# 7 条件渲染第 1 部分(`v-if`,`v-else`,`v-else-if`)
> 原文: [https://javabeginnerstutorial.com/vue-js/7-conditional-rendering-part-1/](https://javabeginnerstutorial.com/vue-js/7-conditional-rendering-part-1/)
我们并不总是希望将所有内容呈现到我们的网页上。 根据特定条件或特定表达式的值,我们可能希望隐藏/显示/附加或分离元素。 这只不过是条件渲染 – *基于条件*渲染元素。 这可以使用简单的`if-else`语句来实现。 但是,我们将如何使用 Vue? 现在就纠正一下吧!
Vue **指令**再来一次! 在这方面,我们有`v-if`,`v-else`和`v-else-if`来帮助我们。 让我们逐一查看示例,以进行深入了解。 我将撒很多视觉效果以简化此过程。
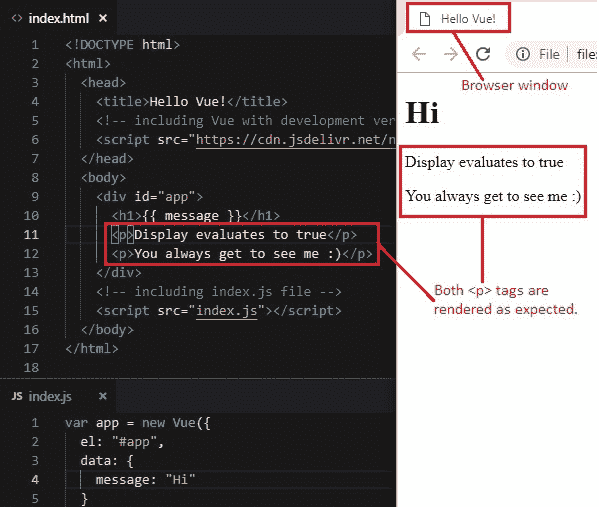
首先,让我们有两个带有一些文本的段落标签,

## 1\. `v-if`指令
使用`v-if`指令的语法如下:
```html
<HTML-tag v-if=”condition or expression that evaluates to true or false”>
```
如果条件为真/求值为真,则将渲染标签。
让我们向 Vue 实例的数据对象添加`display`属性,并为其赋予`false`值。
```jsscript
data: { message: "Hi", display: false }
```
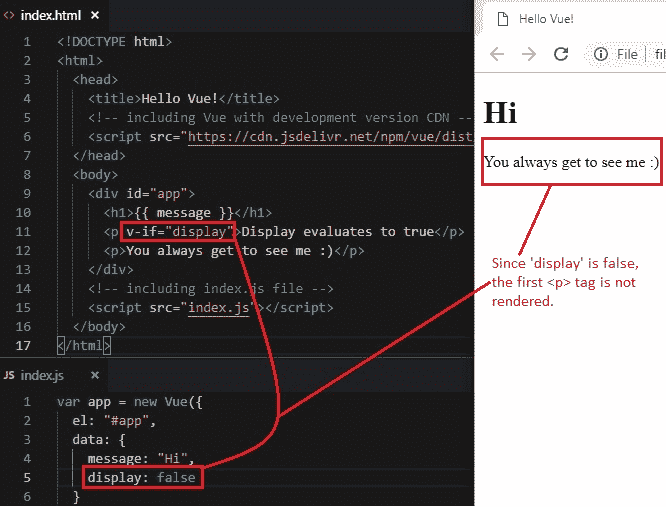
现在,将`v-if`指令添加到第一段标签中,并指定`display`条件,基于该条件,将不显示标签。
```html
<p v-if="display">Display evaluates to true</p>
```
由于`display`的值现在设置为`false`,因此不会呈现带有文本“**显示求值为真**”的第一个`<p>`标签。

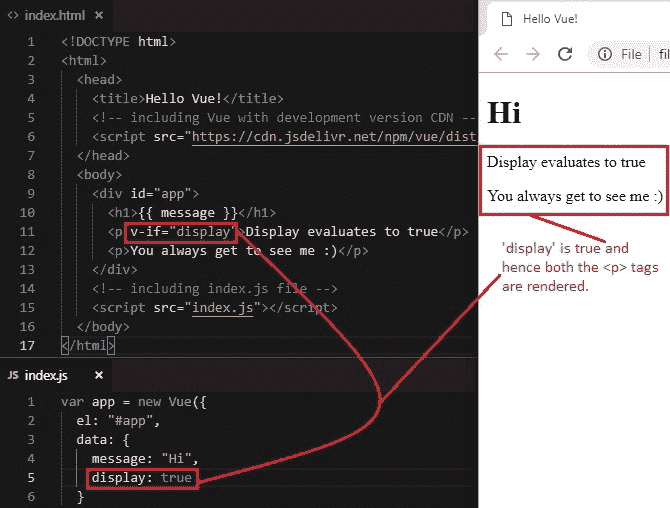
将`display`值更改为`true`将呈现第一个`<p>`标签的内容。

## 2\\. `v-else`指令
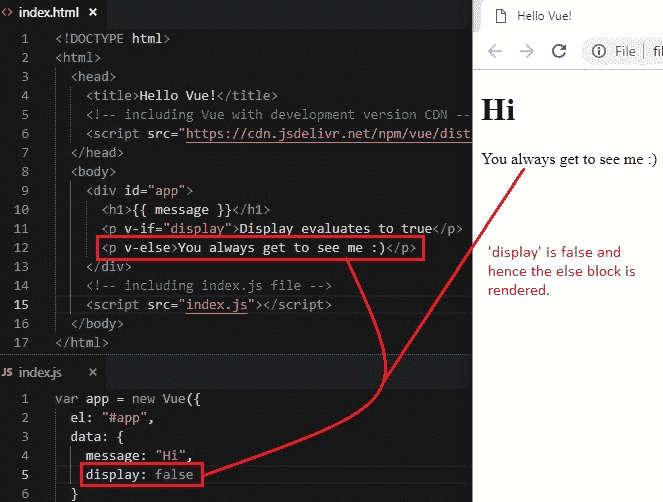
假设您要在显示为`true`时显示第一个`<p>`标签,并在显示结果为`false`时显示第二个`<p>`标签。 在这种情况下,我们可以使用`v-else`指令。 它类似于`else`块。
```html
<p v-if="display">Display evaluates to true</p>
<p v-else>You always get to see me :)</p>
```
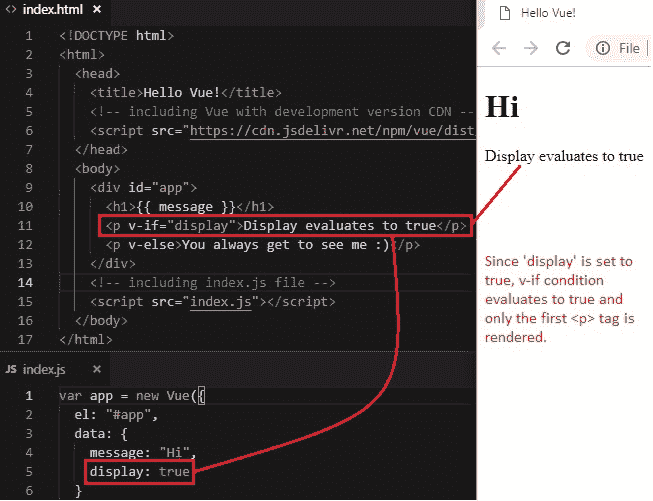
