# 10I 高级 WebDriver – 使用属性文件
> 原文: [https://javabeginnerstutorial.com/selenium/10i-advanced-webdriver-property-files/](https://javabeginnerstutorial.com/selenium/10i-advanced-webdriver-property-files/)
嗨呀冠军! 欢迎回到另一篇有趣的文章,它告诉您为什么**属性文件**首先存在! 这个特定的概念不仅限于 Selenium WebDriver 项目。 它基本上可以用于任何涉及硬编码内容的 Java 项目中。
假设您有数百个自动化测试用例,并且在每个测试用例中,您都对要测试的应用的 URL 进行了硬编码。 到目前为止,一切都很好。 但是,如果弹出另一个版本,将应用 URL 更改为另一个版本,并且要再次执行相同的测试用例(回归测试),该怎么办? 您可能会想,“那很简单! 我只需要再运行一次构建文件。 只需单击一下,我就可以玩超级马里奥了!”。 您是否错过了 URL 部分? 手动转到每个测试用例并编辑硬编码的 URL 以使其正常工作又会带来多大的痛苦呢? 不好了!!!
别担心! 我们有一个解决方案。 财产文件将为我们提供帮助! 为了使您的测试用例更加动态,请确保不要在其中放入任何硬编码的值。 将这些值抽象到属性文件中,以便每当它们更改时,您都可以在一个位置进行编辑,并且测试用例可以再次完美地工作。
事不宜迟,让我们仅通过三个小步骤就可以了解如何在我们的项目中实现此目标,
## 步骤 1:
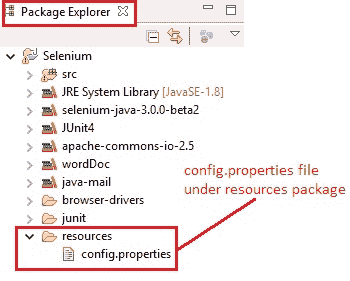
右键单击项目->新建->包。 确保“源文件夹”显示您的项目名称,并将包名称设为“资源”。
现在,右键单击“资源包->新建->文件”。 让文件名是“`config.properties`”。

## 步骤 2:
现在是时候从测试用例中提取所有这些硬编码的值了。
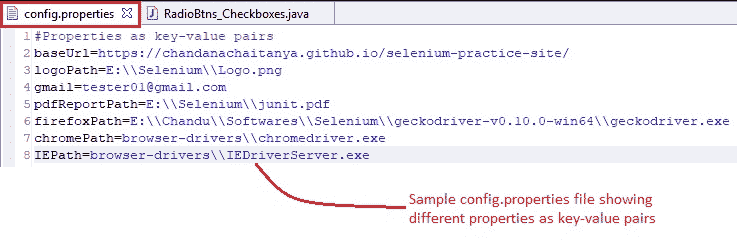
在“`config.properties`”文件中,将所有必需的属性作为键值对。 这将帮助我们在测试用例中引用每个属性及其键,该属性将在一分钟内演示。 可以在这个特定文件中对值进行任何更改,并且这些更改将神奇地反映在进行引用的所有测试用例中。

