# 7Q Selenium IDE – 快速浏览插件
> 原文: [https://javabeginnerstutorial.com/selenium/7q-ide-plugins/](https://javabeginnerstutorial.com/selenium/7q-ide-plugins/)
当心,您将很快进入 Selenium IDE 系列的最后一篇文章。 因此,有时间规划一下未来的美好生活! 让我们快速看一下几个可用的插件!
官方网站上有许多插件,您可以从页面上它们的相应部分下载,网址为 <http://docs.seleniumhq.org/download/>。
## 失败的屏幕截图
当测试步骤失败时,抓取屏幕截图非常重要,以便可以相应地报告它。 在 Selenium WebDriver 中,通过编程语言实现非常简单。 开发此插件是为了在 Selenium IDE 中获得相同的结果。 一旦安装并打开它,在测试失败时,将捕获整个网页。 最好的部分是,您可以选择指定一个自定义位置,以将这些屏幕截图保存在相应的项目文件夹下,以备将来参考或轻松识别。
让我们首先查看下载和安装过程。
在“Selenium IDE 插件”下,单击“ScreenShot on Fail”的下载链接。

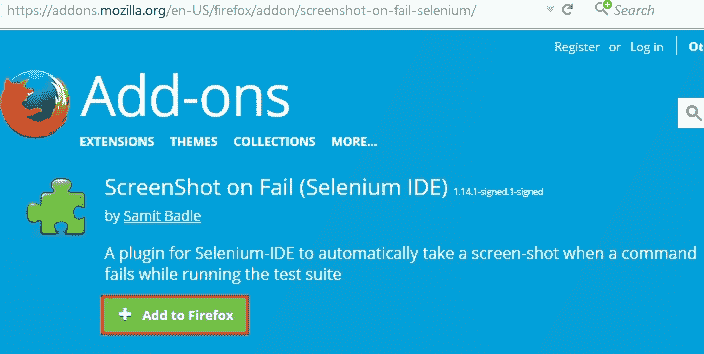
您将被重定向到 Firefox 的“加载项”页面,您可以在其中找到屏幕截图和插件说明以及“添加到 Firefox”按钮。

点击“添加到 Firefox”按钮将提示如下,

点击“安装”和“立即重启”按钮。

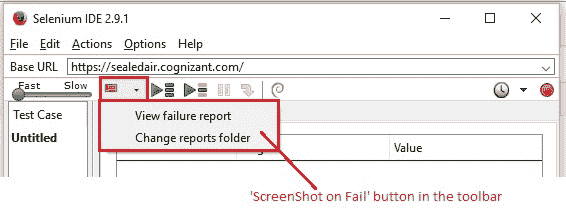
现在,该插件将自动添加到 Selenium IDE 中,并显示在工具栏上。

单击下拉箭头将显示选项,以查看故障屏幕截图并自定义报告的保存位置。
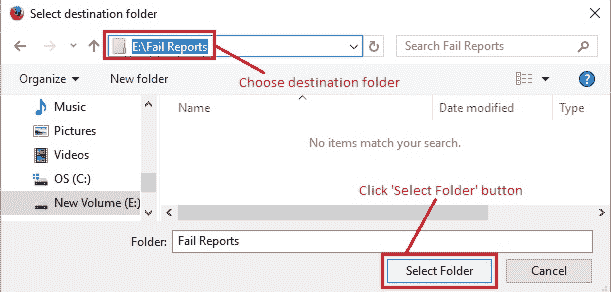
让我们先这样做! 要自定义将故障报告存储在我们系统上的目标文件夹的位置,请单击“更改报告文件夹”,然后根据需要浏览路径。 点击“选择文件夹”以确认选择。