将`display`设为`true`时,将在`v-if`指令的条件求值为`true`的情况下呈现第一个`<p>`标签。

将`display`更改为`false`只会使用`v-else`伪指令呈现第二个`<p>`标签,如下所示,

**注意:** *具有`v-else`指令的 HTML 元素必须紧随具有`v-if`的元素。 否则,`v-else`元素将不会被识别。 换句话说,不要在`v-if`元素和`v-else`元素之间添加任何元素。*
可以在`<div>`,`<template>`等帮助下将这些指令添加到单个 HTML 元素或元素块中。考虑一种情况,您希望根据条件显示错误消息。 在这种情况下`if-else`块会派上用场。
## 3\. `v-else-if`指令
它也与`v-if`元素一起使用。 该指令充当“`else-if`”条件。 与其他任何编程语言一样,它可以链接多次。
让我们向数据对象添加`val`属性,并为其提供数值。
```jsscript
data: { message: "Hi", val: 5 }
```
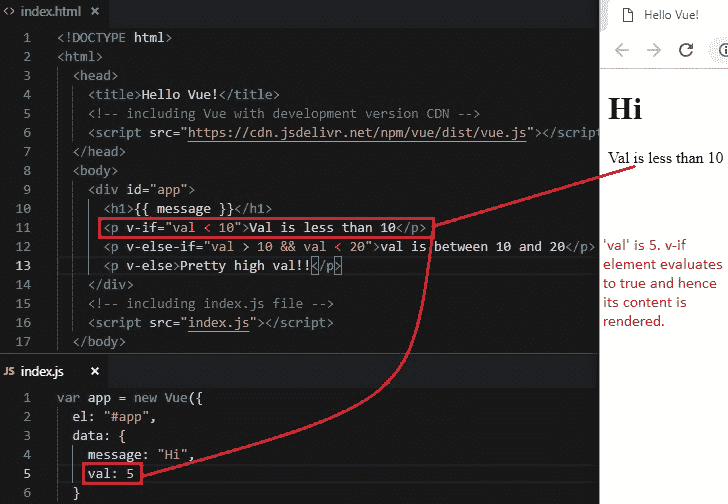
将`v-if`,`v-else-if`和`v-else`伪指令添加到三个`<p>`标签并添加条件。
```html
<p v-if="val < 10">Val is less than 10</p>
<p v-else-if="val > 10 && val < 20">val is between 10 and 20</p>
<p v-else>Pretty high val!!</p>
```
现在,让我们更改`val`属性的值,并查看输出如何变化。
首先,将`val`设为`5`。 由于它小于 10,因此`v-if`条件求值为`true`并被渲染。

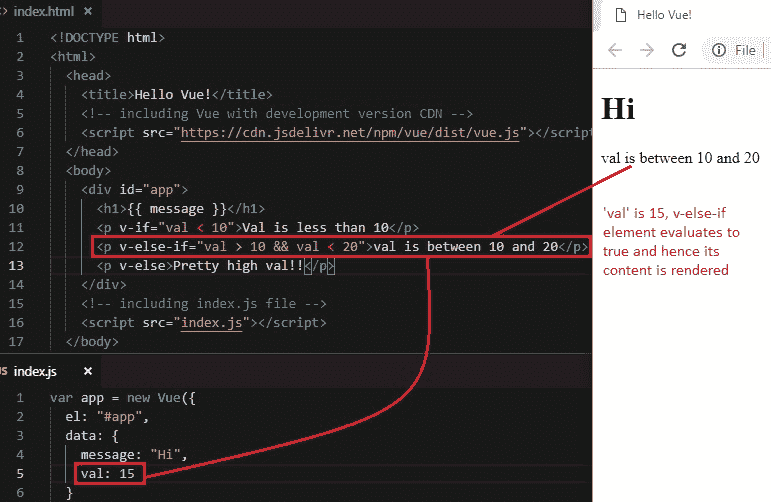
现在将`val`更改为`15`。 `v-else-if`条件求值为`true`,并将其呈现到 DOM,如下所示。

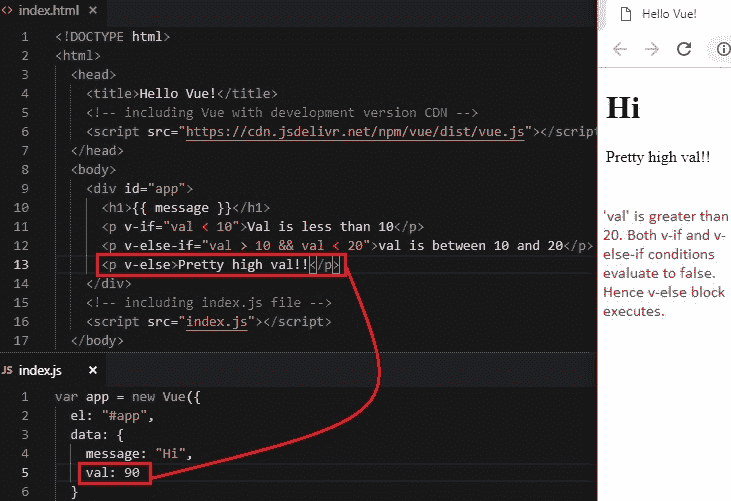
将`val`更改为`90`会使`v-if`和`v-else-if`表达式均求值为`false`。 因此,将渲染`v-else`元素。

**注意:** *与`v-else`相似,带有`v-else-if`指令的元素必须紧随带有`v-if`或`v-else-if`的元素。 否则,将无法识别。*
上面讨论的所有代码都可以在 [GitHub 仓库](https://github.com/JBTAdmin/vuejs)中找到。
是时候戴上开发人员的帽子,并尝试使用这些指令了! 祝你今天愉快。
- JavaBeginnersTutorial 中文系列教程
- Java 教程
- Java 教程 – 入门
- Java 的历史
- Java 基础知识:Java 入门
- jdk vs jre vs jvm
- public static void main(string args[])说明
- 面向初学者的 Java 类和对象教程
