我们向往常一下初始化班级列表组件。使用`shell`打开`src/app`目录,在此目录中执行`ng g c clazz`。与前面的手法不太相同的是,以往我们在执行`ng g c xxx`时都会生成一个新的文件夹;此次`src/app/clazz`文件夹在建立班级模块时便创建好了,此时在执行`ng g c clazz`组件时,会直接将组件创建到`clazz`目录,创建以前`src/app/clazz`目录内容如下:
```bash
panjie@panjie-de-Mac-Pro app % pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app
panjie@panjie-de-Mac-Pro app % tree clazz
clazz
├── add
│ ├── add.component.css
│ ├── add.component.html
│ ├── add.component.mock-api.spec.ts
│ ├── add.component.spec.ts
│ └── add.component.ts
├── clazz.module.ts
└── klass-select
├── klass-select.component.css
├── klass-select.component.html
├── klass-select.component.spec.ts
└── klass-select.component.ts
2 directories, 10 files
```
在`src/app`下执行`ng g c clazz`:
```bash
panjie@panjie-de-Mac-Pro app % ng g c clazz
Your global Angular CLI version (11.2.6) is greater than your local version (11.0.7). The local Angular CLI version is used.
To disable this warning use "ng config -g cli.warnings.versionMismatch false".
CREATE src/app/clazz/clazz.component.css (0 bytes)
CREATE src/app/clazz/clazz.component.html (20 bytes)
CREATE src/app/clazz/clazz.component.spec.ts (619 bytes)
CREATE src/app/clazz/clazz.component.ts (271 bytes)
UPDATE src/app/clazz/clazz.module.ts (523 bytes)
```
此时`src/app/clazz`目录如下:
```bash
panjie@panjie-de-Mac-Pro app % tree clazz
clazz
├── add
│ ├── add.component.css
│ ├── add.component.html
│ ├── add.component.mock-api.spec.ts
│ ├── add.component.spec.ts
│ └── add.component.ts
├── clazz.component.css
├── clazz.component.html
├── clazz.component.spec.ts
├── clazz.component.ts
├── clazz.module.ts
└── klass-select
├── klass-select.component.css
├── klass-select.component.html
├── klass-select.component.spec.ts
└── klass-select.component.ts
2 directories, 14 files
```
可见,在`clazz`目录下生成了班级列表组件对应的4个文件。接下来我们打开`clazz.component.spec.ts`,增加自动检测变更的代码,将`it`变更为`fit`,最后启用单元测试`ng t`:
```typescript
+++ b/first-app/src/app/clazz/clazz.component.spec.ts
@@ -19,7 +19,8 @@ describe('ClazzComponent', () => {
fixture.detectChanges();
});
- it('should create', () => {
+ fit('should create', () => {
expect(component).toBeTruthy();
+ fixture.autoDetectChanges();
});
});
```
## 原型
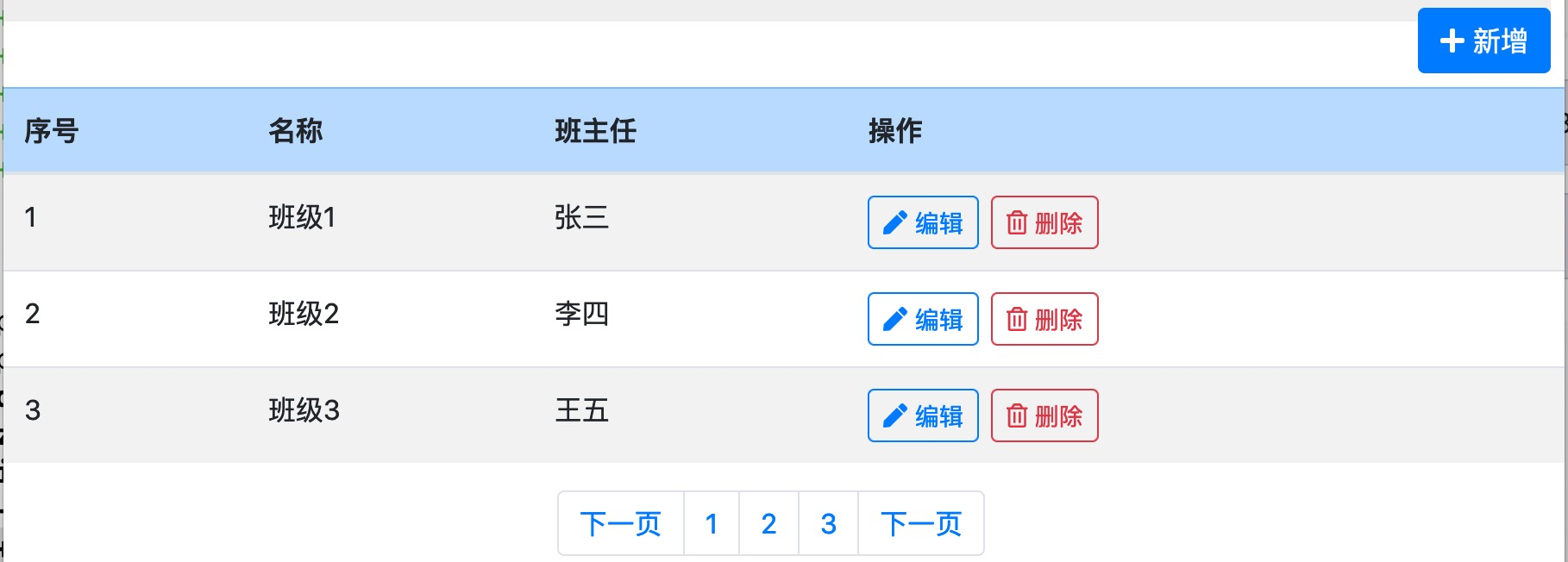
项目开启,原型先行,无论是新手还是老手,这都是最简单最有效的步骤,我们先增加一个普通的班级列表:
```html
<table class="table table-striped mt-2">
<thead>
<tr class="table-primary">
<th>序号</th>
<th>名称</th>
<th>班主任</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>班级1</td>
<td>张三</td>
<td>
<a class="btn btn-outline-primary btn-sm" >
<i class="fas fa-pen"></i>编辑
</a>
<span class="btn btn-sm btn-outline-danger" >
<i class="far fa-trash-alt"></i>删除
</span>
</td>
</tr>
<tr>
<td>2</td>
<td>班级2</td>
<td>李四</td>
<td>
<a class="btn btn-outline-primary btn-sm" >
<i class="fas fa-pen"></i>编辑
</a>
<span class="btn btn-sm btn-outline-danger" >
<i class="far fa-trash-alt"></i>删除
</span>
</td>
</tr>
<tr>
<td>3</td>
<td>班级3</td>
<td>王五</td>
<td>
<a class="btn btn-outline-primary btn-sm" >
<i class="fas fa-pen"></i>编辑
</a>
<span class="btn btn-sm btn-outline-danger" >
<i class="far fa-trash-alt"></i>删除
</span>
</td>
</tr>
</tbody>
</table>
```
效果如下:

