# 1 使用 Vue.js 的 Hello World
> 原文: [https://javabeginnerstutorial.com/js/vue-js/1-hello-world-with-vue-js/](https://javabeginnerstutorial.com/js/vue-js/1-hello-world-with-vue-js/)
嗨,摇滚明星(音乐不包括在内)! 激动地进入 Vue.js 世界? 那我们还等什么呢?
*好消息*:入门 Vue 很简单。
今天让我们保持**目标**非常简单。 遵循古老的传统,让我们旨在使用 Vue 在我们的网页上显示消息“`Hello World`”。
## 环境设置
由于我们已决定使一切保持简单,因此为什么不使用 **CDN**,它基本上是从另一台服务器导入 Vue.js 的。 在本教程系列的后面,我们将使用 Vue CLI 和 Webpack 进行更复杂的设置来捆绑所有文件。 但是就目前而言,为了练习,理解和学习 Vue 的基础知识,CDN 会做。 是的,您也可以将这种简单的设置用于非常小的项目。
### 选项 1:
```js
<!-- development version -->
<script src="https://cdn.jsdelivr.net/npm/[[email protected]](/cdn-cgi/l/email-protection)/dist/vue.js"></script>
<!-- production version -->
<script src="https://cdn.jsdelivr.net/npm/[[email protected]](/cdn-cgi/l/email-protection)"></script>
```
### 选项 2:
Vue 也可用于 unpkg,
```js
<script src="https://unpkg.com/[[email protected]](/cdn-cgi/l/email-protection)/dist/vue.js"></script>
```
在撰写本文时,最新的版本是 2.5.16。 建议在 URL 中包含特定的版本号。 您可以手动将版本编辑为使用中的最新版本。
但是,如果您不想提及该版本并使用最新版本,请继续,
```js
<script src="https://cdn.jsdelivr.net/npm/[[email protected]](/cdn-cgi/l/email-protection)/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<!-- or -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
```
### 选项 3:
您可以[将 Vue.js 的开发或生产版本](https://vuejs.org/v2/guide/installation.html)下载到本地,并使用 HTML 文件中的`script`标签直接将其包含在内。
**注意**:开发版本包含控制台警告,这些警告对于调试非常有用。 而生产版本主要针对大小(通过使用 vue.js 文件的缩小版本等)和速度进行了优化,这对于在实时环境中发布非常重要。
## 初始代码
我使用 Visual Studio Code 作为 IDE。 您可以使用 Sublime Text,WebStorm,Atom,Notepad ++或您选择的任何其他 IDE。 **我的建议?** 请选择 [**JS Fiddle**](https://jsfiddle.net/) 标签。 这仅仅是锦上添花。 最好的部分是,您可以在一个屏幕上查看 HTML,CSS,JS 和输出。 与必须每次刷新一次以反映更改的浏览器不同,JS 小提琴会检测到更改并在“结果”窗格中自动呈现输出。
使用以下代码创建一个 HTML 文件“`index.html`”,
```js
<!DOCTYPE html>
<html>
<head>
<title>Hello Vue!</title>
<!-- including Vue with development version CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>Hello World!</h1>
</div>
</body>
</html>
```
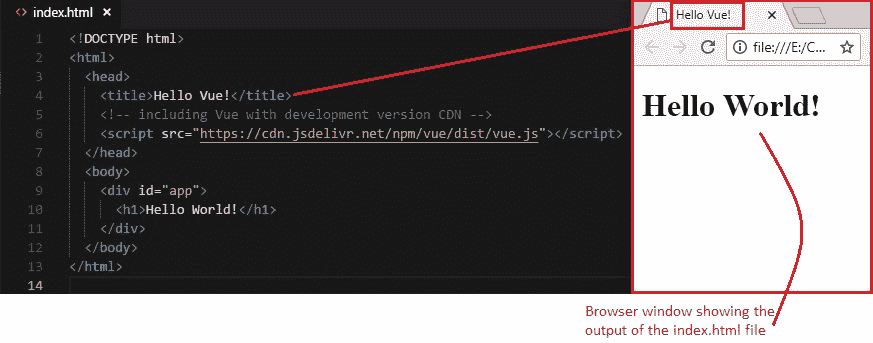
代码很简单。 我们给页面命名为“`Hello Vue!`”。 以及`<head>`部分中使用带有`<script>`标签的 CDN 的 vue.js 的开发版本。 我们正在显示“`Hello World!`” `<body>`部分中带有`id=”app`的`<div>`元素内`<h1>`标签内的消息。
Chrome 浏览器中的当前输出如下,

到目前为止和我在一起? 好的,我听到您说我们已经渲染了“`Hello World!`”带有`<h1>`标签,但这与我们使用 Vue.js 进行显示的最初目标不矛盾吗? **好问题。**
## 让我们现在回答
### 步骤 1:创建新的 Vue 实例
我们已经使用`<script>`标签将 Vue.js 导入了我们的项目,但这并不能解决问题。 这相当于在我们的工作台上有一台笔记本电脑。 要打开它并完成一些工作,我们必须按下电源按钮。 同样,要在我们的项目中使用 Vue,我们必须使用`new`关键字创建 Vue 对象的实例。 这个实例是 Vue 的电源按钮!
