# 获取路由参数
往往我们会通过定制访问的URL来表明当前要操作(编辑、查看、删除、冻结等一系列操作)的信息,比如访问http://localhost:4200/edit/1来表明编辑id为1的用户,如果你当前正在使用其它系统,也必然会有这样的实例。
比如我们在思否中来学习某一篇文章,或是修改某篇文章;在比如在京东上浏览某个商品,都会存在这些关键字:
思否:

京东

那么如何在Angular的组件中来获取到这些信息呢?
## 定制路由
我们首先为Edit组件定制一个特定的路由,以期在访问http://localhost/edit/1, http://localhost/edit/2 等地址时显示Edit组件:
```typescript
--- a/first-app/src/app/app-routing.module.ts
+++ b/first-app/src/app/app-routing.module.ts
@@ -1,11 +1,16 @@
import {NgModule} from '@angular/core';
import {Routes, RouterModule} from '@angular/router';
import {AddComponent} from './add/add.component';
+import {EditComponent} from './edit/edit.component';
const routes: Routes = [
{
path: 'add',
component: AddComponent
+ },
+ {
+ path: 'edit/:id', 👈
+ component: EditComponent
}
];
```
- 使用了`:xx`关键字来定义一个路由参数名为`xx`的路由。
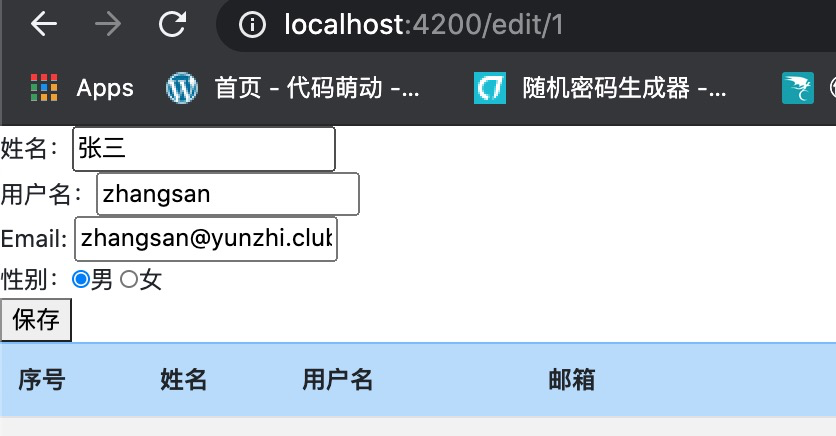
使用`ng s`来启动项目,输入不同的`url`来查看是否能够成功的显示编辑组件:
>

