# 7E Selenium IDE – 了解您的 IDE 功能(续)。
> 原文: [https://javabeginnerstutorial.com/selenium/ide-know-ide-features-contd/](https://javabeginnerstutorial.com/selenium/ide-know-ide-features-contd/)
休息后欢迎回来。 猜猜您已经准备好继续我们的功能探索。 所以,我们开始!
## 工具栏

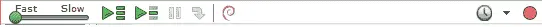
Selenium IDE 提供了一个非常简单但有用的工具栏,可用于点击来记录,播放,暂停,逐步和安排测试。 是时候深入了解了……

*回放速度*:允许控制所选测试用例/测试套件的执行速度。

*播放整个测试套件*:允许顺序播放属于一个测试套件的所有测试用例。

*播放当前测试用例*:允许播放在左侧的“测试用例”窗格中当前选择的测试用例。

*播放当前测试用例*:允许播放在左侧的“测试用例”窗格中当前选择的测试用例。

*步骤*:帮助逐步进入测试脚本中的每个命令,并且一次只能执行测试用例的一个步骤。 这在调试测试时很方便。

*汇总*:允许组合 Selenese 命令的重复序列并将其作为单个动作执行。 它是此工具的高级功能。

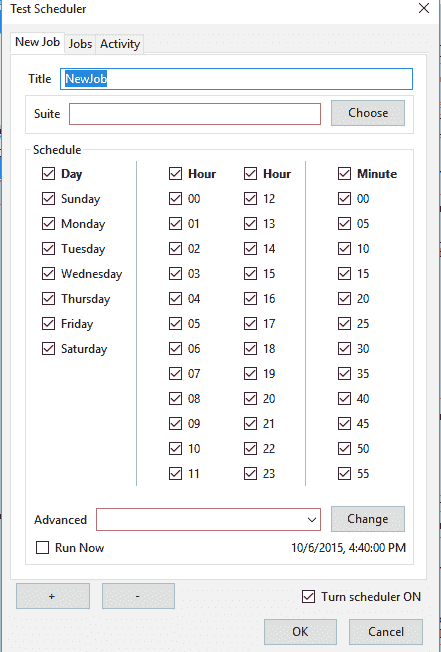
*测试调度器*:允许我们根据需要设置测试计划规则。 此选项可以打开或关闭。

单击该图标将弹出“测试调度器”窗口,如上所示。 可以提供职位名称。 可以通过单击适当的日期,小时,分钟。 提供高级选项,例如每小时,每 5 分钟等。

*记录*:用于开始/停止用户浏览器动作的记录。 在中央的测试脚本窗格中,每个动作均作为 Selenese 命令输入。 空心的红色圆圈表示该工具正在记录,而此处所示的实心圆圈表示记录已结束。 默认情况下,在启动 IDE 时,它处于记录模式。
## 测试用例窗格
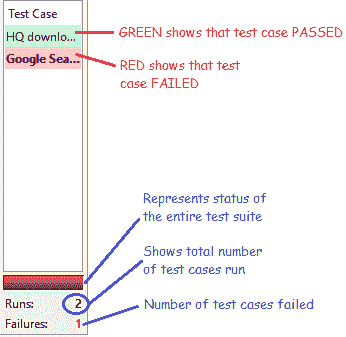
Selenium IDE 工具的左侧有一个测试用例窗格,如下所示,

* 它显示了当前打开的测试用例的数量。
* 当前选择的测试用例以粗体显示。
* 可以打开多个测试用例。
* 打开测试套件将自动打开并列出与之相关的所有测试用例。
* 一旦执行了这些测试,它们就会用颜色编码。 绿色表示测试用例通过,红色表示失败。
* 测试结果显示在底部。 栏中的颜色表示整个测试套件的通过/失败状态。 还显示了运行的测试案例总数和失败的测试案例数量。
## 测试脚本窗格(或)编辑器
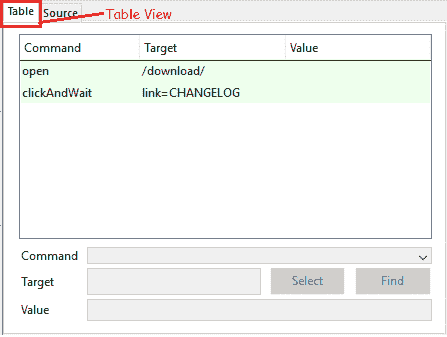
此部分显示记录的测试用例的脚本。 每个动作将按照在浏览器中执行的顺序记录和显示。 有两种观点。 表视图和源视图。
**a. 表格检视**:

