# 9C WebDriver – 启动 Firefox 的第一个测试脚本
> 原文: [https://javabeginnerstutorial.com/selenium/9c-webdriver-first-test-script-firefox/](https://javabeginnerstutorial.com/selenium/9c-webdriver-first-test-script-firefox/)
嗨呀大家! 是时候喝杯 Java 了,我是说咖啡😉
事不宜迟,让我们开始使用 WebDriver 中的第一个测试脚本。 在我们根据[上一篇文章](https://javabeginnerstutorial.com/selenium/9b-webdriver-eclipse-setup/)(添加了 WebDriver JAR 文件)创建的同一项目下,我创建了一个名为`com.blog.tests`的新包。
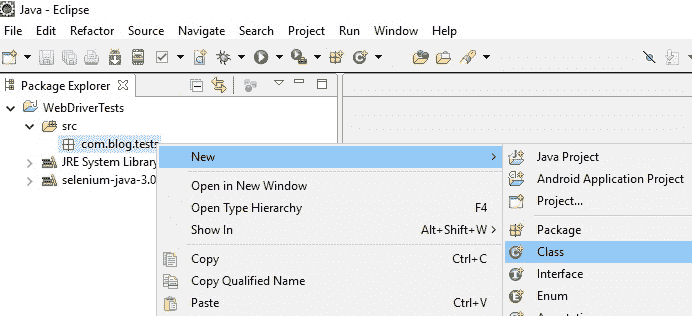
接下来,右键单击“包 -> 新建 -> 类”。

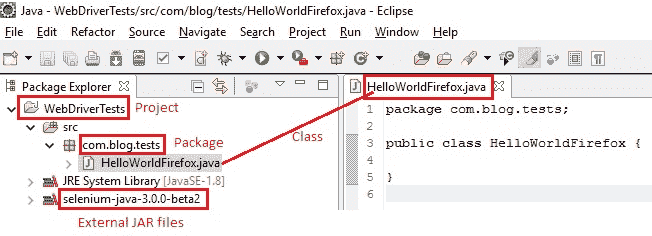
我将类命名为“`HelloWorldFirefox.java`”。 创建所有这些文件后,“包浏览器”窗格将如下所示,

我们将在第一个测试脚本中考虑的场景是:
1. 打开 Firefox 浏览器。
2. 导航到“<https://www.google.com/>”
3. 将页面标题声明为“Google”。
4. 根据声明结果在控制台上显示一条消息。
5. 关闭浏览器。
**注意**: *我们有一整篇文章专门用于声明和验证。 由于第一个脚本的主要座右铭是查看 WebDriver 的工作原理,因此让我们使用简单的 if-else 语句来比较实际和预期的页面标题。*
**代码如下,**
```java
package com.blog.tests;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class HelloWorldFirefox {
public static void main(String[] args) {
//Selenium version 3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver", "E:\\Softwares\\
Selenium\\geckodriver-v0.10.0-win64\\geckodriver.exe");
//Create a new instance for the class FirefoxDriver
//that implements WebDriver interface
WebDriver driver = new FirefoxDriver();
//Assign the URL to be invoked to a String variable
String baseUrl = "https://www.google.com";
String pageTitle = "";
String expectedTitle = "Google";
//Open baseUrl in Firefox browser window
driver.get(baseUrl);
//Get the page title and assign to a String variable
pageTitle = driver.getTitle();
//Check if obtained page title matches with the expected title
//and print the console output accordingly
if(pageTitle.equals(expectedTitle)){
System.out.println("Hello World! Result is as expected.");
}else{
System.out.println("Hello World! Assertion failed!");
}
//Close the Firefox browser
driver.quit();
}
}
```
我知道外表令人生畏! 不过不用担心,我们将阐明所有这些代码,并找出其含义。 让我们逐行走下去,不遗余力。
## 代码实践:
#### 1.系统属性设置。
```java
System.setProperty("webdriver.gecko.driver", "E:\\Softwares\\Selenium\\
geckodriver-v0.10.0-win64\\geckodriver.exe");
```
Selenium 3 Beta 版本不像 Selenium 2 版本那样支持直接启动 Firefox。 因此,必须通过“`webdriver.gecko.driver`”系统属性设置驱动程序可执行文件“`geckodriver.exe`”的路径。 指定在系统中相应保存可执行文件的路径。
#### 2.接下来,为了实例化 Firefox 浏览器,我们将必须导入两个包。
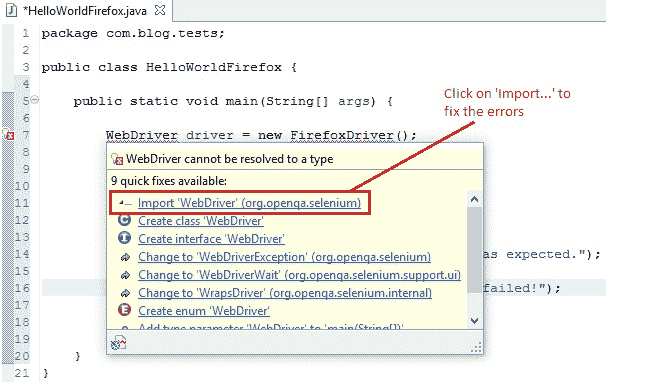
键入“`WebDriver driver = new FirefoxDriver();`”后,在“`WebDriver`”和“`FirefoxDriver()`”下方会出现一条波浪线。 悬停时,蚀将建议所有可能的快速修复。 单击建议导入相应包的第一个修复程序。

