# 7J Selenium IDE – 调试
> 原文: [https://javabeginnerstutorial.com/selenium/7j-ide-debugging/](https://javabeginnerstutorial.com/selenium/7j-ide-debugging/)
嗨呀测试人员! 欢迎回到我们针对 Selenium 初学者的全职领导者的另一篇探索文章,即“Selenium IDE” !! 现在是时候密切注意进行调试了。
我们的目标雄心勃勃,但我们将一次迈出一步。
首先,什么是调试? 它正在识别并修复测试用例中可能存在的任何错误。 就如此容易! 而且最重要的是调试和测试我们的代码,以确保其以预期的方式工作。
让我们把脚弄湿! 提出了不同的方式来帮助我们调试错误的测试脚本,并在我们提供的产品上保持一流!
**断点和起点**
(有关详细说明,请参阅我以前的博客“[7i。Selenium IDE – 设置超时,断点,起点](https://javabeginnerstutorial.com/selenium/7i-ide-timeouts-breakpoints-startpoints/)”)
* **断点**使我们能够运行测试用例中的特定命令,并在该点停止检查行为。
* 确保在要检查的命令之前在命令上设置一个断点。
* 我们可以在一个测试用例中设置多个断点。
* **起点**在我们必须从中间到最后运行测试用例时很有用。
* 例如,假设第一步是登录,然后在网站上执行一系列测试,而您尝试调试其中一个。 为此,您只需登录一次,在测试用例的登录部分之后设置一个起点,然后根据需要重新运行多次。
* 每个测试用例只能有一个起点。
**逐步通过测试用例**
是! **单步**按钮用于通过一次执行一个命令来逐步遍历我们的测试用例。 仔细查看日志窗格,您会发现为每个执行的命令附加了一行日志。 而且,您可能需要在运行测试用例之前清除日志窗格,因为 Selenium IDE 不会自动执行此操作。 它只是将新生成的日志附加到现有日志中。
是时候看一个示例来更好地理解“步进”功能了,
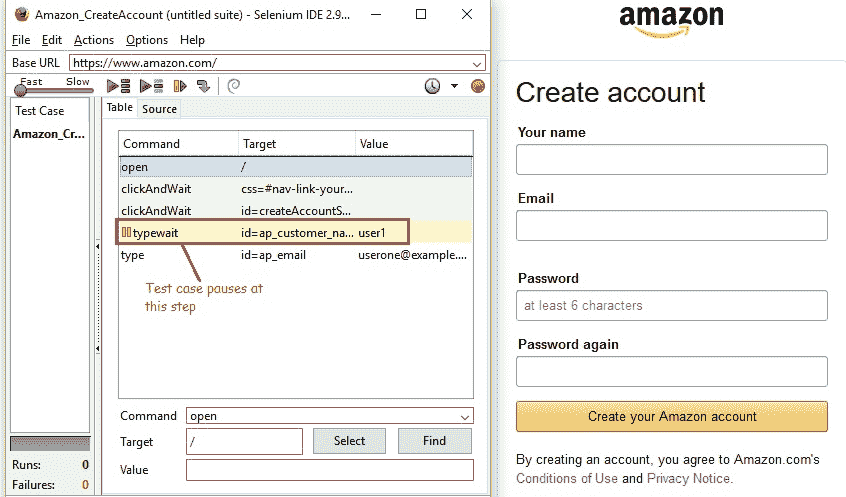
下面显示的场景非常简单,在 [www.amazon.com](https://www.amazon.com) 中创建了一个帐户。 在客户必须输入用户名的地方设置了一个断点。 因此,将执行所有带有断点的命令。
**点击“单步”之前,**
单击工具栏中的“播放当前测试用例”按钮后,将执行断点之前的所有命令。 它停在“`typewait | id = ap_customer_name | user1`”这一行。

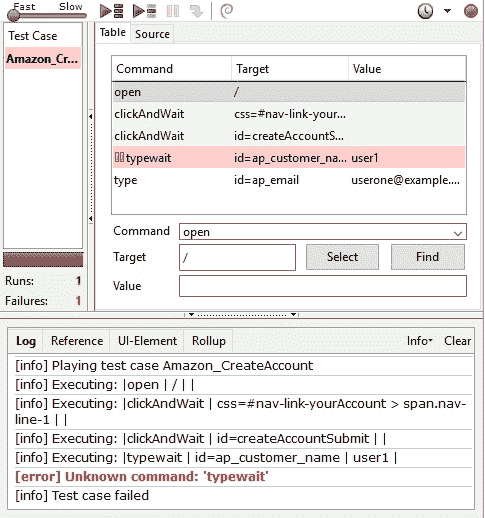
**点击“单步”后**
运行“`typewait | id = ap_customer_name | user1`”行,测试用例失败。 仔细查看日志部分会显示错误以及说明。

