# 9T WebDriver – 处理单选按钮和复选框
> 原文: [https://javabeginnerstutorial.com/selenium/9t-webdriver-handling-radio-buttons-checkboxes/](https://javabeginnerstutorial.com/selenium/9t-webdriver-handling-radio-buttons-checkboxes/)
嗨呀超级巨星! 我知道您现在是[处理文本框和图像](https://javabeginnerstutorial.com/selenium/9s-webdriver-handling-text-boxes-images/)的专家,但是还有很多东西要学习。 让我们成为铁杆! 让我们了解如何处理单选按钮,复选框,下拉菜单,表格,警报等,但我们一次只能看到一个。 在本文中,我们将专注于处理单选按钮和复选框。 最后,WebDriver 将使您表现出前所未有的表现力。
*准备开始*
**单选按钮**:在一组单选按钮中,一次只能选择一个。 在 HTML 中,它们使用`<input>`标签表示,并带有`type`属性,称为“`radio`。
**复选框**:在一组复选框中,每个复选框都单独运行,用户可以根据需要选择多个复选框。 在 HTML 中,使用`<input>`标签并将`type`属性称为“`checkbox`”来表示复选框。
现在我们对单选按钮和复选框的工作方式有了一些清晰的了解,让我们使用 Selenium WebDriver 进行一些有趣的操作。
1. 使用各种定位策略定位单选按钮和复选框
2. 检查是否显示单选按钮/复选框【提示:`isDisplayed()`方法】
3. 检查单选按钮/复选框是否已启用,以便可以选择它【提示:`isEnabled()`方法】
4. 检查默认情况下是否选中单选按钮/复选框【提示:`isSelected()`方法】
5. 选择/单击单选按钮或复选框【提示:`click()`】
这五个操作将与[演示站点](https://chandanachaitanya.github.io/selenium-practice-site/)中的示例一起进行说明。 它没有世界上最好的 UI,但目前已达到目的。
## 1.使用各种定位策略定位单选按钮和复选框
是时候再利用[定位策略](https://javabeginnerstutorial.com/selenium/9j-webdriver-locating-elements-1/)的功能了!
**示例**:让我们按 ID 定位“`Bicycle`”复选框,按名称定位“`Tricycle`”复选框,按 xPath 定位“`Sedan`”复选框,并按“`Magazines`”单选按钮定位`cssSelector`。
右键单击所需元素,然后选择检查元素,将给出相应的 HTML 代码,如下所示,
```java
<input id="bicycle-checkbox" type="checkbox" name="vehicle1" value="Bicycle"> Bicycle
<input id="tricycle-checkbox" type="checkbox" name="vehicle2" value="Tricycle" disabled> Tricycle
<input id="sedan-checkbox" type="checkbox" name="vehicle5" value="Sedan"> Sedan
<input id="magazines-radio-btn" type="radio" name="books" value="Magazines"> Magazines
```
*代码:*
```java
driver.findElement(By.id("bicycle-checkbox"));
driver.findElement(By.name("vehicle2"));
driver.findElement(By.xpath("//input[@name='vehicle5']"));
driver.findElement(By.cssSelector("input[value='Magazines']"));
```
## 2\. **检查单选按钮/复选框是否显示**
使用 Selenium WebDriver,检查特定的单选按钮或复选框是否按预期显示在网页上是小菜一碟! 我们有`isDisplayed()`方法来进行救援。 此方法返回一个布尔值(`true` – 元素显示,`false` – 元素不显示)。
**示例**:让我们检查网页上是否显示了“`Tricycle`”复选框。
各自的 HTML 代码供参考,
```java
<input id="tricycle-checkbox" type="checkbox" name="vehicle2" value="Tricycle" disabled> Tricycle
```
*代码:*
```java
driver.findElement(By.name("vehicle2")).isDisplayed();
```
## 3\. **检查单选按钮/复选框是否已启用,以便可以选择它**
同样,为了验证是否启用了特定的单选按钮或复选框,我们有`isEnabled()`方法。 这还会返回一个布尔值( `true` – 元素已启用,`false` – 元素已禁用)。
**示例**:让我们检查是否启用了“Tricycle”复选框。 如果是的话,让我们检查一下,否则我们只会在控制台上打印一条消息。
Respective HTML code for reference,