```jsscript
new Vue();
```
### 步骤 2:传递选项对象
仅创建实例只会为 Vue 供电。 但是我们想对 Vue 做更多的。 为此,我们必须将选项或配置对象作为参数传递给刚创建的实例。 此选项对象具有 Vue 可以识别的一些保留属性,它们被指定为**键值对**。 顾名思义,并非所有属性都是必需的,可以在需要时指定。 通常,它们用于存储数据和执行某些操作。
**例如**:“`el`”,“`data`”,“`method`”等。
```jsscript
new Vue({ options/config object });
```
### 步骤 3:建立与 DOM 的连接
我们希望以某种方式获取对我们希望操纵的一部分 HTML 代码的控制。 在我们的示例中,它是带有`id`和“`app`”的`<div>`元素,因此我们可以通过 Vue 显示消息“Hello World”。
为了在 Vue 实例和 DOM 的一部分之间建立这种连接,以便可以根据我们的需要对其进行控制,我们有一个名为“`el`”的保留属性,该属性转换为*元素*。 此属性将字符串作为值指定为 CSS 选择器,即`id`的“`#`”和“`.`”对于`class`。
```jsscript
new Vue({ el: "#app" });
```
通过此简单的代码行,我们现在将带有`id`的`<div>`元素,“`app`”及其内容链接到 Vue 实例。 它们现在*不可分割*!
### 步骤 4:指定我们的数据
为了存储我们要在此 Vue 实例及其链接的 DOM 中使用的所有数据/信息,我们还有一个保留的属性,称为“`data`”。 与“`el`”不同,“`data`”将对象作为其值。 由于我们要向 DOM 显示消息“`Hello World`”,因此让我们在“数据”对象中将其指定为键值对。
```jsscript
new Vue({ el: "#app", data: { message: "Hello World" } });
```
### 步骤 5:将此数据呈现到 DOM
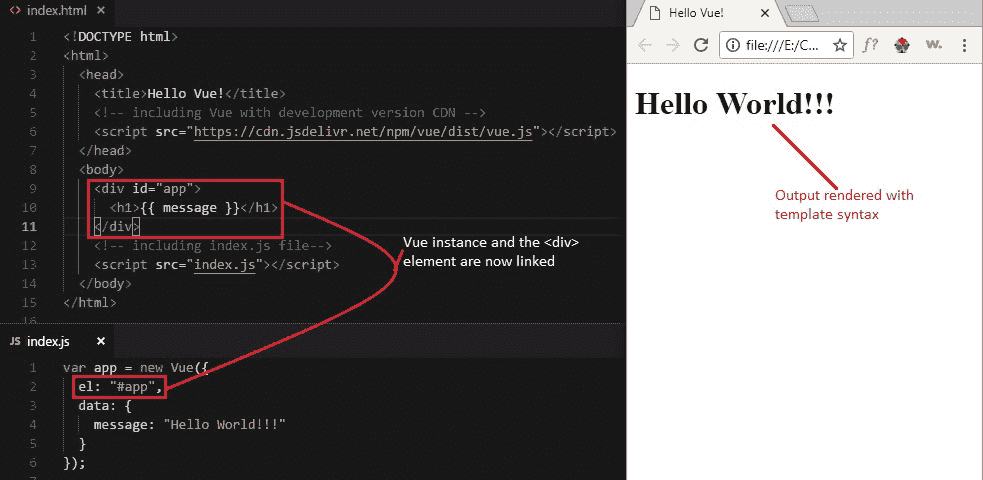
只需使用如下所示的两个大括号即可将 Vue 实例的数据对象中指定的值呈现到 DOM。 (有关更多信息,请参阅下一篇文章!)
```html
<div id="app"> <h1>{{ message }}</h1> </div>
```
为了区分上一个输出(没有 Vue),使用 Vue 来显示,请让我们显示“`Hello World!`”而不是“`Hello World!`”。

好极了! 因此,我们创建了第一个 Vue 应用。 [GitHub 仓库](https://github.com/JBTAdmin/vuejs/tree/master/01_Hello%20World%20with%20Vuejs)中提供了本文讨论的所有代码。
祝你有美好的一天!
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
