# 11 监听 DOM 事件和事件修饰符
> 原文: [https://javabeginnerstutorial.com/vue-js/11-listening-to-dom-events-and-event-modifiers/](https://javabeginnerstutorial.com/vue-js/11-listening-to-dom-events-and-event-modifiers/)
我们在事件方面一直处于停滞状态。 现在,让我们学习如何收听 DOM 事件,即`click`事件。 看一下起始代码,
#### `Index.html`
```js
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>Welcome</h2>
<button>Say Hello</button>
<p> {{ message }} </p>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
</body>
</html>
```
#### `Index.js`
```js
var app = new Vue({
el: "#app",
data: {
message: "Hi"
}
});
```
地球上最著名的按钮事件是`click`事件。 假设我们要在单击“说你好”按钮时将消息“嗨”更改为“你好”。 知道我们如何通过 Vue 实现这一目标吗?
亲们,人民,Vue 为此又有另一个指令,`v-on`! 我们始终可以使用`v-on`监听 DOM 事件,例如,
* 鼠标事件 – `click`,`dblclick`,`mousemove`,`mouseover`等。
* 键盘事件 - `keypress`,`keyup`,`keydown`等。
* 表单事件 – `submit`,`focus`,`blur`等
* 还有很多
## 监听点击事件
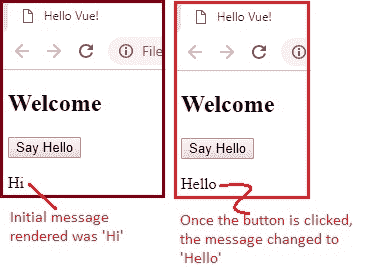
因此,我们现在的任务是监听按钮“Say Hello”上发生点击事件时,将消息文本从“`Hi`”更改为“`Hello`”。 一件事很清楚。 我们必须将`v-on`指令添加到将要监听`click`事件的`button`元素中。
```js
<button v-on:click="message='Hello'">Say Hello</button>
```
剖析语法,
* `v-on` – Vue 知道我们正在使用此指令来监听事件
* `click` – 指定在冒号之后我们正在监听的事件的类型
* `=` – 在等号后,指定触发事件时我们要执行的方法名称或 JavaScript 代码。
我们正在从 Vue 实例的数据对象访问`message`属性,并将其设置为“`Hello`”。 输出如下,

酷! 但是在实际的应用中,我们将要做的不仅仅是改变属性的文本。
**令人费解的问题**:如何在`v-on`指令的双引号中放入复杂的 JavaScript 代码?
### 使用方法
上面提到的大脑拖曳问题的答案是使用方法。 就像`data`对象一样,我们的 Vue 实例有一个可选的`methods`对象,我们可以在其中定义所有方法。
现在,在`v-on`的双引号中,只需提及方法的名称,然后**传递所需的参数**(如果有)。 然后,在 Vue 实例的`methods`对象中定义方法,该方法将在每次`click`事件发生时触发。
#### `Index.html`(代码段)
```html
<button v-on:click="greet('howdy')">Say Hello</button>
```
#### `Index.js`
```jsscript
var app = new Vue({
el: "#app",
data: {
message: "Hi"
},
// define all the methods within the 'methods' object
methods: {
greet(greeting) {
// 'this' keyword refers to the current Vue instance
this.message = greeting;
}
}
});
```
您注意到`this`关键字的用法了吗? 为了从 HTML 引用`data`对象的属性,我们可以直接使用它们,因为我们使用`el`关键字将特定的 HTML 部分与 Vue 实例挂钩。 但是,在`methods`内部,我们必须使用`‘this’`关键字指向 Vue 实例,然后访问`data`对象的属性。