- Java 构造器
- 使用 Eclipse 编写 Hello World 程序
- 执行顺序
- Java 中的访问修饰符
- Java 中的非访问修饰符
- Java 中的数据类型
- Java 中的算术运算符
- Java 语句初学者教程
- 用 Java 创建对象的不同方法
- 内部类
- 字符串构建器
- Java 字符串教程
- Java 教程 – 变量
- Java 中的变量
- Java 中的局部变量
- Java 中的实例变量
- Java 引用变量
- 变量遮盖
- Java 教程 – 循环
- Java for循环
- Java 教程 – 异常
- Java 异常教程
- 异常处理 – try-with-resources语句
- Java 异常处理 – try catch块
- Java 教程 – OOPS 概念
- Java 重载
- Java 方法覆盖
- Java 接口
- 继承
- Java 教程 – 关键字
- Java 中的this关键字
- Java static关键字
- Java 教程 – 集合
- Java 数组教程
- Java 集合
- Java 集合迭代器
- Java Hashmap教程
- 链表
- Java 初学者List集合教程
- Java 初学者的Map集合教程
- Java 初学者的Set教程
- Java 初学者的SortedSet集合教程
- Java 初学者SortedMap集合教程
- Java 教程 – 序列化
- Java 序列化概念和示例
- Java 序列化概念和示例第二部分
- Java 瞬态与静态变量
- serialVersionUID的用途是什么
- Java 教程 – 枚举
- Java 枚举(enum)
- Java 枚举示例
- 核心 Java 教程 – 线程
- Java 线程教程
- Java 8 功能
- Java Lambda:初学者指南
- Lambda 表达式简介
- Java 8 Lambda 列表foreach
- Java 8 Lambda 映射foreach
- Java 9
- Java 9 功能
- Java 10
- Java 10 独特功能
- 核心 Java 教程 – 高级主题
- Java 虚拟机基础
- Java 类加载器
- Java 开发人员必须知道..
- Selenium 教程
- 1 什么是 Selenium?
- 2 为什么要进行自动化测试?
- 3 Selenium 的历史
- 4 Selenium 工具套件
- 5 Selenium 工具支持的浏览器和平台
- 6 Selenium 工具:争霸
- 7A Selenium IDE – 简介,优点和局限性
- 7B Selenium IDE – Selenium IDE 和 Firebug 安装
- 7C Selenium IDE – 突破表面:初探
- 7D Selenium IDE – 了解您的 IDE 功能
- 7E Selenium IDE – 了解您的 IDE 功能(续)。
- 7F Selenium IDE – 命令,目标和值