* 以下包指定了 WebDriver 接口,该接口用于根据需要实例化新的浏览器窗口。
```java
import org.openqa.selenium.WebDriver
```
**注意**:我们**不要**说,`WebDriver* driver = new WebDriver();`,因为`WebDriver`是一个接口,并且只包含已定义但未实现的空方法。 因此无法实例化。
* `FirefoxDriver`是特定于 Firefox 浏览器的类。 它具有根据接口`WebDriver`定义和实现的方法。 因此,这可以实例化。
```java
import org.openqa.selenium.firefox.FirefoxDriver
```
因此,以下声明有点像我们的甘道夫。 (不要告诉我您还没有阅读或观看“指环王”系列!!)SeleniumVille 历来最强大,最受尊敬的台词。 因为它为`FirefoxDriver`类创建了一个对象。 现在,根据`WebDriver`接口的约定,通过调用`FirefoxDriver`类中已经实现的方法,我们现在可以使用此对象(在这种情况下为“驱动程序”)自动执行 Firefox 浏览器上的各种操作。
```java
WebDriver driver = new FirefoxDriver();
```
将启动的 Firefox 浏览器将具有默认配置文件。 它不会随 Firefox 实例一起加载任何扩展程序和插件,并且会在安全模式下运行。 如果您想了解有关 Firefox 配置文件的更多信息,请访问“<https://support.mozilla.org/en-US/kb/profiles-where-firefox-stores-user-data>”。
同样,对于其他浏览器(例如 Chrome,IE,Safari 等),我们按照`WebDriver`接口中指定的相同协定(即,实现接口中定义的方法)编写特定的类。 在下一篇文章中,我们将通过特定示例了解如何使用其他浏览器。
#### 3.现在,声明`String`类型的必要变量。
```java
String baseUrl = "https://www.google.com";
String pageTitle = "";
String expectedTitle = "Google";
```
我猜很简单,自我解释。 我们只是声明`String`类型的变量并为其分配值。 `baseUrl`是我们希望在 Firefox 浏览器窗口中为测试场景调用的 URL。 目前,`pageTitle`保持为空,因为这将是我们将从浏览器中获取的实际值。 `ExpectedTitle`是将与实际值进行比较的期望值。
#### 4.导航到 Google 页面。
```java
driver.get(baseUrl);
```
这是我们要做的第一件事。 “`get`”方法用于导航到指定的 URL。 在这种情况下为 [https://www.google.com](https://www.google.com)。
**注意**: `driver.navigate().to(baseUrl)`也达到相同的结果。 试试看!
#### 5.获取页面标题。
```java
pageTitle = driver.getTitle();
```
页面标题的实际值可以使用`getTitle()`方法获得。 然后将标题保存到变量`pageTitle`中,以供进一步声明。
#### 6.比较页面标题并在控制台中显示结果。
```java
if(pageTitle.equals(expectedTitle)){
System.out.println("Hello World! Result is as expected.");
}else{
System.out.println("Hello World! Assertion failed!");
}
```
检查存储在`pageTitle`中的实际值是否等于辅助值的期望值。 `System.out.println()`打印指定的参数和换行符。 这里只是纯 Java!
#### 7.关闭浏览器窗口。
```java
driver.quit();
```
`quit()`方法关闭所有浏览器窗口,并完全结束 WebDriver 会话。 这样可以避免在未正确清除任何相关文件的情况下可能发生的内存泄漏。
**注意**: `driver.close()`也可以使用。 不同之处在于,它将关闭当前关注的浏览器窗口。
让我们在这里休息一下,好好沉浸其中! 我们将在下一篇文章中执行此测试。
再见。 祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
