# 14 使用`v-model`进行双向数据绑定
> 原文: [https://javabeginnerstutorial.com/vue-js/14-two-way-binding-v-model/](https://javabeginnerstutorial.com/vue-js/14-two-way-binding-v-model/)
终于,有一天,要了解难题的缺失部分,即[数据绑定](https://javabeginnerstutorial.com/vue-js/5-data-binding-p1/)。 到目前为止,我们已经了解了如何使用插值,如何将`v-bind`用于属性绑定以及如何将`v-on`用于监听事件。 缺少的部分是`v-model`,它用于双向数据绑定,而这正是我们今天要重点关注的内容!
## 大字警报!
*双向数据绑定*:这只是模型(Vue 实例中的`data`对象)和视图之间的关系。 对视图所做的任何更改(例如,由用户执行)将立即反映在基础 Vue 模型中,并将在视图中呈现此数据的所有位置进行更新。 换一种说法,
1. 使用对`data`属性(模型)所做的更改来更新视图
2. 并且,只要在视图中进行更改,数据属性(模型)就会更新
你的头在旋转吗? 别担心! 我们将通过一个示例来理解这个概念。
## `v-model`指令
通常使用表单输入和控件创建这种双向绑定。 而`v-model`是用于实现该目标的指令! 具体来说,以下是`v-model`所使用的确切 HTML 元素,
* `<input>`
* `<textarea>`
* `<select>`
* 组件(*我们将在“高级 VueJS”部分介绍此主题*)
## 实践示例
让我们以`<input>`元素为例,在网页上显示一个文本字段。 让我们在 Vue 实例的`data`对象中也具有“`message`”属性,该属性用作我们的 Vue 模型,并具有`<p>`标签以使用胡须语法(文本插值)呈现值。 现在,我们要
1. 用`message`属性的值填充文本字段,例如“`hi`”,即使用模型更新视图。
2. 每当用户在文本字段中更改值“`hi`”时,都必须在数据属性`message`中进行更新,在我们的示例中,即使用视图和视图的更改来更新模型
3. 同时将其呈现在`<p>`标签中
通过将`v-model`指令添加到`<input>`标记并将“`message`”属性绑定到它,可以完成所有这三个步骤,
```js
<input type="text" v-model="data_property_to_bind"></input>
```
**`Index.html`**
```js
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>Welcome</h2>
<div>
<!-- two-way binding with v-model -->
Greeting Message:
<input type="text" v-model="message"></input>
<p>The message is: {{ message }}</p>
</div>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
</body>
</html>
```
**`Index.js`**
```js
new Vue({
el: "#app",
data: {
message: "hi"
}
});
```
因此,`v-model`指令告诉 vue.js 为输入字段和引号内提到的`message`数据属性设置双向绑定。 当然,所有这些都会以**反应**发生!
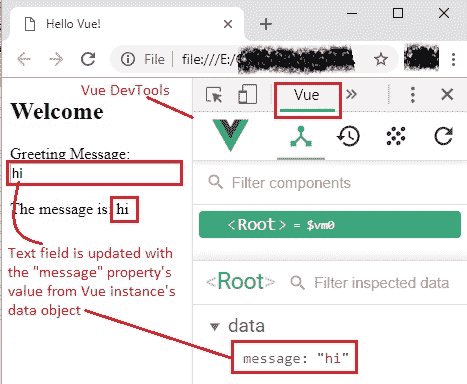
初始输出如下。

图像的右半部分显示 [Vue DevTools](https://javabeginnerstutorial.com/vue-js/4-vue-devtools-setup/) 窗格。 也可以看到具有`message`属性及其值的`data`对象。
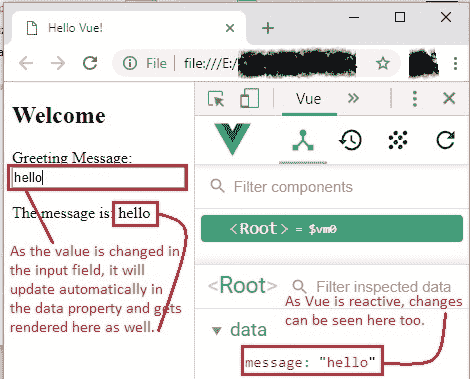
当我们将文本字段中的消息从“`hi`”更改为“`hello`”时,我们键入的每个字符都将在基础数据模型(如 Vue Devtools 中所示)上进行反应式更新,并在输出结果的视图中进行更新,在`<p>`标签中使用小胡子语法。

我强烈建议您如图所示打开 Vue Devtools 并更改文本字段中的值,以查看此更改是被动发生的。 这将是您的盛宴! 我可以保证。
## 修饰符
`v-model`带有三个修饰符。 如果您错过了修饰符部分,请[查看他](https://javabeginnerstutorial.com/vue-js/11-listening-to-dom-events-and-event-modifiers/)。
**用法**:遵循`v-model`指令,添加一个点并指定修饰符。
* `.lazy` – 在更改事件(而非输入事件)之后将输入与数据同步
```html
<input v-model.lazy="message">
```
* `.number` – 用于将有效的输入字符串转换为数字
```html
<input v-model.number="age">
```
* `.trim` – 自动修剪用户输入
```html
<input v-model.trim="message">
```
该代码一如既往在 [GitHub 仓库](https://github.com/JBTAdmin/vuejs)中可用。
试一试,并注意 Vue 如何根据输入类型是否为文本字段,复选框,单选按钮,选择,多选,文本区域元素等来正确更新元素……它看起来和听起来很神奇,因为你需要用于完成这项艰巨的的所有语法,都是一个简单的指令`v-model`。 如果遇到任何问题,请随时在评论部分留言。
祝您有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