```java
<input id="tricycle-checkbox" type="checkbox" name="vehicle2" value="Tricycle" disabled> Tricycle
```
*代码:*
```java
WebElement tricycleCheckbox = driver.findElement(By.name("vehicle2"));
// Check if tricyle is enabled to select
if (tricycleCheckbox.isEnabled()) {
// Click if enabled
tricycleCheckbox.click();
} else {
// Print message to console if disabled
System.out.println("Unable to select 'Tricycle' checkbox as it is disabled.");
}
```
## 4\. **检查默认情况下是否选中单选按钮/复选框**
为了验证默认情况下是否选中了特定的单选按钮或复选框,我们有`isSelected()`方法。 这还会返回一个布尔值(`true` – 元素已选择,`false` – 未选择元素)。
**示例**:让我们检查一下默认情况下是否选中了“杂志”单选按钮。 如果是,请让我们将该消息打印到控制台,否则我们将单击它以选择“杂志”选项。
Respective HTML code for reference,
```java
<input id="magazines-radio-btn" type="radio" name="books" value="Magazines"> Magazines
```
*代码:*
```java
// Locate 'Magazines' radio button using cssSelector
WebElement magazinesRadioBtn = driver.findElement(By
.cssSelector("input[value='Magazines']"));
// Check if radio button is selected by default
if (magazinesRadioBtn.isSelected()) {
// Print message to console
System.out.println("Magazines radio button is selected by default");
} else {
// Click the radio button
magazinesRadioBtn.click();
}
```
## 5\. **选择/单击单选按钮或复选框**
您为什么认为 Selenium WebDriver 中有`click()`? 你懂我! 选中单选按钮非常容易,对于复选框,可以使用相同的`click()`在选中和取消选中之间切换!
**示例**:让我们选中并取消选中“轿车”复选框。
Respective HTML code for reference,
```java
<input id="sedan-checkbox" type="checkbox" name="vehicle5" value="Sedan"> Sedan
```
*代码:*
```java
// Locate 'Sedan' checkbox using xPath: contains() and text()
WebElement sedanCheckbox = driver.findElement(By.xpath("//input[@name='vehicle5']"));
for (int i = 0; i < 2; i++) {
// Click the checkbox
sedanCheckbox.click();
// Print current status to console
System.out.println("Selection status of 'Sedan' checkbox: "
+ sedanCheckbox.isSelected());
}
```
此代码将在第一个迭代中选中“轿车”复选框,然后在第二个迭代中取消选中它。 选择状态消息将相应地打印到控制台。
## 概览
让我们来看一个测试案例,该案例实现了迄今为止本文中涵盖的所有操作,
*场景*
1. 打开 Firefox 浏览器。
2. 导航到[演示站点](https://chandanachaitanya.github.io/selenium-practice-site/)
3. 按名称找到“三轮车”复选框
4. 检查是否显示“三轮车”复选框,并将相应消息打印到控制台
5. 检查“三轮车”复选框是否已启用
6. 如果是,请单击复选框,如果否,则将相应消息打印到控制台
7. 根据“货车”和“SUV”复选框的当前选择状态,选中或取消选中并在执行`click()`动作之前和之后打印状态
8. 使用 XPath 找到“轿车”复选框
9. 使用两次迭代在选择状态和取消选择状态之间切换
10. 使用`cssSelector`找到“杂志”单选按钮
11. 检查是否默认选中
12. 如果是,则将相应消息打印到控制台,否则,选择单选按钮
13. 验证 Eclipse IDE 控制台输出屏幕和 JUnit 窗格是否成功
此方案的 JUnit 代码是,
```java
