# 9 渲染列表第 1 部分(遍历数组)
> 原文: [https://javabeginnerstutorial.com/vue-js/9-rendering-lists-part-1/](https://javabeginnerstutorial.com/vue-js/9-rendering-lists-part-1/)
我们日复一日地处理清单。 在我们的应用中,我们经常遇到这样的情况,即我们必须将数组显示为列表,其项会动态变化。 因此,在我们的 HTML 中对数组项进行硬编码并不是真正的选择。 重要的是,我们知道如何使用 Vue 处理这些动态变化的数组,这并不奇怪,为此,我们还有另一个指令! 对,是`v-for`! 与往常一样,我们将深入研究大量示例,以便于清楚理解。
## 遍历数组
我们面临的最常见和最简单的方案是遍历数组的各项并将它们呈现为列表。 以下是四种不同语言的问候语,我们希望将其显示为网页的无序列表。
```js
data: {
greetings: ["hi", "bonjour", "hola", "ciao"]
}
```
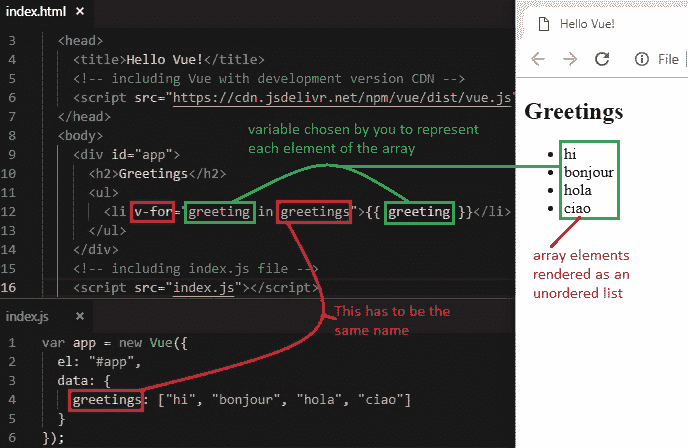
在我们的`index.html`文件中,让我们将`v-for`指令添加到`<li>`元素中,以动态地呈现`greetings`数组的内容,如下所示:
```js
<li v-for="greeting in greetings">{{ greeting }}</li>
```
好吧,不要惊慌! 我将逐字剖析此信息。
我们为`v-for`指令使用的*特殊语法*是“`greeting in greetings`”。
* 首先, `greeting` – 建议在我们的情况下使用单数名词,`greeting`,作为数组元素的**别名**反复进行。 这可以是您选择的任何名称,然后可以在我们的代码中使用该名称来寻址每个数组项。
* 其次,作为语法一部分的 – **定界符**`in`。 如果您具有 JavaScript 背景,那么所有这些看起来都应该很熟悉,因为在这里我们将`for in`和`for of`用于迭代目的。 即使使用 Vue,我们也可以使用`of`作为分隔符而不是`in`
```js
<li v-for="greeting of greetings">{{ greeting }}</li>
```
* 最后, `greetings` – 必须与 Vue 实例的`data`对象中的**数组名称**完全相同。
在这里,为简单起见,我们在简单插值中使用变量`greeting`。 但它可以像其他任何属性一样使用,例如将其作为值传递给函数或将其绑定到链接的引用等。输出如下,

使用小胡子语法的另一种方法是使用`v-text`指令。 它将`greeting`设置为文本内容。
```html
<ul> <li v-for="greeting in greetings" v-text=greeting></li> </ul>
```
将呈现相同的结果。
## Vue 是反应式的!
让我们沿着存储通道走一下。 我们了解到 Vue 的美丽在于其[反应式](https://javabeginnerstutorial.com/js/vue-js/2-template-syntax-reactivity/)。
**快速回顾**:使状态和视图保持同步。 换句话说,Vue 不仅在引用的 DOM 中将**呈现为**数据,而且无论何时在数据对象中更改其值,**都会更新**。
让我们再来看一次这种情况。
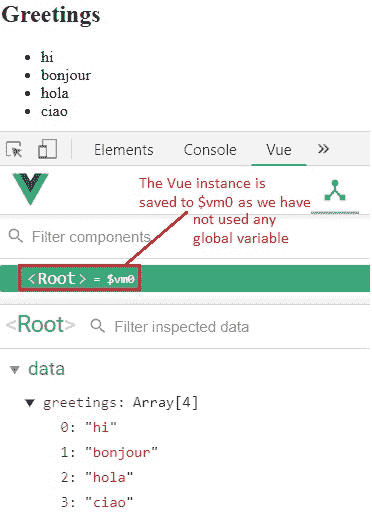
使用快捷方式`F12`打开 *Chrome DevTools* ,然后点击“**Vue**”。 仅当您已遵循我们的教程系列并安装了 [**Vue Devtools** Chrome 扩展](https://javabeginnerstutorial.com/vue-js/4-vue-devtools-setup/) 后,此面板才会出现。
由于我们没有使用任何全局变量来引用`index.js`文件中的 Vue 实例,因此默认情况下会将其保存到`$vm0`。 如下图所示,单击`<Root>`即可看到。 因此,让我们使用`$vm0`从开发者工具控制台访问 Vue 模型。