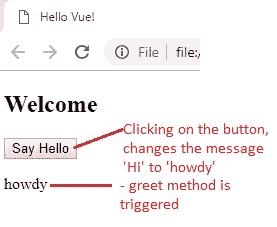
单击该按钮,“说声你好”触发了`greet('howdy')`方法,并且该方法中的代码被执行,从而向网页呈现“`Howdy`”。
## 事件修饰符
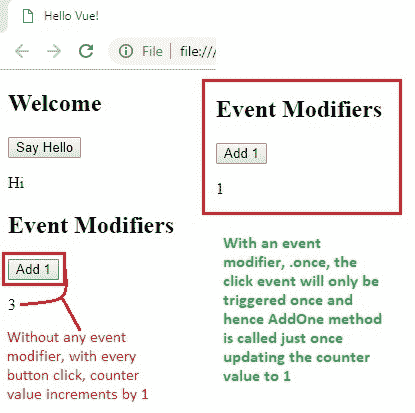
假设我们有一个名为“**加 1**”的按钮和一个初始值为`zero`的计数器。 每次单击该按钮时,都会在现有的`counter`值上加 1 并将其打印到屏幕上。
现在让我们将想象力带入现实。 只需将`v-on`指令与`click`用作参数,即可触发将`counter`值加 1 的方法。
#### `Index.html` (代码段)
```html
<button v-on:click="addOne">Add 1</button> <p> {{ counter }} </p>
```
#### `Index.js`(代码段)
```jsscript
methods: {
addOne: function() {
this.counter += 1;
}
}
```
**脑筋急转弯问题**: *如果我们只想先在`click`上触发此方法,然后再不触发该方法怎么办?*
该问题的答案是 – **事件修饰符**! 这些使我们能够**修改事件**的行为(正如其名称所暗示的)。
**用法**:在事件名称(在本例中为`click`)之后,添加一个点并指定要使用的修饰符的名称。
```html
<button v-on:click.once="addOne">Add 1</button>
```
使用事件修饰符`.once`,`click`事件将仅触发一次。 这意味着,无论单击按钮多少次,只要将`counter`的值增加到 1,`addOne`方法将仅被调用。

同样,其他可用的事件修饰符是
+ `.stop`
+ `.prevent`
+ `.capture`
+ `.self`
+ `.once`
+ `.passive`
最常用的修饰符是`.stop`和`.prevent`,它们称为众所周知的`event.stopPropagation()`和`event.preventDefault()`方法。 这些是[本机事件对象](https://www.w3schools.com/jsref/obj_event.asp)随附的方法。 这里与 Vue 无关。 Vue.js 只是提供了一种简单的方法,借助修饰符来处理此类常见事件详细信息,而不是在 Vue 实例的方法中显式指定这些事件方法(例如`event.preventDefault()`来取消事件)。
### 两个最常用修饰符的快速刷新:
根据`stopPropagation()`事件方法,`.stop`修饰符将进一步停止事件的传播。
根据`preventDefault()`方法,`.prevent`修饰符将防止发生默认操作。 `.prevent`的最佳示例是将其与`Submit`按钮一起使用,以便触发提交事件时,它不会重新加载页面。
### 链接修饰符
*警告:一开始可能会有些弯腰!*
Vue 让我们像这样,将这些修饰符一个接一个地链接,
```html
v-on:click.self.prevent
```
链接的**顺序**非常重要。 因为与每个修饰符相关的代码是按相同顺序生成的。
例如,
```html
<a href="https://vuejs.org/" v-on:click.self.prevent target="_blank">Open Vue <p>Click me now</p> </a>
```
使用`v-on:click.self.prevent`仅会阻止单击`<a>`元素本身,而不是单击其`child`元素。 好吧,我听到你说“请用英语”! 换句话说,这意味着
* 单击`<a>`标签的“**打开 Vue**”将阻止打开`vuejs.org`页面
* 单击标签上的“**立即单击我**”,将在新标签中打开`vuejs.org`官方页面
相反,如果我们将链接修饰符的顺序更改为`v-on:click.prevent.self`,则将防止发生所有单击事件。
```html
<a href="https://vuejs.org/" v-on:click.prevent.self target="_blank">Open Vue <p>Click me now</p> </a>
```
单击`<a>`的“**打开 Vue**”和`<p>`的“**立即单击我**”都不会打开`vuejs.org`(换句话说,它无法打开)。
现在,让我们看一下到目前为止处理的完整代码,
`index.html`
```html
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>Welcome</h2>
<!-- Listening to click event with v-on directive -->
<button v-on:click="greet('howdy')">Say Hello</button>
<p> {{ message }} </p>
<h2>Event Modifiers</h2>
<!-- Using .once to modify click event -->
<button v-on:click.once="addOne">Add 1</button>
<p> {{ counter }} </p>
<!-- chaining event modifiers -->
<a href="https://vuejs.org/" v-on:click.prevent.self target="_blank">Open Vue
<p>Click me now</p>
</a>
</div>
<!-- including index.js file -->
<script src="index.js"></script>
</body>
</html>
```
index.js
```jsscript
var app = new Vue({
el: "#app",
data: {
message: "Hi",
counter: 0
},
// define all the methods within the 'methods' object
methods: {
greet(greeting) {
// 'this' keyword refers to the current Vue instance
this.message = greeting;
},
// another way to define methods before es6
addOne: function() {
this.counter += 1;
}
}
});
```
我知道今天有很多事情要消化。 上面讨论的所有代码以及不言自明的注释在 [GitHub 仓库](https://github.com/JBTAdmin/vuejs)中可用。 慢慢来,我很快就会回来讨论键盘和其他鼠标 DOM 事件。
祝你有个美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