- 7G Selenium IDE – 记录和运行测试用例
- 7H Selenium IDE – Selenium 命令一览
- 7I Selenium IDE – 设置超时,断点,起点
- 7J Selenium IDE – 调试
- 7K Selenium IDE – 定位元素(按 ID,名称,链接文本)
- 7L Selenium IDE – 定位元素(续)
- 7M Selenium IDE – 断言和验证
- 7N Selenium IDE – 利用 Firebug 的优势
- 7O Selenium IDE – 以所需的语言导出测试用例
- 7P Selenium IDE – 其他功能
- 7Q Selenium IDE – 快速浏览插件
- 7Q Selenium IDE – 暂停和反射
- 8 给新手的惊喜
- 9A WebDriver – 架构及其工作方式
- 9B WebDriver – 在 Eclipse 中设置
- 9C WebDriver – 启动 Firefox 的第一个测试脚本
- 9D WebDriver – 执行测试
- 9E WebDriver – 用于启动其他浏览器的代码示例
- 9F WebDriver – JUnit 环境设置
- 9G WebDriver – 在 JUnit4 中运行 WebDriver 测试
- 9H WebDriver – 隐式等待
- 9I WebDriver – 显式等待
- 9J WebDriver – 定位元素:第 1 部分(按 ID,名称,标签名称)
- 9K WebDriver – 定位元素:第 2 部分(按className,linkText,partialLinkText)
- 9L WebDriver – 定位元素:第 3a 部分(按cssSelector定位)
- 9M WebDriver – 定位元素:第 3b 部分(cssSelector续)
- 9N WebDriver – 定位元素:第 4a 部分(通过 xpath)
- 9O WebDriver – 定位元素:第 4b 部分(XPath 续)
- 9P WebDriver – 节省时间的捷径:定位器验证
- 9Q WebDriver – 处理验证码
- 9R WebDriver – 断言和验证
- 9S WebDriver – 处理文本框和图像
- 9T WebDriver – 处理单选按钮和复选框
- 9U WebDriver – 通过两种方式选择项目(下拉菜单和多项选择)
- 9V WebDriver – 以两种方式处理表
- 9W WebDriver – 遍历表元素
- 9X WebDriver – 处理警报/弹出框
- 9Y WebDriver – 处理多个窗口
- 9Z WebDriver – 最大化窗口
- 9AA WebDriver – 执行 JavaScript 代码
- 9AB WebDriver – 使用动作类
- 9AC WebDriver – 无法轻松定位元素? 继续阅读...
- 10A 高级 WebDriver – 使用 Apache ANT