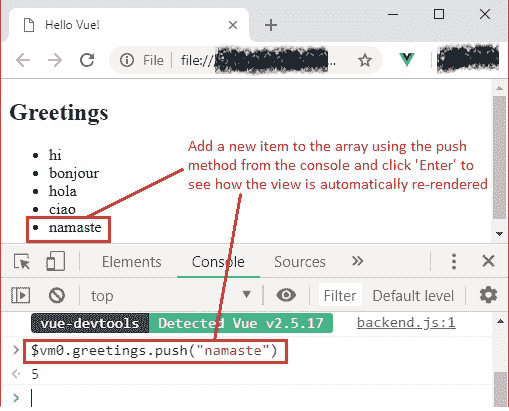
让我们转到控制台,使用`push`方法向`greetings`数组添加一个问候,然后查看视图是否进行了动态更新(*神奇地*!)。
```jsscript
$vm0.greetings.push("namaste")
```

这不是魔术吗?
## 访问当前数组项的索引
开发者的生活没有暂停按钮! 我们期望完成意外的事情,例如访问数组项的索引及其内容。 我们知道如何使用 Vue 渲染数组元素,但是否也可以获得其索引? 好吧,答案是肯定的!
语法与我们之前看到的非常相似,
```html
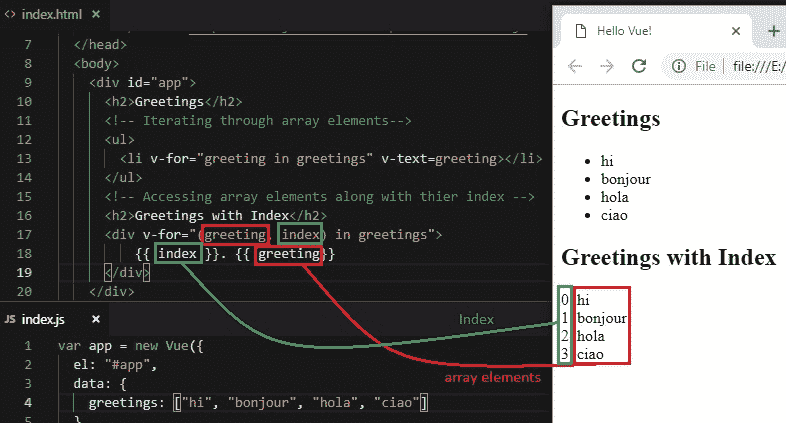
<div v-for="(greeting, index) in greetings">{{ index }}. {{ greeting}}</div>
```
我们必须引入一个括号并指定两个用逗号分隔的参数,可以选择它们的名称。 **第一个**参数是指数组元素 – 在我们的示例中是`greeting`。 **第二个**参数是可选的,它引用当前正在循环的项目的索引 – 在我们的示例中为`index`。 此**顺序**是最重要的注意事项。 无论您使用什么名称,第一个始终是数组元素,第二个始终是`v-for`语法中的索引。 然后可以根据需要将其与代码中的这些名称一起使用。

让我们看一下最终代码。
### `Index.html`
```html
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>Greetings</h2>
<!-- Iterating through array elements-->
<ul>
<li v-for="greeting in greetings" v-text=greeting></li>
</ul>
<!-- Accessing array elements along with thier index -->
<h2>Greetings with Index</h2>
<div v-for="(greeting, index) in greetings">
{{ index }}. {{ greeting}}
</div>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
</body>
</html>
```
### `Index.js`
```jsscript
var app = new Vue({
el: "#app",
data: {
greetings: ["hi", "bonjour", "hola", "ciao"]
}
});
```
[GitHub 仓库](https://github.com/JBTAdmin/vuejs)中也提供了上面讨论的所有代码。 随意分叉仓库并进行一些实验。
在下一篇文章中,我们将研究如何使用`v-for`遍历对象。 在此之前,请继续练习!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