* 这是启动 IDE 时将打开的默认视图。
* 它以可读的表格格式显示命令及其参数。
* 执行测试用例时,每个步骤都用绿色或红色进行颜色编码。
* 可以使用下面的“命令/目标/值”部分插入和编辑命令。 整个博客都专门介绍了这一部分。
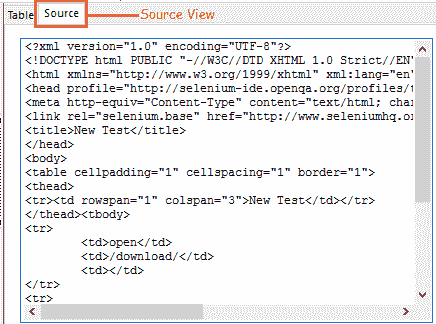
**b. 资料来源检视**:

* 这显示了测试用例的保存格式。
* 默认情况下显示 HTML 格式。
* 其他编程语言(例如 C# ,Java,Ruby,Python)也可以借助菜单栏中的“选项”标签来选择。
* 源代码视图还可以帮助以原始格式编辑脚本以及剪切,复制和粘贴选项。
## 日志/参考/ UI 元素/汇总窗格
该窗格具有四个功能。 根据选择的选项卡,执行其相应的功能。
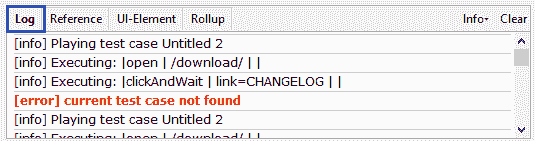
**a. 日志窗格**

* 即使未选择“日志”选项卡,这也是显示的默认窗格。
* 在执行测试用例时,将在运行时中显示信息和错误消息。
* 这些用于调试测试用例。
* clear 选项用于清除到目前为止生成的日志。
* 信息选项是一个下拉菜单,其中有四个选项-调试,信息,警告和错误。
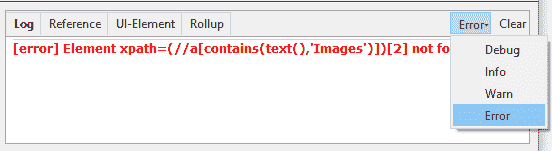
* 通过选择我们的日志记录级别,可以过滤特定级别的消息。 下面显示了过滤错误消息的示例。

* **调试**:提供有关 Selenium IDE 在后台执行的操作的技术信息,例如调用函数,加载外部 JavaScript 文件等。
* **信息**:提供有关当前正在执行的命令的信息。
* **警告**:在极少数情况下显示警告消息,例如无效的参数/意味着较少的条件等。
* **错误**:在执行导致无法通过的测试用例期间发生错误时显示的消息。 如果同样不满足“断言”和“验证”命令中提到的条件,则会生成错误。
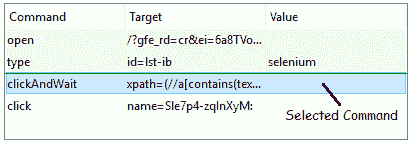
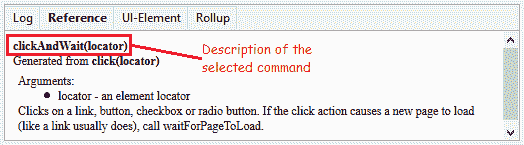
**b. 参考窗格**
它显示了当前所选命令的说明以及所需目标和值的说明。


这些图像显示了所选命令“点击并等待”的参考。
**c. UI 元素窗格**
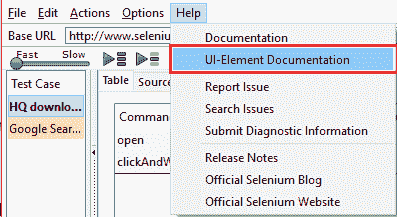
该窗格对 Selenium IDE 的高级用户最有用。 为了定位元素并标识其映射,使用 JSON(JavaScript 对象表示法)。 详细的文档位于“UI 元素文档”选项下的“帮助”菜单中。

**d. 汇总窗格**
这也是该工具的高级功能。 关于此方面的详细信息,可在“帮助”菜单下的同一“UI 元素文档”选项中找到。 因此,简单地说,当将 Selenium 命令的重复序列组合在一起时,在我们的 Selenium 世界中被称为“汇总”。 可以将其作为单个操作执行,并且这些汇总可重复使用,即可以多次使用,从而缩短了脚本长度,并使脚本更有意义。
话虽如此,我们几乎涵盖了 Selenium IDE 工具的所有功能,术语和部分。 掌握它,您就可以开始自动执行手动测试。
在另一篇文章中再见。 祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
