# 10 渲染列表第 2 部分(遍历对象)
> 原文: [https://javabeginnerstutorial.com/vue-js/10-rendering-lists-part-2/](https://javabeginnerstutorial.com/vue-js/10-rendering-lists-part-2/)
希望您已经知道[使用`v-for`指令遍历数组元素](https://javabeginnerstutorial.com/vue-js/9-rendering-lists-part-1/)。 在我们的应用中,我们处理的对象与数组一样多。 因此,不用费劲,让我们了解如何迭代对象的各种属性。 我听到你说:“*那么对象数组呢?*”我懂了。 我们也会处理这种情况!
## 遍历对象
是时候向我们的 Vue 实例的`data`对象添加一个简单的对象了。
```js
var app = new Vue({
el: "#app",
data: {
greetings: ["hi", "bonjour", "hola", "ciao"],
letters: {
a: "apple",
b: "banana",
c: "cat"
}
}
});
```
为了遍历对象的键值对,我们可以使用相同的`v-for`指令。
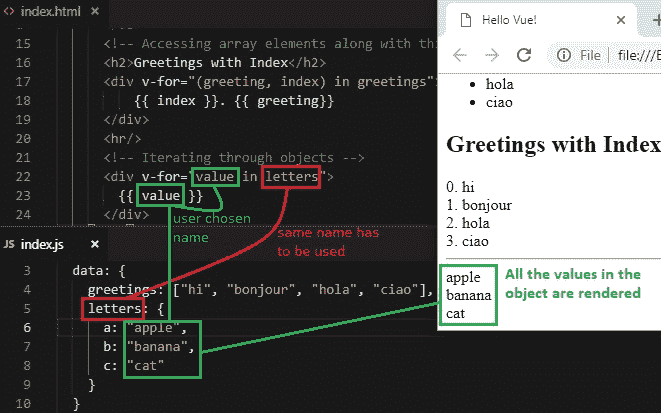
### 1\. 访问对象的值
访问对象的值非常简单。
```js
<div v-for="value in letters"> {{ value }} </div>
```
这种语法与遍历数组值非常相似吗? 如果我们只想从每个键值对中获取值,那么就足够了。
* ‘`value`’– 您可以选择任何名称。 使用相同的名称访问每个值。
* ‘`letters`’– 必须与`data`对象中的对象名称相同。

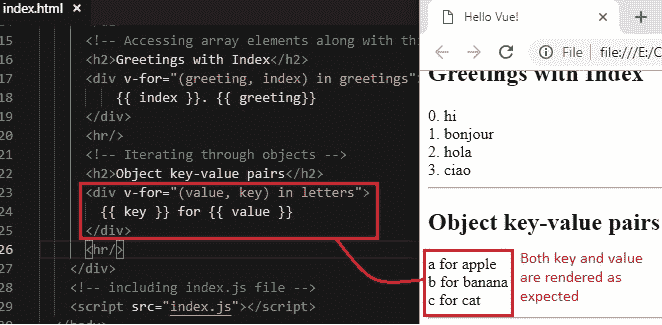
### 2\. 获得键和值
如果我们想在`v-for`语法中使用多个参数,则必须使用括号。 **顺序**在这里很重要。
* **第一个自变量**将始终是**值**
* **第二个自变量**将是**键**。
参数名称可以是我们选择的任何名称。 为了简单和易于理解,让我们使用`value`和`key`作为参数名称。
```html
<div v-for="(value, key) in letters"> {{ key }} for {{ value }} </div>
```

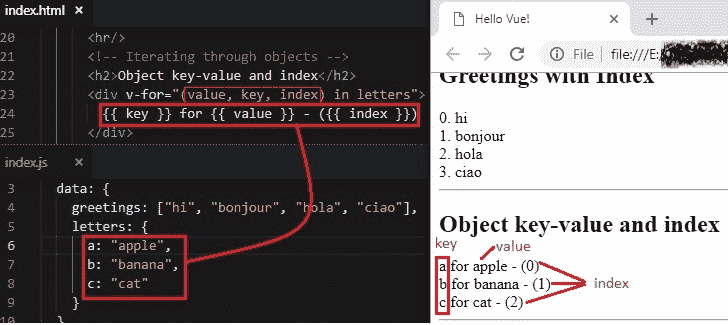
### 3\. 访问键,值和当前索引
第三个自变量可用于获取正在访问键值对的当前指标。 同样,这些论据的顺序很重要。 第一个参数将始终是值,第二个参数将是键,第三个参数是当前索引。 参数名称可以一如既往地由我们选择。 不要忘记将所有这些参数括在括号中。 为了更好地理解,让我们将“`k`”用作键,将“`v`”用作值,将“`i`”用作当前索引。
```html
<div v-for="(v, k, i) in letters"> {{ k }} for {{ v }} - ({{ i }}) </div>
```
**注意**: *请注意,这些键值对的显示顺序可能会因浏览器而异。 因为顺序基于`Object.keys()`的结果,该结果返回对象的所有键。*
由于参数名称可以是我们喜欢的任何名称,因此以下代码也提供了相同的结果。
```html
<div v-for="(value, key, index) in letters"> {{ key }} for {{ value }} - ({{ index }}) </div>
```

