcg {
background-color: aqua;
padding: 5px;
width: fit-content;
}
```
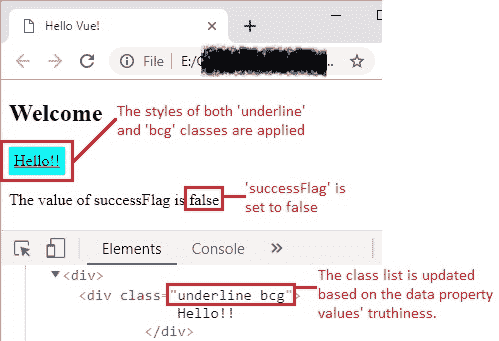
普通的`class`属性具有将始终呈现的类`underline`。
还可能在对象中将更多字段传递给`v-bind:class`。 为了理解这一点,让我们根据其值的真实性切换两个类。 在上面的代码中,两个类`success`和`bcg`作为对象传递给`v-bind:class`。 `successFlag`和`bcgFlag`分别设置为`false`和`true`。 因此,呈现的类列表将变为“`underline bcg`”,并且仅应用那些样式。
### 方法 2:绑定非内联对象
`index.html`(代码段)
```html
<div class="underline" :class="classObject"> Hello!! </div>
```
`index.js`(代码段)
```jsscript
data: {
classObject: {
success : false,
bcg : true
}
}
```
在 vue 实例的数据中指定了要绑定到`v-bind:class`的对象。

## 数组语法
可以使用类以数组的形式将类传递给`v-bind:class`,而不是使用对象,
`index.html`(代码段)
```html
<!-- class bindings: Arrays -->
<div class="underline" :class="[successClass, bcgClass]">
Array Bindings.
</div>
```
`index.js`(代码段)
```jsscript
data: {
successFlag: false,
bcgFlag: true,
successClass: 'success',
bcgClass: 'bcg'
}
```
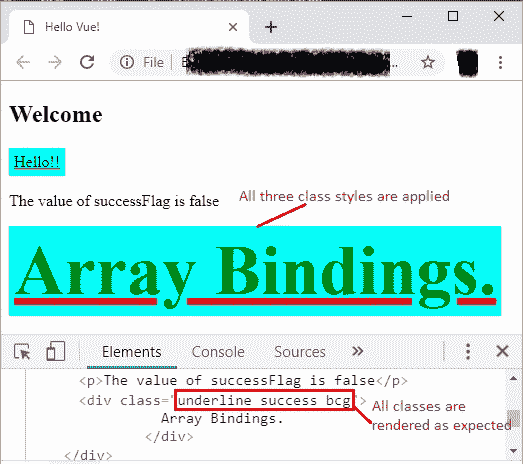
为简单起见,本示例也使用相同的类。
在 chrome DevTools 中检查时,这将呈现所有三个类,
`<div class="underline success bcg">`

上面讨论的所有代码都可以在 [GitHub 仓库](https://github.com/JBTAdmin/vuejs)中找到。
启动您喜欢的 IDE,并编写一些自己的方案! 如有任何疑问,请随时在“评论”部分中进行提问。 请继续关注,因为我们的下一篇文章都是关于绑定内联样式的。
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