- 10B 高级 WebDriver – 生成 JUnit 报告
- 10C 高级 WebDriver – JUnit 报表自定义
- 10D 高级 WebDriver – JUnit 报告自定义续
- 10E 高级 WebDriver – 生成 PDF 报告
- 10F 高级 WebDriver – 截屏
- 10G 高级 WebDriver – 将屏幕截图保存到 Word 文档
- 10H 高级 WebDriver – 发送带有附件的电子邮件
- 10I 高级 WebDriver – 使用属性文件
- 10J 高级 WebDriver – 使用 POI 从 excel 读取数据
- 10K 高级 WebDriver – 使用 Log4j 第 1 部分
- 10L 高级 WebDriver – 使用 Log4j 第 2 部分
- 10M 高级 WebDriver – 以无头模式运行测试
- Vue 教程
- 1 使用 Vue.js 的 Hello World
- 2 模板语法和反应式的初探
- 3 Vue 指令简介
- 4 Vue Devtools 设置
- 5 数据绑定第 1 部分(文本,原始 HTML,JavaScript 表达式)
- 6 数据绑定第 2 部分(属性)
- 7 条件渲染第 1 部分(v-if,v-else,v-else-if)
- 8 条件渲染第 2 部分(v-if和v-show)
- 9 渲染列表第 1 部分(遍历数组)
- 10 渲染列表第 2 部分(遍历对象)
- 11 监听 DOM 事件和事件修饰符
- 12 监听键盘和鼠标事件
- 13 让我们使用简写
- 14 使用v-model进行双向数据绑定
- 15 表单输入绑定
- 18 类绑定
- Python 教程
- Python 3 简介
- Python 基础知识 - 又称 Hello World 以及如何实现
- 如何在 Windows 中安装 python
- 适用于 Windows,Mac,Linux 的 Python 设置
- Python 数字和字符串
- Python 列表
- Python 集
- Python 字典
- Python 条件语句
- Python 循环
- Python 函数
- 面向对象编程(OOP)
- Python 中的面向对象编程
- Python 3 中的异常处理
- Python 3:猜数字
- Python 3:猜数字 – 回顾
- Python 生成器
- Hibernate 教程
- Hibernate 框架基础
- Hibernate 4 入门教程
- Hibernate 4 注解配置
- Hibernate 4 的实体关系
- Hibernate 4 中的实体继承模型
- Hibernate 4 查询语言
- Hibernate 4 数据库配置
- Hibernate 4 批处理
- Hibernate 4 缓存
- Hibernate 4 审计
- Hibernate 4 的并发控制
- Hibernate 4 的多租户
- Hibernate 4 连接池
- Hibernate 自举