## 遍历对象数组
假设我们的数据对象中有两个简单对象的数组。
```jsscript
movies: [
{ character: "Iron man", name: "Avengers" },
{ character: "groot", name: "Guardians of the Galaxy" }
]
```
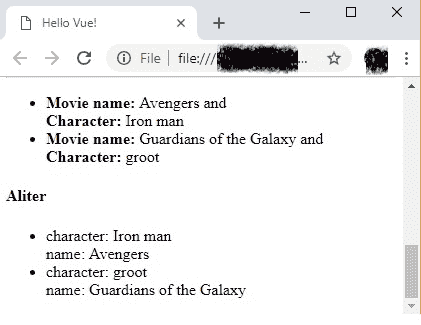
为了访问数组中每个对象的值,
```html
<li v-for="movie in movies">
<strong>Movie name:</strong> {{ movie.name }} and <br/>
<strong>Character:</strong> {{ movie.character }}
</li>
```
* `movie in movies` – 从`movie`变量中的`movies`数组中获取每个对象
* `movie.name`和`movie.character` – 从当前正在循环的单个对象中分别获取键`name`和`character`的值,并将其保存在“`movie`”变量中。
请记住,如果您不想使用点运算符或动态呈现键值对,则可以嵌套另一个`v-for`指令。 当然,您可以在其中嵌套任意数量的`v-for`指令。
因此,使用点运算符的替代代码是
```html
<li v-for="movie in movies">
<div v-for="(value, key) in movie">
{{ key }}: {{ value }}
</div>
</li>
```

## 跟踪独特的“键”属性
在处理简单列表时,我们可以像到目前为止讨论的那样使用`v-for`指令。 但是在处理子组件(我们将在本系列教程的后面部分介绍),更新列表元素等过程中,您可能会遇到一些意外行为。为避免在编码时遇到此类颠簸,始终建议提供**唯一值**并将其绑定到特殊的`key`属性,如下所示,
```html
<li v-for="movie in movies" v-bind:key="movie.name">
```
希望电影的名称是唯一的。 这将有助于 Vue 跟踪每个节点的身份。
## 遍历一个范围
如果遇到仅打印从 **1** 到某些**固定整数**的数字的情况,那么再次说,这只是 Vue 的`v-for`指令。
例如,
```html
<span v-for="num in 3">
```
* *`num`* – 您选择的任何变量名称,它将在给定范围内循环时代表当前数字
* *`in`* – 分隔符(根据语法)
* *3* – 范围,表示循环时要考虑的最后一个数字。
假设我们要打印 5 到 1 到 3 之间的数字。 按照上面的示例很容易,
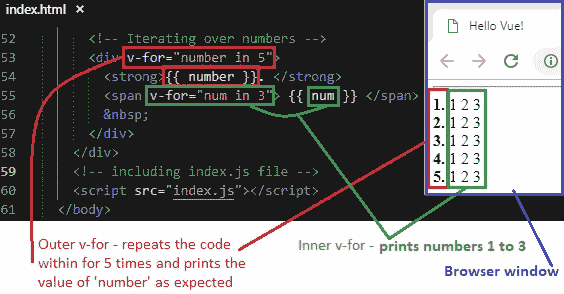
```html
<div v-for="number in 5">
<strong>{{ number }}. </strong>
<span v-for="num in 3"> {{ num }} </span>
</div>
```
外部`v-for`跟踪`<div>`标签内的代码重复的次数,内部`v-for`生成 1 到 3 的整数范围。

让我们只看完整的代码,而不是看看各个片段。
**`index.html`**
```html
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>Greetings</h2>
<!-- Iterating through array elements -->
<ul>
<li v-for="greeting in greetings" v-text=greeting></li>
</ul>
<!-- Accessing array elements along with thier index -->
<h2>Greetings with Index</h2>
<div v-for="(greeting, index) in greetings">
{{ index }}. {{ greeting}}
</div>
<hr/>
<!-- Iterating through objects -->
<h2>Object values</h2>
<div v-for="value in letters">{{ value }}</div>
<hr/>
<h2>Object key-value pairs</h2>
<div v-for="(value, key) in letters">
{{ key }} for {{ value }}
</div>
<hr/>
<h2>Object key-value and index</h2>
<div v-for="(value, key, index) in letters">
{{ key }} for {{ value }} - ({{ index }})
</div>
<hr/>
<!-- Iterating over an array of objects -->
<ul>
<li v-for="movie in movies" v-bind:key="movie.name">
<strong>Movie name:</strong> {{ movie.name }} and <br/>
<strong>Character:</strong> {{ movie.character }}
</li>
</ul>
<!-- Alternative method -->
<h4> Aliter </h4>
<ul>
<li v-for="movie in movies">
<div v-for="(value, key) in movie">
{{ key }}: {{ value }}
</div>
</li>
</ul>
<hr/>
<!-- Iterating over numbers -->
<div v-for="number in 5">
<strong> {{ number }}. </strong>
<span v-for="num in 3"> {{ num }} </span>
</div>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
</body>
</html>
```
**`index.js`**
```js
var app = new Vue({
el: "#app",
data: {
greetings: ["hi", "bonjour", "hola", "ciao"],
letters: {
a: "apple",
b: "banana",
c: "cat"
},
movies: [
{ character: "Iron man", name: "Avengers" },
{ character: "groot", name: "Guardians of the Galaxy" }
]
}
});
```
[GitHub 仓库](https://github.com/JBTAdmin/vuejs)中也提供了上面讨论的所有代码。
故事的寓意,`v-for` – 一个统治所有人的指令! ?
祝你有个美好的一天。
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
