在正式开始前,首先来了解下什么是前后端分离,以及为什么要进行前后端分离。
## 前后端分离
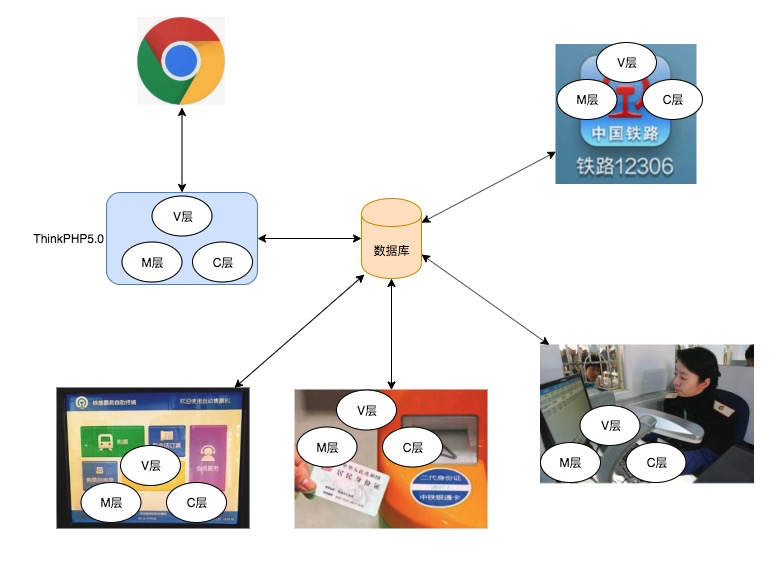
我们先来看,日常生活中离不开的与火车票相关的各类系统:

虽然,我们还不太清楚应该用什么语言来开发自助购(取)票终端、自动闸机以及火车票人工售票终端,但我们可以确认的是:无论使用哪种语言进行开发,都离不开用户交互(V层)、数据转发(C层)以及逻辑处理(M层)。C、V层的功能由于交互介质、数据格式的不同会有所不同,但逻辑处理的思想必然相同。比如购票时,都需要校验车票的余额及完成支付。
在前后端不分离的情况下,对于不同的终端,我们可能需要在不同的语言下实现逻辑完全相同的功能,这无疑在增加开发工作量的同时,也增大了出错的概率。更重要的是,它将使得整套系统变得不易维护。所以我们急需一种方法,来将逻辑相同的M层部分进行剥离,进而达到统一开发、统一维护的目的。

我想这做为了前后端分离的理由应该是充分的吧。
# WEB前后端分离
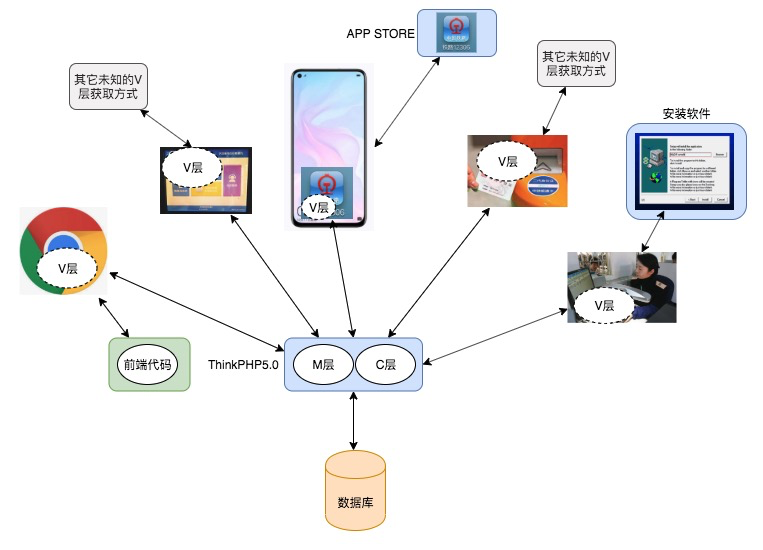
手机APP是前后端分离最典型的应用,在使用某个APP前我们首先要打开软件市场来下载这个应用,这个下载到手机中的应用便是APP前端。不同的用户启动相同的APP应用看到的界面架构都是一样的,相同的用户在不同的时间启动该APP看到的界面架构也是一样的,但应用展示的内容却会随着用户不同、时间不同而不尽相同。这是由于骨架存在于APP前端应用中,大家下载的都一样;而内容存在于APP后端服务中,不同用户、不同时间请求后端服务得到的内容是不相同的。我们把这个无论对谁都一样、固定不变的架构称为前端应用,把提供内容的称为后端应用。前端与后端应用配置工作,最终向用户展现了APP功能,则称为前后端分离的应用架构。
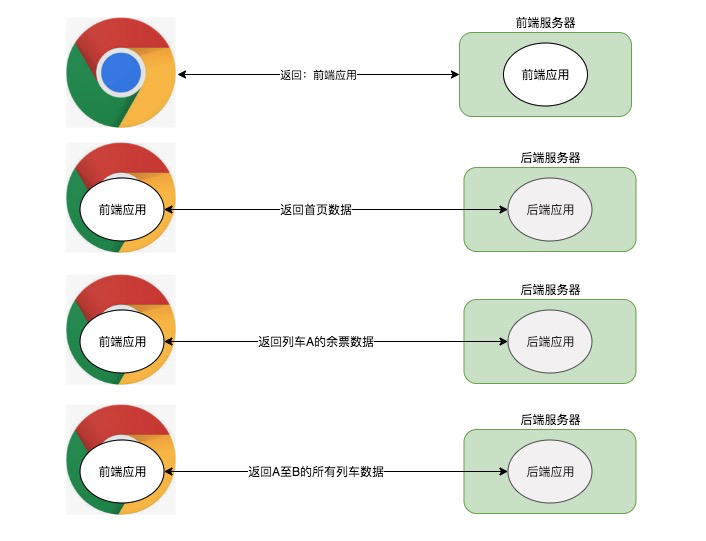
WEB的前后端分离与手机APP应用前后端分离基本一致。在前后端分离的WEB应用中,也需要先下载一个前端应用到用户的浏览器中,然后浏览器自动的运行这个前端应用,前端应用按照自己的设定或用户的操作来请求WEB后端,后端按照请求条件将特定的内容发送给前端应用。