package com.blog.junitTests;
import java.util.List;
import java.util.concurrent.TimeUnit;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class RadioBtns_Checkboxes {
// Declaring variables
private WebDriver driver;
private String baseUrl;
@Before
public void setUp() throws Exception {
// Selenium version 3 beta releases require system property set up
System.setProperty("webdriver.gecko.driver", "E:\\Softwares\\
Selenium\\geckodriver-v0.10.0-win64\\geckodriver.exe");
// Create a new instance for the class FirefoxDriver
// that implements WebDriver interface
driver = new FirefoxDriver();
// Implicit wait for 5 seconds
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// Assign the URL to be invoked to a String variable
baseUrl = "https://chandanachaitanya.github.io/selenium-practice-site/";
}
@Test
public void testPageTitle() throws Exception {
// Open baseUrl in Firefox browser window
driver.get(baseUrl);
// Locate 'Tricycle' checkbox using name
WebElement tricycleCheckbox = driver.findElement(By.name("vehicle2"));
// Check if tricyle is displayed
System.out.println("Is tricycle displayed? "+ tricycleCheckbox.isDisplayed());
// Check if tricyle is enabled to select
if (tricycleCheckbox.isEnabled()) {
// Click if enabled
tricycleCheckbox.click();
} else {
// Print message to console if disabled
System.out.println("Unable to select 'Tricycle' checkbox as it is disabled.");
}
//Get all checkbox elements in a list
List<WebElement> list = driver.findElements(By
.cssSelector("input[type='checkbox']"));
// Loops through all checkboxe elements
for (int i = 0; i < list.size(); i++) {
// Checking if the checkbox is a 'Van' or 'SUV'
if ((list.get(i).getAttribute("value").trim()
.equalsIgnoreCase("van"))
|| (list.get(i).getAttribute("value").trim()
.equalsIgnoreCase("suv"))) {
// Print selection status to console
System.out.println("BEFORE: Is "
+ list.get(i).getAttribute("value") + " selected? "
+ list.get(i).isSelected());
// Check if the checkbox is selected
if (!(list.get(i).isSelected())) {
// Click the checkbox
list.get(i).click();
System.out.println("AFTER: Is "
+ list.get(i).getAttribute("value") + " selected? "
+ list.get(i).isSelected());
} else {
// Uncheck the checkbox
list.get(i).click();
System.out.println("AFTER: Is "
+ list.get(i).getAttribute("value") + " selected? "
+ list.get(i).isSelected());
}
System.out.println("Next...");
}
}
// Locate 'Sedan' checkbox using xPath