让我们看一个示例,以了解其工作原理!
1. 打开“<https://www.google.com/>”
2. 将页面标题声明为“Google”
3. 验证是否存在“Google 搜索”按钮
4. 验证超级链接是否包含“Gmail”
5. 点击“Gmail”链接,然后等待页面加载
6. 尝试验证页面上不可用的内容,以使测试用例失败。
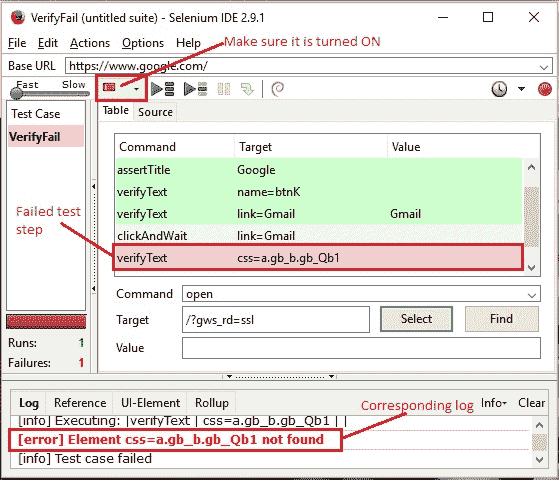
为了继续进行操作,请确保通过单击工具栏中显示的“屏幕截图失败”按钮一次来打开插件。 播放测试用例,由于找不到特定的 Web 元素,因此在最后一步将失败。

测试用例执行完成后,再次单击插件按钮将其关闭。 要查看故障报告,有两种方法:
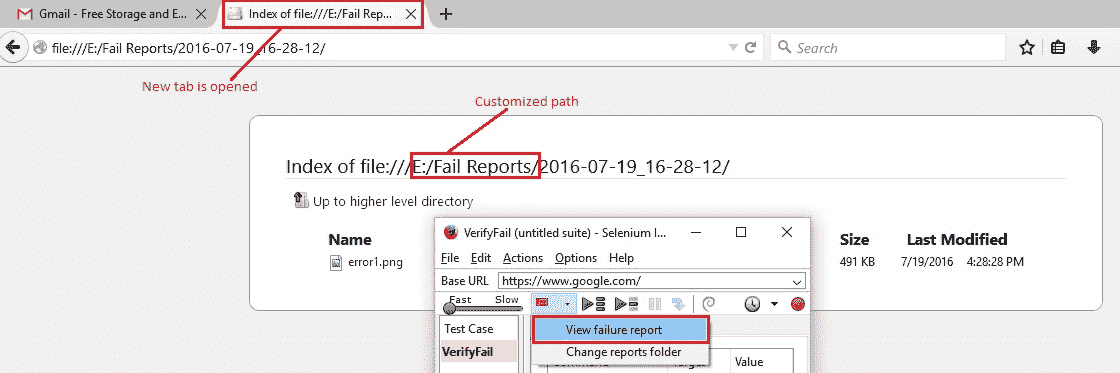
1. 从插件按钮下拉菜单中单击“查看失败报告”,以在当前打开的 Firefox 浏览器的新标签中打开报告。

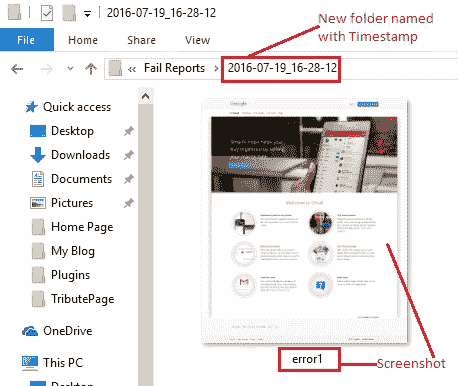
2. 或导航到系统中的自定义路径。 将创建一个名为时间戳的新文件夹,并将错误屏幕截图保存在其中。 当要执行涵盖不同项目的大量测试用例时,此功能非常有用。 错误屏幕截图可以保存在其相应的项目路径中以供参考。

## 文件记录
与“ScreenShot on Fail”类似,此插件也可以从官方网站的“Selenium IDE 插件”部分的下载页面下载。

单击下载链接后,您将重定向到“加载项”页面。 点击“添加到 Firefox”按钮。 安装并重新启动浏览器。
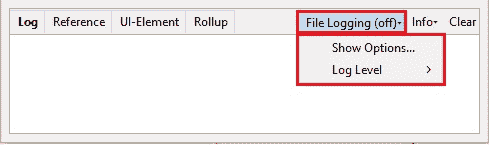
打开 Selenium IDE 窗口后,在“日志/参考”窗格中,将看到一个新的“文件记录”选项卡,该选项卡默认情况下处于关闭状态。 单击下拉列表,选择“日志文件路径”和“日志级别”。