界面虽说还行,但编辑、删除两个按钮离的太近了;另外,按钮中的小图标和文字离的也太近了。我们在`styles.css`解决一下这个问题:
```css
+++ b/first-app/src/styles.css
@@ -1 +1,8 @@
/* You can add global styles to this file, and also import other style files */
+.btn {
+ margin-right: 0.5em;
+}
+
+.btn > svg.svg-inline--fa {
+ margin-right: 0.3em;
+}
```

看起来好像顺眼多了,更重要的是:由于我们把样式代码写到了`styles.css`中,它影响的范围是整个项目,这样以下其它的组件也可以使用该样式了。
### 新增按钮
接下来再添加一个新增按钮:
```html
+++ b/first-app/src/app/clazz/clazz.component.html
@@ -1,3 +1,9 @@
+<div class="row">
+ <div class="col-12 text-right">
+ <a class="btn btn-primary mr-2"><i class="fas fa-plus"></i>新增</a>
+ </div>
+</div>
+
<table class="table table-striped mt-2">
<thead>
<tr class="table-primary">
```
测试过程略。
## 分页
最后我们在原型中加入分页。相关的代码bootstrap的相关网站为我们准备好了,我们仅需要复制下来再按当前的需求进行整理即可。需要注意的是,在生产项目中我们有时候也会碰到从网上复制的代码效果不对的情况,这往往是由于bootstrap的版本号没有对应好的原因。比如我们教程中当前使用的是版本4,则在参考网上的代码时,首先在确认其版本也是4,否则则可能做无用功。
```html
+++ b/first-app/src/app/clazz/clazz.component.html
@@ -55,3 +55,13 @@
</tr>
</tbody>
</table>
+
+<nav class="row justify-content-md-center">
+ <ul class="pagination col-md-auto">
+ <li class="page-item"><a class="page-link" href="#">下一页</a></li>
+ <li class="page-item"><a class="page-link" href="#">1</a></li>
+ <li class="page-item"><a class="page-link" href="#">2</a></li>
+ <li class="page-item"><a class="page-link" href="#">3</a></li>
+ <li class="page-item"><a class="page-link" href="#">下一页</a></li>
+ </ul>
+</nav>
```
效果如下:

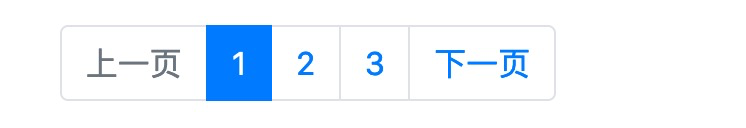
最后进行完美:
```html
+++ b/first-app/src/app/clazz/clazz.component.html
@@ -58,8 +58,8 @@
<nav class="row justify-content-md-center">
<ul class="pagination col-md-auto">
- <li class="page-item"><a class="page-link" href="#">下一页</a></li>
- <li class="page-item"><a class="page-link" href="#">1</a></li>
+ <li class="page-item disabled"><a class="page-link" href="#">上一页</a></li>
+ <li class="page-item active"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">下一页</a></li>
```
最终分页效果如下:

## 作业
本节中我们添加了两个全局样式,其中一个是设置按钮中的图标与字体的间隔的,请问我们为什么设置的是`.btn > svg.svg-inline--fa`属性,而非`.btn > i`属性。
| 名称 | 链接 |
| -------- | ------------------------------------------------------------ |
| 分页样式 | [https://getbootstrap.com/docs/5.0/components/pagination/](https://getbootstrap.com/docs/5.0/components/pagination/) |
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step6.3.1.zip](https://github.com/mengyunzhi/angular11-guild/archive/step6.3.1.zip) |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结