该错误是由于未知命令“`typewait`”引起的。 通过选择命令并在“命令/目标和值”部分的命令下拉菜单中将“类型等待”编辑为“类型”,即可解决该错误。
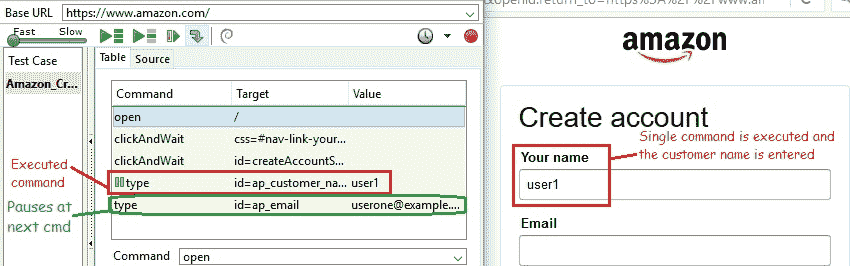
让我们按照讨论进行更改后重新运行测试用例。 由于存在断点,执行将再次在“`type | id = ap_customer_name | user1`”行处暂停。 点击工具栏中的“步骤”按钮。

执行一个命令,即“`type | id = ap_customer_name | user1`”,并在网页的“您的姓名”文本框中输入该命令的值列中显示的客户名称。 现在,执行将在下一个命令“`type | id = ap_email |`”。
请务必注意,尽管此处没有断点,但执行仍然暂停。 这就是逐步执行的意思,一次执行一个**步骤** – 功能的目的。 它使我们有更多时间检查每个命令的结果,从而帮助我们对其进行修复。 重复选择“步骤”按钮,直到到达测试用例的末尾,以了解整个测试是否通过。
**外带**:单击“单步”按钮一次将执行一个命令,而在下一个命令上暂停。
**查找按钮**
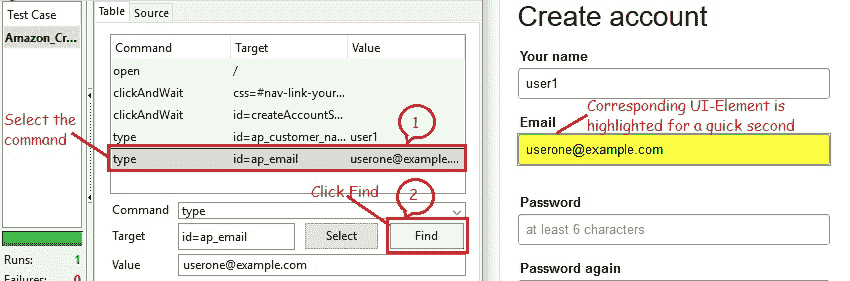
这看似不是杀手级功能,但确实很棒。 “查找”按钮对于验证我们是否正在使用/在当前测试用例中为所选命令在浏览器中显示的当前网页上选择了正确的 UI 元素非常有用。

选择要识别其 UI 元素的任何命令,然后单击“查找”按钮,如上图所示。 在选定的命令(本例中为“`id`”)中由`locator`参数指定的对应元素在 Firefox 浏览器显示的网页上以**黄色**的瞬间显示为**高亮显示**。 包含在**绿色边框**中。
因此,Selenium IDE 能够按预期识别和访问元素。 如果它在网页上突出显示了错误的元素或根本没有检测到元素,那么我们可以确保选择的**定位符类型**(在即将发布的博客中有更多相关内容)或脚本本身。
**页面源**
在确定问题时,此选项通常很方便。 页面源仅是被测试网页的 HTML。 在 Firefox 浏览器中,实现这一目标确实是小菜一碟。 有几种方法,
1. 右键单击网页上的任意位置,然后选择“**查看页面源**”。 这将打开一个显示整个 HTML 的新标签。 使用搜索功能“`Ctrl + F`”搜索关键字并找到我们要测试的 UI 元素的 HTML 部分。
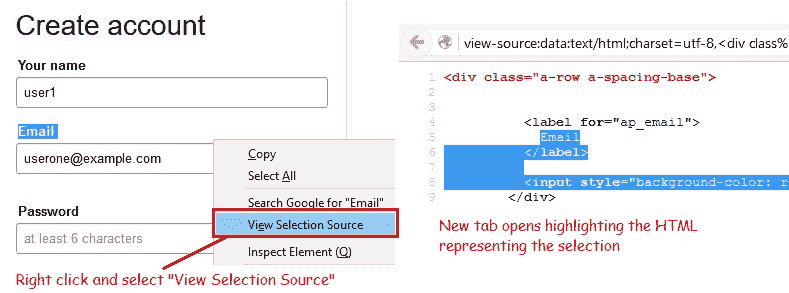
2. 另一种简单的方法是选择我们希望看到其源代码的网页部分。 现在,右键单击并选择“**查看选择源**”。 这还将打开一个新选项卡,但仅显示 HTML 的一小部分,突出显示代表网页中所做选择的代码。

了解这些漂亮的调试功能后,您会不会感到更有力量? 那你还在等什么呢? 您的脚已经湿了,潜水!
在另一篇文章中再见。 祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
