# 9L WebDriver – 定位元素:第 3a 部分(按`cssSelector`定位)
> 原文: [https://javabeginnerstutorial.com/selenium/9l-webdriver-locating-elements-3a/](https://javabeginnerstutorial.com/selenium/9l-webdriver-locating-elements-3a/)
嗨呀测试人员! 让我们直接进入`cssSelector`定位策略。
如果我们没有选择使用 ID,类或名称来查找元素的方法,该怎么办? 袖子上有东西吗? 好吧,我有一个`cssSelector`。 这是一种先进而有效的策略。
##### 热身
* **CSS** (级联样式表)。 根据维基百科的说法,“CSS 是一种样式表语言,用于描述以标记语言编写的文档的表示形式”。 它通过添加样式来更改 HTML 元素的外观,并定义应如何在网页上显示它们。
* **选择器**是使用 HTML 标记,属性及其值构造的模式。 然后将它们用于匹配所需的 Web 元素。
##### 使用`cssSelector`定位器优于 XPath 定位器的优点
* 速度更快,尤其是在 Internet Explorer 中
* 更简单
* 更具可读性
* 首选使用方式
## 通过`cssSelector`定位
有多种使用`cssSelector`定位器的方式,这取决于可用的标签,属性,关键字等。要列出它们,
1. 使用标签和 ID 属性
2. 使用标签和类属性
3. 使用标签和名称属性
4. 使用标签和多个属性
5. 定位子元素
6. 按子字符串匹配
在这篇文章中,我们将介绍前四种方法。 是时候一步一步地完成这些工作了。
## 1.使用标签和 ID 属性
借助`cssSelector`定位策略,可以使用元素的 HTML 标记及其 ID 属性及其值来对其进行访问。
有两种方法可以实现此目的:
**语法**:`driver.findElement(By.cssSelector("tag_name#value_of_id"));`
或
`driver.findElement(By.cssSelector("tag_name[id='value_of_id']"));;`
**说明**:使用匹配的 CSS 选择器定位元素。 在第一种方法中,`#`符号代表“`id`”属性。
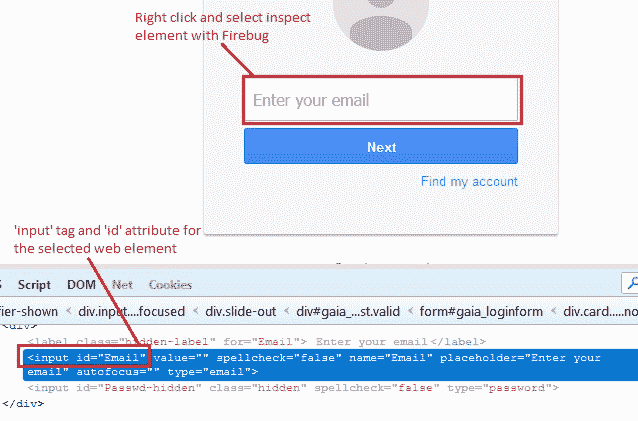
**示例**:让我们在 Gmail 帐户登录页面上找到“电子邮件”文本框。
右键单击“输入电子邮件”文本框,然后选择检查元素以获取相应的 HTML 代码。 我们可以看到“`input`”标签的“`id`”属性为“`email`”。
*代码:*
```java
driver.findElement(By.cssSelector("input#Email"));
```
(或者)
```java
driver.findElement(By.cssSelector("input[id='Email']"));
```

## 2.使用标签和类属性
元素的 HTML 标签及其类属性及其值可用于访问它。 也有两种方法可以实现此目的,
**语法**:`driver.findElement(By.cssSelector("tag_name.value_of_class"));`
或
`driver.findElement(By.cssSelector("tag_name[class='value_of_class']”));`
**说明**:使用匹配的 CSS 选择器定位元素。 在第一种方法中,“`.`”符号代表“`class`”属性。
**示例**:让我们在使用类属性的 Gmail 帐户“注册”页面上找到“手机”文本框。
右键点击“手机”文本框,然后选择检查元素,以获取相应的 HTML 代码,如下所示,
```java
<input tabindex="0" name="RecoveryPhoneNumber"
id="RecoveryPhoneNumber" value=""
class="i18n_phone_number_input-inner_input" type="tel">
```
我们可以看到“`input`”标签具有“`class`”属性,名称为“`i18n_phone_number_input-inner_input`”。
*代码:*
```java
driver.findElement(By.cssSelector("input.i18n_phone_number_input-inner_input "));
```
(or)
```java
driver.findElement(By.cssSelector("input[class='i18n_phone_number_input-inner_input']"));
```
## 3.使用标签和名称属性
元素的 HTML 标记及其名称属性及其值可用于访问它。
**语法**:`driver.findElement(By.cssSelector("tag_name[name='value_of_name']"))`
**说明**:使用匹配的 CSS 选择器定位元素。
**示例**:让我们在 Gmail 帐户注册页面上找到名字文本框。
右键点击“名字”文本框,然后选择检查元素,以获取相应的 HTML 代码,如下所示,
```java
<input value="" name="FirstName"
id="FirstName" spellcheck="false" class="
form-error" aria-invalid="true" type="text">
```
我们可以看到,“`input`”标签的“`name`”属性为“`FirstName`”。
*代码:*
```java
driver.findElement(By.cssSelector("input[name='FirstName']"));
```
## 4.使用标签和多个属性
元素的 HTML 标签和一个以上的属性及其值可用于访问它。
**语法**:`driver.findElement(By.cssSelector("tag_name[attribute1='value_of_attribute1'][attribute2='value_of_attribute2']"))`
**说明**:使用匹配的 CSS 选择器定位元素。 以这种方式可以提到许多属性。
**示例**:让我们使用 ID,类型和名称属性在 Gmail 帐户注册页面上找到“创建密码”文本框。
右键点击“创建密码”文本框,然后选择检查元素以获取相应的 HTML 代码,如下所示,
```java
<input name="Passwd" id="Passwd" type="password">
```
我们可以看到,“`input`”标签具有“`name`”和“`id`”属性,它们的值均为“`Passwd`”,“`type`”属性为`password`。
*代码:*
```java
driver.findElement(By.cssSelector("input#Passwd[name='Passwd']"));
```
(or)
```java
driver.findElement(By.cssSelector("input[type='Password'][name='Passwd'"));
```
如果使用 id,则可以用“`#`”符号表示,而可以用“`.`”符号表示类。
*感觉都糟透了吗? 需要一些时间练习吗?*
我知道,您急需先休息一下。 你的愿望就是我的命令! 现在,时间全在您了。
我们的下一篇文章很快见。 祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
