# 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
> 原文: [https://javabeginnerstutorial.com/selenium/9j-webdriver-locating-elements-1/](https://javabeginnerstutorial.com/selenium/9j-webdriver-locating-elements-1/)
朋友! 如果您进入了 Selenium 世界,那么您一定已经遇到了 Web 元素! 文本框,按钮,链接,复选框,单选按钮,下拉菜单,警报等,所有内容均视为网络元素。 使用定位器类型和策略,我们可以轻松识别页面上任何所需的元素。 这是与页面进行交互并在代码中进一步引用这些元素的最关键步骤。 是的,它与我们在 Selenium IDE 中看到的[非常相似](https://javabeginnerstutorial.com/selenium/7k-ide-locating-elements/),除了语法和概念的应用方式。
使用 Selenium webDriver 定位 Web 元素的一般语法是:
```java
driver.findElement(By.LocatorStrategyType ("Locator_Value"));
```
**说明**:
* `driver` – 实现 WebDriver 接口的相应驱动程序类的实例变量
* `findElement()` – 查找并返回具有指定位置策略的第一个 Web 元素
* `findElements()` – 查找并返回与给定位置策略匹配的 Web 元素列表
* `By` – 始终使用按类别定位目标
* `LocatorStrategyType` – ID,名称,标记名,类名,`cssSelector`,`linkText`,`partialLinkText`,xpath 是可用于在页面上定位元素的某些定位器类型
* `Locator_Value` – 可以标识元素的值/ HTML 标记
#### 可用的定位器类型包括:
* ID
* 名称
* 标签名
* 类名称
* 链接文本
* `partialLinkText`
* `cssSelector`
* XPath
可以随时通过编程方式掌握页面上所需的元素,但要实现此目的,我们的创作方可能不得不偷看一下。 原因是,我们并不总是可以控制页面上的 HTML。 这就是为什么我们有这么多的定位器类型,而且绝对没有理由惊慌!
让我们继续,并通过代码示例详细了解每种定位器类型。
## 通过 ID 定位
ID 是在页面上定位元素的最有用和首选的方式,因为它是唯一的。 但是,当心! 一些开发人员或者自动生成这些 ID,或者完全忘记添加一个。 那就是我们去寻找其他定位器类型的时候。
**语法**:`driver.findElement(By.id("element_id"));`
**说明**:找到具有匹配 ID 属性的第一个元素。
**示例**:打开 Google 帐户创建页面。 让我们通过 ID 识别名字文本框。
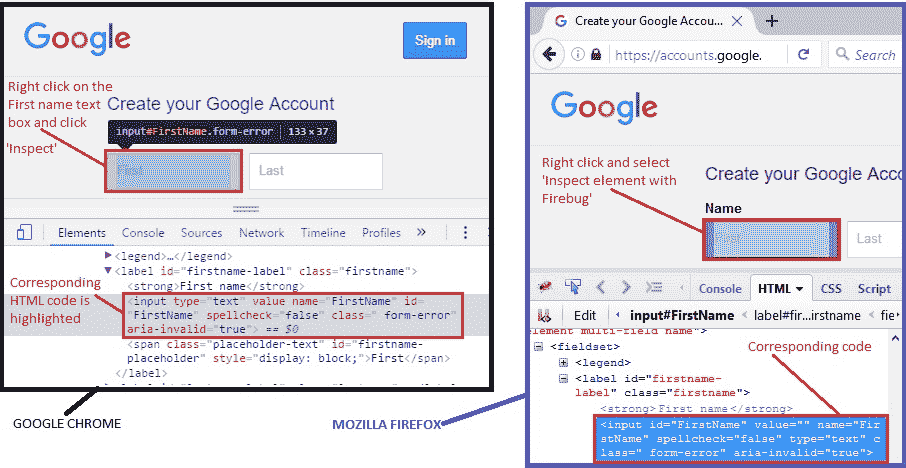
* Google Chrome – 右键单击要确定其 ID 的网络元素,然后选择“检查”。 或通过单击`F12`打开开发人员工具,单击左上角的检查元素图标,然后在页面上单击所需的 Web 元素。 两种方法都将突出显示与所选元素相对应的 HTML 代码。
* Mozilla Firefox – 右键单击 Web 元素,然后选择“使用 Firebug 检查元素”(以防您错过了 [Firebug 安装和使用](https://javabeginnerstutorial.com/selenium/7n-ide-using-firebug/) 上的帖子)。 或者,如果您确实不想使用 Firebug,则右键单击该元素并选择“检查元素”。 在两种情况下,都将打开并突出显示相应的 HTML 代码。

如上面的屏幕截图所示,“名字”文本框的 ID 为“名字”。 因此,此处使用的代码是
```java
driver.findElement(By.id("FirstName"));
```
## 按名称定位
`name`属性也可用于在页面上定位元素。
**语法**:`driver.findElement(By.name("element_name"));`
**说明**:找到具有匹配名称属性的第一个元素。
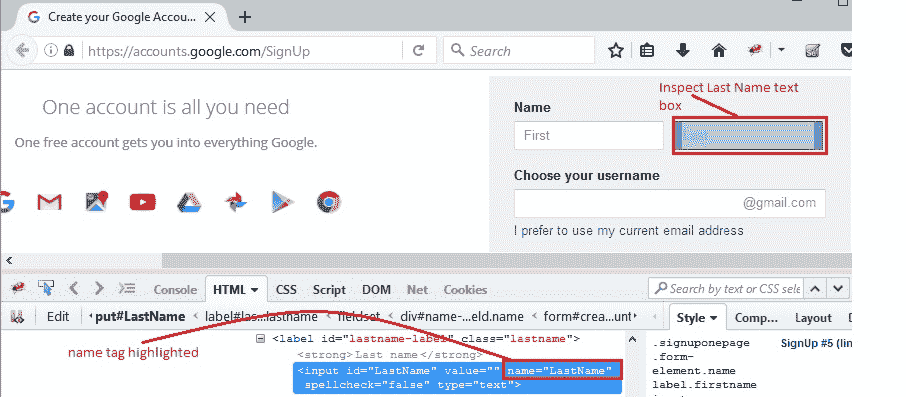
**示例**:让我们按名称标识姓氏文本框。
右键单击姓氏文本框,然后单击检查元素以获取相应的 HTML 代码。 在我们的案例中,`name`属性的值为`LastName`。 因此,按名称定位此网络元素的代码将是,
```java
driver.findElement(By.name("LastName"));
```