如上图所示,浏览器在访问前后端分离的WEB应用时,首先请求并获取前端应用,然后前端应用再依次访问后端应用来获取对应的数据。前后端分离的WEB应用由于前后端可以直接部署到不同的服务器上,所以可以将请求压力进行分离;由于前端应用在整个用户访问过程中仅请求一次,可以有效的降低冗余的数据的传输,进而减少用户请求次数和发送数据量,近一步降低了服务器的压力;前后端分离后,前后端可以由不同的团队在开发,系统被进一步的模块化,这有助于加快系统开发的速度;前后端分离要求在进行整体的系统开发前,规划好前后端的数据传输内容及格式,这使得开发团队在开发系统前必须对系统有整体的认识,这将能够降低需求偏差。
我们当前接触的大多数WEB应用都应用了前后台分离的思想,京东、淘宝、百度、google......无一例外。前端再也不是那个只需要P个图、会写个css、html就可以胜任的`美工`了,当前的前端打造了无数个优秀的前端工程师,而同时前端工程师的岗位需求也日益增加,薪资当然也随着水涨船高。
# Angular
在前后端分离的架构中,由于前端被进一步的模块化,使得我们在思索问题时,可以单独围绕该模块化的前端进行,摒弃一些后端复杂的业务逻辑后,我们能够有更多的精力来思索如何优化前端的问题。Angular便是在这种前端模块进化中应运而生的优秀产品。
## Angular、Vue、React
我想无论讲Angular、vue或是react,都应该避不开将三者做比较的话题吧。三个框架无疑都是极其优秀的框架,三者对比必会各有千秋,每位作者相信在做对比时都会带有一定的个人感情因素,笔者当然也是如此。所以我们从**适用**的角度上来做个对比。
| 名称 | 难易程度 | 特点 | 适用人群 |
| ---- | ---- | ---- | ---- |
| Vue | 易 | 能够非常友好地镶嵌在老项目中、学习成本低、资源丰富 | 前后台不分离老项目向前后台分离更新的首选,可以稳步逐渐的过渡到前后端分离项目;当前有实际生产项目需求,没有过多的时间学习 |
| React | 中 | 构建手机APP非常友好,效率极高 | 适用于想用一套框架即可WEB前端,又写手机APP的情况,一套语言无疑将降低整体的学习难度以及开发成本 |
| Angular | 难 | 该有的都有的,你想的到的它有,你没想到的它也有;学习的是使用方法,也是编程理论 | 适用于中大型项目开发;适用于对前端框架进行系统学习 |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结