> [warning] 注意,在这里无法使用`ng t`
在父App组件对应的模板文件中的`<router-outlet></router-outlet>`会根据当前的路由值来填充不同的组件,比如访问http://localhost:4200/add时,`<router-outlet></router-outlet>`的位置将由Add组件来填充;而此时访问http://localhost:4200/edit/1时,`<router-outlet></router-outlet>`的位置将由Edit组件来填充。
## ActivedRouter
路由信息定义后,可以通过Angular内置模块RouterModule中的ActivedRouter来快速获取到路由参数。在Edit组件中预使用ActivedRouter则需要先后完成以下两个步骤:
1. 在Edit组件中注入ActivedRouter
```typescript
+++ b/first-app/src/app/edit/edit.component.ts
@@ -1,4 +1,5 @@
-import { Component, OnInit } from '@angular/core';
+import {Component, OnInit} from '@angular/core';
+import {ActivatedRoute} from '@angular/router';
@Component({
selector: 'app-edit',
@@ -7,7 +8,8 @@ import { Component, OnInit } from '@angular/core';
})
export class EditComponent implements OnInit {
- constructor() { }
+ constructor(private activeRoute: ActivatedRoute) {
+ }
ngOnInit(): void {
}
```
2. 在Edit组件所在的App模块中imports能提供ActivedRouter的RouterModule
```typescript
+++ b/first-app/src/app/app.module.ts
@@ -7,6 +7,7 @@ import {HttpClientModule} from '@angular/common/http';
import {AddComponent} from './add/add.component';
import {FormsModule} from '@angular/forms';
import {EditComponent} from './edit/edit.component';
+import {RouterModule} from '@angular/router';
@NgModule({
@@ -19,7 +20,8 @@ import {EditComponent} from './edit/edit.component';
BrowserModule,
AppRoutingModule,
HttpClientModule,
- FormsModule
+ FormsModule,
+ RouterModule
],
providers: [],
bootstrap: [AppComponent]
```
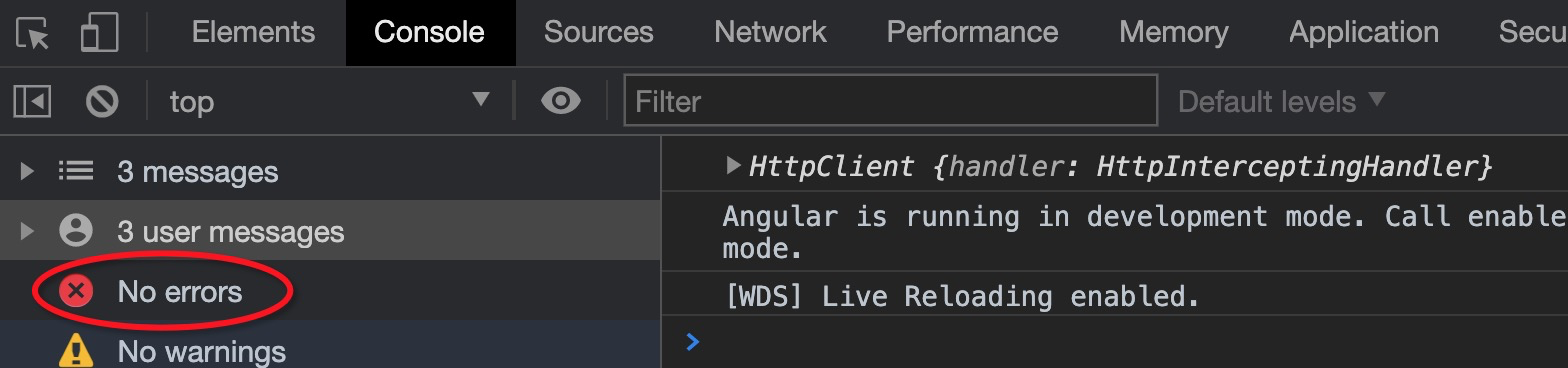
此时访问http://localhost:4200/edit/1时控制台不报错,说明引入成功。

## 获取参数
接下来,我们如下在`ngOnit`中获取`activeRoute`所携带的路由参数信息:
```
+++ b/first-app/src/app/edit/edit.component.ts
@@ -12,6 +12,8 @@ export class EditComponent implements OnInit {
}
ngOnInit(): void {
+ const id = this.activeRoute.snapshot.params.id; 👈
+ console.log('获取到的路由参数id值为', id);
}
}
```
路由参数位于`this.activeRoute.snapshot.params`,`id`匹配我们在`src/app/app-routing.module.ts`中定义的`:id`

## 本节作业
1. 尝试将路由参数中的`id`换成其它关键字,并在组件尝试获取。
2. 尝试使用`console.log(this.`activeRoute`)`在控制台中打印一下组件中的`activeRoute`看看该对象中都存在哪些属性及方法。
| 名称 | 地址 | 备注 |
| ------------------ | ------------------------------------------------------------ | ---- |
| 路由配置 | [https://www.angular.cn/guide/router#configuration](https://www.angular.cn/guide/router#configuration) | |
| 访问查询参数和片段 | [https://www.angular.cn/guide/router#accessing-query-parameters-and-fragments](https://www.angular.cn/guide/router#accessing-query-parameters-and-fragments) | |
| ActivatedRoute | [https://www.angular.cn/api/router/ActivatedRoute](https://www.angular.cn/api/router/ActivatedRoute) | |
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.4.2.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.4.2.zip) | |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结