## 步骤 3:
为了在测试案例中使用这些属性,
`Properties props = new Properties();`
声明“属性”类型的“属性”变量。 这将创建一个没有默认值的空属性列表。
这需要从`java.util`包导入`import java.util.Properties;`
`FileInputStream fis = new FileInputStream("resources//config.properties");` –
创建一个连接以从“`resources`”包下的“`config.properties`”文件中读取所有属性。
这也需要从`java.io`包中导入`import java.io.FileInputStream;`
`props.load(fis);` - 使用打开的连接“`fis`”从输入字节流中读取所有属性。
`props.getProperty("baseURL");` – 要获取特定属性的值,请使用“`getProperty`”方法。 将在双引号中提及相应的键作为 `getProperty()`方法的参数。 它使用属性列表中的指定键搜索属性。 如果找不到键,则返回`null`。
## 概览
让我们看一个测试案例,实现到目前为止所涵盖的概念,
### 场景
1. 打开 Firefox 浏览器。
2. 从属性文件中读取 firefox 驱动程序路径和基本 URL。
3. 导航到[演示站点](https://chandanachaitanya.github.io/selenium-practice-site/)
4. 按名称找到“三轮车”复选框,然后将相应的消息打印到控制台
5. 检查“三轮车”复选框是否已启用,并将相应消息打印到控制台
6. 根据“货车”和“SUV”复选框的当前选择状态,选中或取消选中并打印执行`click()`动作前后的状态
7. 使用 XPath 找到“轿车”复选框
8. 使用两次迭代在选择状态和取消选择状态之间切换
9. 使用`cssSelector`找到“杂志”单选按钮
10. 检查是否默认选中
11. 如果是,则将相应消息打印到控制台,如果否,请选择单选按钮
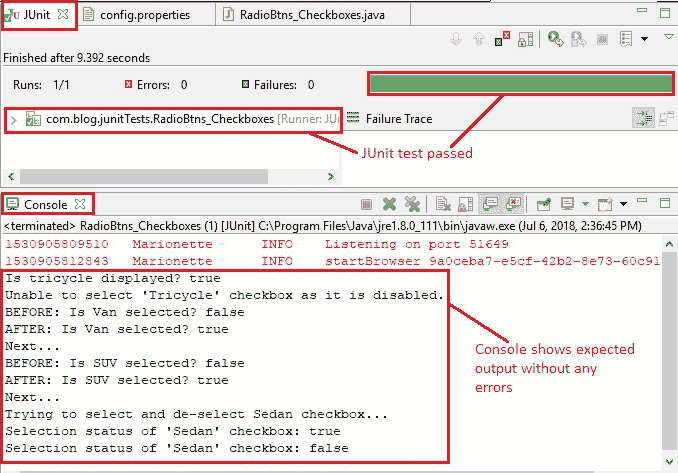
验证 Eclipse IDE 控制台输出屏幕和 JUnit 窗格是否成功
### 此方案的 JUnit 代码
**`Config.properties`**
```java
#Properties as key-value pairs
baseUrl=https://chandanachaitanya.github.io/selenium-practice-site/
logoPath=E:\\Selenium\\Logo.png
gmail=tester01@gmail.com
pdfReportPath=E:\\Selenium\\junit.pdf
firefoxPath=E:\\Softwares\\Selenium\\geckodriver-v0.10.0-win64\\geckodriver.exe
chromePath=browser-drivers\\chromedriver.exe
IEPath=browser-drivers\\IEDriverServer.exe
```
**`RadioBtns_Checkboxes.java`**
```java
package com.blog.junitTests;
import java.io.FileInputStream;
import java.util.List;
import java.util.Properties;
import java.util.concurrent.TimeUnit;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class RadioBtns_Checkboxes {
// Declaring variables
private WebDriver driver;
private String baseUrl;
Properties props;
@Before
public void setUp() throws Exception {
// Creates an empty property list
props = new Properties();
// A connection is created to config.properties file
FileInputStream fis = new FileInputStream("resources//config.properties");
// Reads the properties from the input byte stream
props.load(fis);
// Get the firefox driver path from property file
String firefoxPath = props.getProperty("firefoxPath");
// Assign the URL to be invoked to a String variable
baseUrl = props.getProperty("baseUrl");
// Mention the property where required
System.setProperty("webdriver.gecko.driver", firefoxPath);
// Create a new instance for the class FirefoxDriver
// that implements WebDriver interface
driver = new FirefoxDriver();
// Implicit wait for 5 seconds
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
}
@Test
public void testPageTitle() throws Exception {
// Open baseUrl in Firefox browser window
driver.get(baseUrl);
// Locate 'Tricycle' checkbox using name
WebElement tricycleCheckbox = driver.findElement(By.name("vehicle2"));
// Check if tricyle is displayed
System.out.println("Is tricycle displayed? "+ tricycleCheckbox.isDisplayed());
// Check if tricyle is enabled to select
if (tricycleCheckbox.isEnabled()) {
// Click if enabled
tricycleCheckbox.click();
} else {
// Print message to console if disabled
System.out.println("Unable to select 'Tricycle' checkbox as it is disabled.");
}
//Get all checkbox elements in a list
List<WebElement> list = driver.findElements(By
.cssSelector("input[type='checkbox']"));
// Loops through all checkboxe elements
for (int i = 0; i < list.size(); i++) {
// Checking if the checkbox is a 'Van' or 'SUV'
if ((list.get(i).getAttribute("value").trim()
.equalsIgnoreCase("van"))
|| (list.get(i).getAttribute("value").trim()
.equalsIgnoreCase("suv"))) {
// Print selection status to console
System.out.println("BEFORE: Is "
+ list.get(i).getAttribute("value") + " selected? "
+ list.get(i).isSelected());
// Check if the checkbox is selected
if (!(list.get(i).isSelected())) {
// Click the checkbox
list.get(i).click();
System.out.println("AFTER: Is "
+ list.get(i).getAttribute("value") + " selected? "
+ list.get(i).isSelected());
} else {
// Uncheck the checkbox
list.get(i).click();
System.out.println("AFTER: Is "
+ list.get(i).getAttribute("value") + " selected? "
+ list.get(i).isSelected());
}
System.out.println("Next...");
}
}
// Locate 'Sedan' checkbox using xPath
WebElement sedanCheckbox = driver.findElement(By
.xpath("//input[@name='vehicle5']"));
System.out.println("Trying to select and de-select Sedan checkbox...");
for (int i = 0; i < 2; i++) {
// Click the checkbox
sedanCheckbox.click();
// Print current status to console
System.out.println("Selection status of 'Sedan' checkbox: "
+ sedanCheckbox.isSelected());
}
// Locate 'Magazines' radio button using cssSelector
WebElement magazinesRadioBtn = driver.findElement(By
.cssSelector("input[value='Magazines']"));
// Check if radio button is selected by default
if (magazinesRadioBtn.isSelected()) {
// Print message to console
System.out.println("Magazines radio button is selected by default");
} else {
// Click the radio button
magazinesRadioBtn.click();
}
} //End of @Test
@After
public void tearDown() throws Exception {
// Close the Firefox browser
driver.close();
}
}
```
## 输出
每行代码都提供了清晰的注释,使其易于说明。 执行测试用例后,eclipse IDE 控制台窗口的输出如下,

属性文件使自动化测试人员的生活成真,梦想成真。 由此证明! 现在该尝试使用今天的概念了。 请务必戴好安全帽,以免碰到[异常](https://javabeginnerstutorial.com/core-java-tutorial/exception-handling-try-catch-java/)! 还有一件事,我可以在 [GitHub 仓库](https://github.com/JBTAdmin/Selenium/tree/master/AdvancedWebDriver/Property%20Files)中找到所有代码文件。 去看一下!
再见! 祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
