# 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
> 原文: [https://javabeginnerstutorial.com/selenium/7k-ide-locating-elements/](https://javabeginnerstutorial.com/selenium/7k-ide-locating-elements/)
大家好! 这篇文章是关于在网页上定位元素的(正如上一篇文章中所承诺的)。
如今,确定一个人的地理位置变得非常容易。 GPS 使这成为可能。 同样,可以使用**定位符类型**来确定 Selenium IDE 必须对其进行操作的确切 Web 元素(例如,文本框,复选框,按钮,链接,下拉列表等)。
如果您注意到由 Selenium IDE 生成的自动测试脚本,则可以看出大多数命令都需要目标。 该目标标识正在测试的 Web 元素,其格式为`LocatorType = Location`。 `LocatorType`在大多数情况下可以省略,我们很快就会看到。
到现在,您应该已经意识到,对于创建成功的测试脚本而言,准确地识别网页上的 Web 元素至关重要。 记住我的话,说起来容易做起来难! 有时,我们最终会遇到错误的元素或最坏的情况,根本没有任何元素。
当我们在*魔法草地*中时,为什么还要担心? Selenium IDE 提供了许多定位器类型,可以在网页上准确定位 Web 元素。
定位依据
* ID
* 名称
* 链接文本
* CSS
* DOM
* XPath
## 通过 ID 定位
知道网络元素的 ID 属性后,我们总是倾向于按 ID 进行定位。 由于 ID 是唯一的,因此这是定位被测元素的最常用方法。
*格式*:`id = web_element_id`
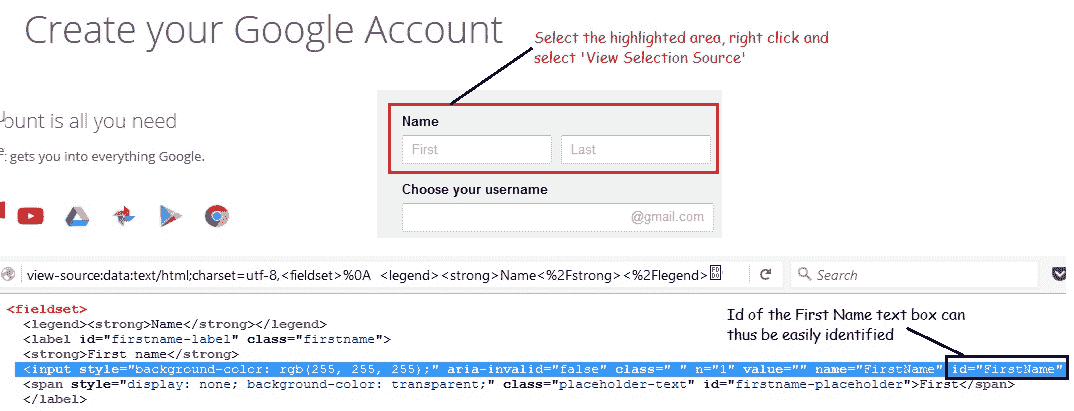
*示例*:打开 Google 帐户创建页面。 让我们通过 ID 识别名字文本框。

借助 HTML(页面源代码)或 Firebug(我们将在以后的文章中详细介绍),可以识别 ID,如上图所示。
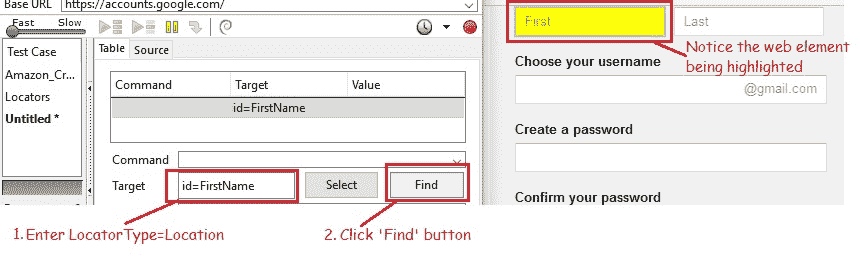
在 Firefox 浏览器中打开 Selenium IDE,然后在目标文本框中输入“`id = FirstName`”。 单击**查找**按钮,并注意“名称”部分的“第一个”文本框以黄色突出显示,带有绿色边框。 这表明 Selenium IDE 能够成功地按预期找到元素。