这些设置可以通过两种方式执行:
1. 点击“文件记录”标签下拉菜单,然后点击“显示选项...”
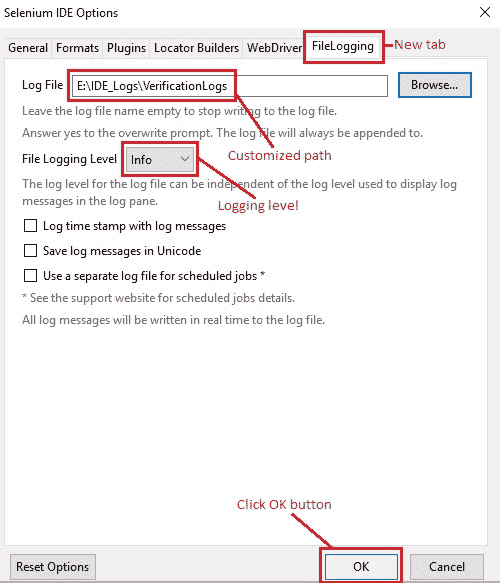
2. 或菜单栏中的“选项”->“选项...”,然后单击“文件记录”标签。

点击“浏览”按钮,浏览至所需路径并提供文件名。 如果使用相同的日志文件路径和名称执行多个测试用例,则将附加日志。 如果出现提示覆盖日志的提示,只需单击“是”。 这是插件中的问题,但无需担心。 另外,如果您希望停止记录,则将文件名保留为空白。
从“文件记录级别”下拉菜单中选择级别-调试,信息,警告或错误。 此日志记录级别与从“日志/参考”窗格中选择显示的日志级别无关。
根据需要单击相应的复选框,以将时间戳记和消息一起记录,将它们保存为 Unicode 并为计划的作业使用单独的日志文件。
点击“确定”按钮以保存所做的更改。
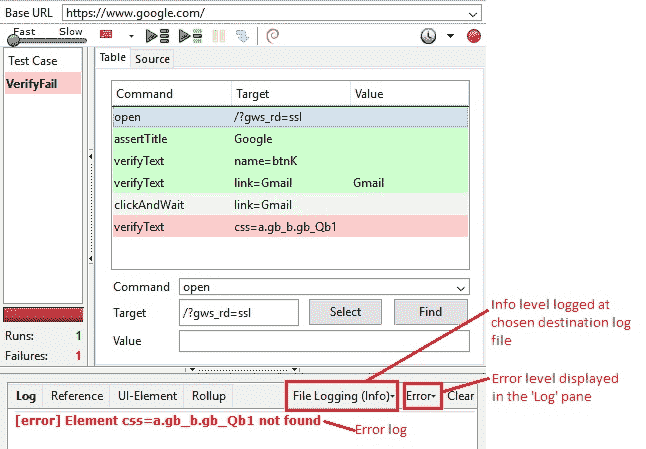
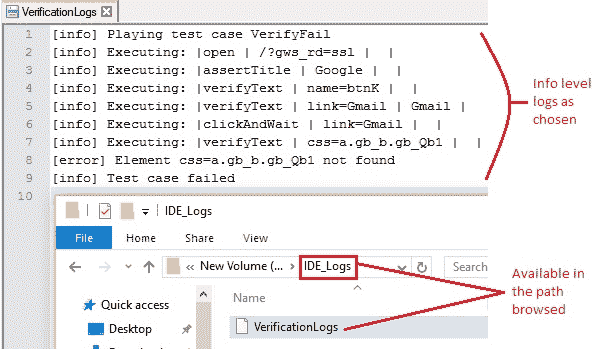
让我们执行相同的示例,并检查所选位置的日志文件。 如下面的屏幕快照所示,我为显示日志选择了“错误”级别,为文件记录选择了“信息”级别。

信息级别日志将以所选路径写入文件。

希望这两个插件能为您提供总体上如何根据需要和便利来下载,安装和使用 Selenium IDE 插件的总体情况。 这些特殊功能在您遇到困难时确实可以派上用场! 因此,如果您有任何疑问,请务必在评论部分中发掘并留言。
在另一篇文章中再见。 祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