WebElement sedanCheckbox = driver.findElement(By
.xpath("//input[@name='vehicle5']"));
System.out.println("Trying to select and de-select Sedan checkbox...");
for (int i = 0; i < 2; i++) {
// Click the checkbox
sedanCheckbox.click();
// Print current status to console
System.out.println("Selection status of 'Sedan' checkbox: "
+ sedanCheckbox.isSelected());
}
// Locate 'Magazines' radio button using cssSelector
WebElement magazinesRadioBtn = driver.findElement(By
.cssSelector("input[value='Magazines']"));
// Check if radio button is selected by default
if (magazinesRadioBtn.isSelected()) {
// Print message to console
System.out.println("Magazines radio button is selected by default");
} else {
// Click the radio button
magazinesRadioBtn.click();
}
} //End of @Test
@After
public void tearDown() throws Exception {
// Close the Firefox browser
driver.close();
}
}
```
*执行结果:*
除一个片段外,部分代码将作为本文讨论的每种技术的一部分进行解释。
所有类型为复选框的 Web 元素均在列表中获得,
```java
//Get all checkbox elements in a list
List<WebElement> list = driver.findElements(By.cssSelector("input[type='checkbox']"));
```
如果列表中的所有复选框元素的属性值均与“范”和“SUV”相匹配,则将对其进行验证。 他们的当前选择状态被打印到控制台作为一条消息,提示“之前”。
```java
// Loops through all checkboxe elements
for (int i = 0; i < list.size(); i++) {
// Checking if the checkbox is a 'Van' or 'SUV'
if ((list.get(i).getAttribute("value").trim().equalsIgnoreCase("van"))
||(list.get(i).getAttribute("value").trim().equalsIgnoreCase("suv")))
{
// Print selection status to console
System.out.println("BEFORE: Is "
+ list.get(i).getAttribute("value") + " selected? "
+ list.get(i).isSelected());
```
使用`isSelected()`方法,检查是否已选中“货车”或“SUV”复选框。 如果未选中复选框,则将其选中,然后将其选择状态打印到控制台,显示“之后”。 如果已经选择了它们,然后再次单击以取消选择它们并将相应的消息打印到控制台。
```java
// Check if the checkbox is selected
if (!(list.get(i).isSelected())) {
// Click the checkbox list.get(i).click();
System.out.println("AFTER: Is "+ list.get(i).getAttribute("value") + " selected? "+ list.get(i).isSelected());
} else {
// Uncheck the checkbox
list.get(i).click();
System.out.println("AFTER: Is "+ list.get(i).getAttribute("value") + " selected? "+ list.get(i).isSelected());
}
System.out.println("Next...");
}
}
```
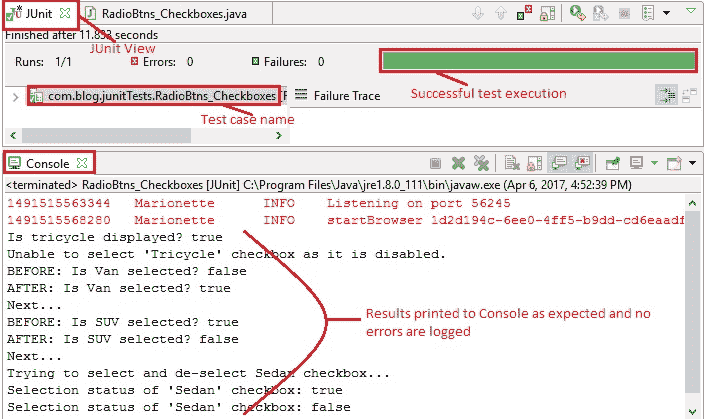
在 JUnit 窗口中,绿色条显示测试用例已成功执行。 控制台窗口显示没有任何错误。 它还按预期显示所有打印的消息。

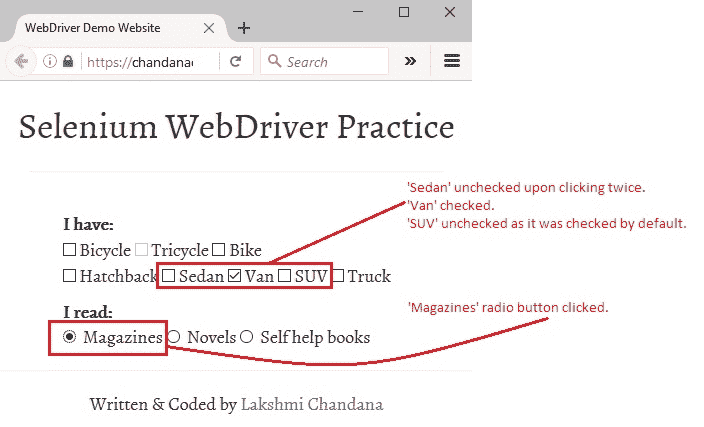
下图显示了成功执行测试脚本后获得的 Firefox 输出。

是时候尝试今天的技能了。 是的,戴上安全帽,以免遇到任何异常!
再见。 祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