## 按名称定位
名称定位器类型使用匹配的名称属性来定位第一个 Web 元素。 这与按 ID 定位非常相似,而 ID 由名称代替。
*格式*:`name = web_ element_name`
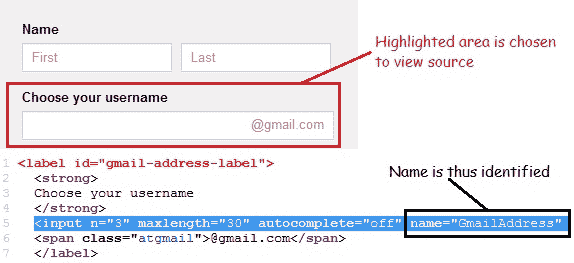
*示例*:打开 Google 帐户创建页面。 让我们通过使用页面来源的名称来标识“选择您的用户名”文本框。

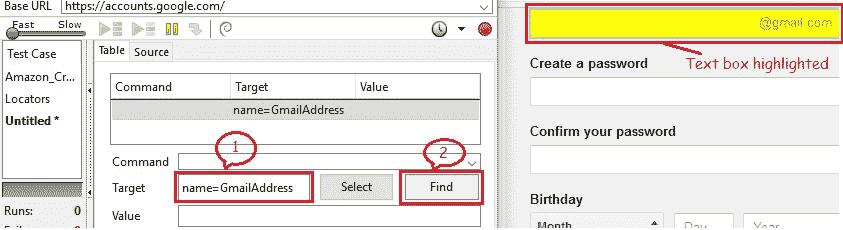
使用 Selenium IDE“查找”元素以验证我们是否准确定位了该元素。

如果多个 Web 元素具有相同的`name`属性,则使用**过滤器**进一步细化定位策略。 默认过滤器类型为*值*。
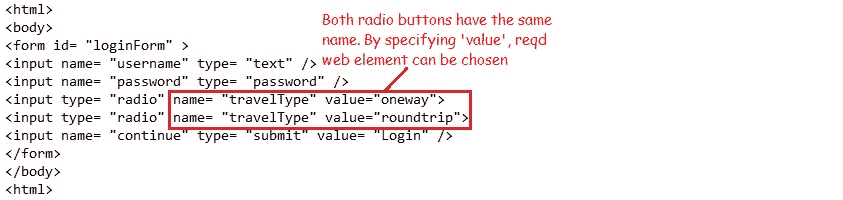
*示例*:

如上所述,如果使用“`name = travelType`”定位策略,则将在网页上选择一个单选按钮,因为它是具有给定`name`属性的第一个 Web 元素。 但是,如果我们希望根据测试用例要求使用往返单选按钮,则将使用*按名称和过滤器*策略定位。
在 Selenium IDE 的“目标”框中输入“`name = travelType value = roundtrip`”,然后单击“查找”按钮,将高亮显示往返单选按钮。
## 通过链接文本定位
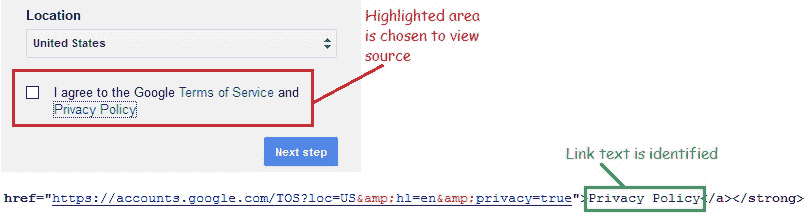
在网页上找到超链接的最佳方法是使用“链接文本”策略进行定位。
*格式*:`link = text_of_the_link`
*示例*:打开 Google 帐户创建页面。 让我们使用网页来源通过链接文字访问“隐私权政策”链接。

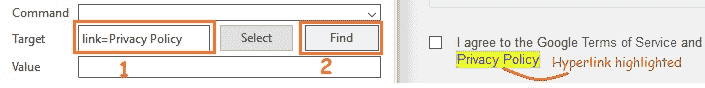
使用 Selenium IDE “查找”元素以验证我们是否准确定位了该元素。

我认为一天就足够了。 其余的将在后续文章中讨论。 练习这些策略,并在评论部分有任何疑问时通知我。
到那时见! 祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