## 通过标签名定位
在这里,我们使用标记的实际名称,例如`<a>`作为锚,`<form>`作为表。 当我们想要获得具有给定标签名称的所有元素时,这很有用。 如果被测页面只有一个标签,则`findElement`将起作用。 但否则,建议对结果建立索引以找到我们希望使用的特定元素。
**语法**:`driver.findElements(By.tagName("element_html_tag"));`
**说明**:找到具有匹配标签名称的所有元素。
**示例**:让我们找到 Gmail 帐户创建页面右上角的“登录”按钮。
右键单击按钮,然后单击检查元素以获取相应的 HTML 代码。 我们可以看到它具有锚标记。 让我们继续并在列表中获取所有具有`tagName="a"`的网络元素,然后通过其索引找到第一个元素,以便与“登录”按钮进行交互。
```java
// List of all elements with anchor tag
List<WebElement> buttons = driver.findElements(By.tagName("a"));
// Locate 'Sign in' button by indexing the list
WebElement signInButton = buttons.get(0);
```
## 概览
为了避免在尝试使用这些定位器时可能遇到的意外意外,让我们看一个实现上述定位器类型的测试用例。
#### 场景
1. 打开 Firefox 浏览器。
2. 导航到 Google 帐户创建页面
3. 通过 ID 找到名字文本框
4. 输入“`fname01`”作为名字
5. 按名称找到姓氏文本框
6. 输入“`lname01`”作为姓氏
7. 使用`tagName`找到“登录”按钮
8. 将按钮文字打印到控制台进行验证
此方案的 JUnit 代码是,
```java
import java.util.List;
import java.util.concurrent.TimeUnit;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class ElementLocatorTest1 {
//Declaring variables
private WebDriver driver;
private String baseUrl;
@Before
public void setUp() throws Exception{
// Selenium version 3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver", "E:\\Softwares\\"
+ "Selenium\\geckodriver-v0.10.0-win64\\geckodriver.exe");
// Create a new instance for the class FirefoxDriver
// that implements WebDriver interface
driver = new FirefoxDriver();
// Implicit wait for 5 seconds
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// Assign the URL to be invoked to a String variable
baseUrl = "https://accounts.google.com/SignUp";
}
@Test
public void testPageTitle() throws Exception{
// Open baseUrl in Firefox browser window
driver.get(baseUrl);
// Locate First Name text box by id and
// assign it to a variable of type WebElement
WebElement firstName = driver.findElement(By.id("FirstName"));
// Clear the default placeholder or any value present
firstName.clear();
// Enter/type the value to the text box
firstName.sendKeys("fname01");
// Locate last name text box by name
WebElement lastName = driver.findElement(By.name("LastName"));
// Clear and enter a value
lastName.clear();
lastName.sendKeys("lname01");
// List of all elements with anchor tag
List<WebElement> buttons = driver.findElements(By.tagName("a"));
// Locate 'Sign in' button by indexing the list
WebElement signInButton = buttons.get(0);
// Verifying if the button is located
System.out.println("First button text: " + signInButton.getText());
}
@After
public void tearDown() throws Exception{
// Close the Firefox browser
driver.close();
}
}
```
#### 解释
将导入两个新的包,
**导入**`org.openqa.selenium.WebElement` – 实例化一个新的 Web 元素。
**导入**`org.openqa.selenium.By` – 该包引用了被称为定位器类型的`By`类。
注释清楚地提供给每一行代码,因此很容易解释。

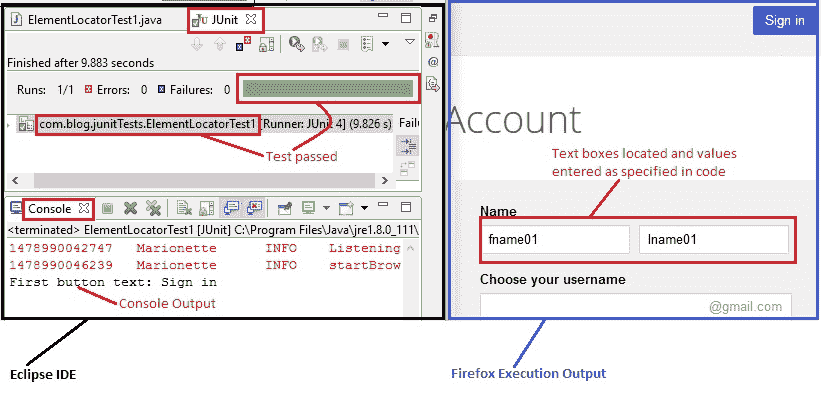
执行测试用例后,成功显示为绿色,并且输出显示在控制台上,确认“登录”按钮与`tagName`一起位于。 图像的右半部分显示了在 Firefox 浏览器中执行的自动输出。 名字和姓氏文本框将填充代码中给出的值。
让我们在这里休息一下。 在下面的文章中,我们将通过示例看到另外三种查找元素的方法。 蒙克就这些想法直到那时!
祝你今天愉快!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
