班级选择组件完成后,我们继续完成学生新增组件:

## 初始化
在`src/app`中新建student模块,然后进入该模块新建新增学生组件:
```bash
panjie@panjies-iMac app % pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app
panjie@panjies-iMac app % ng g m student
CREATE src/app/student/student.module.ts (193 bytes)
```
然后进入新建的`stduent`文件夹,并创建新增学生组件:
```bash
panjie@panjies-iMac app % cd student
panjie@panjies-iMac student % pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app/student
panjie@panjies-iMac student % ng g c add
CREATE src/app/student/add/add.component.css (0 bytes)
CREATE src/app/student/add/add.component.html (18 bytes)
CREATE src/app/student/add/add.component.spec.ts (605 bytes)
CREATE src/app/student/add/add.component.ts (263 bytes)
UPDATE src/app/student/student.module.ts (257 bytes)
```
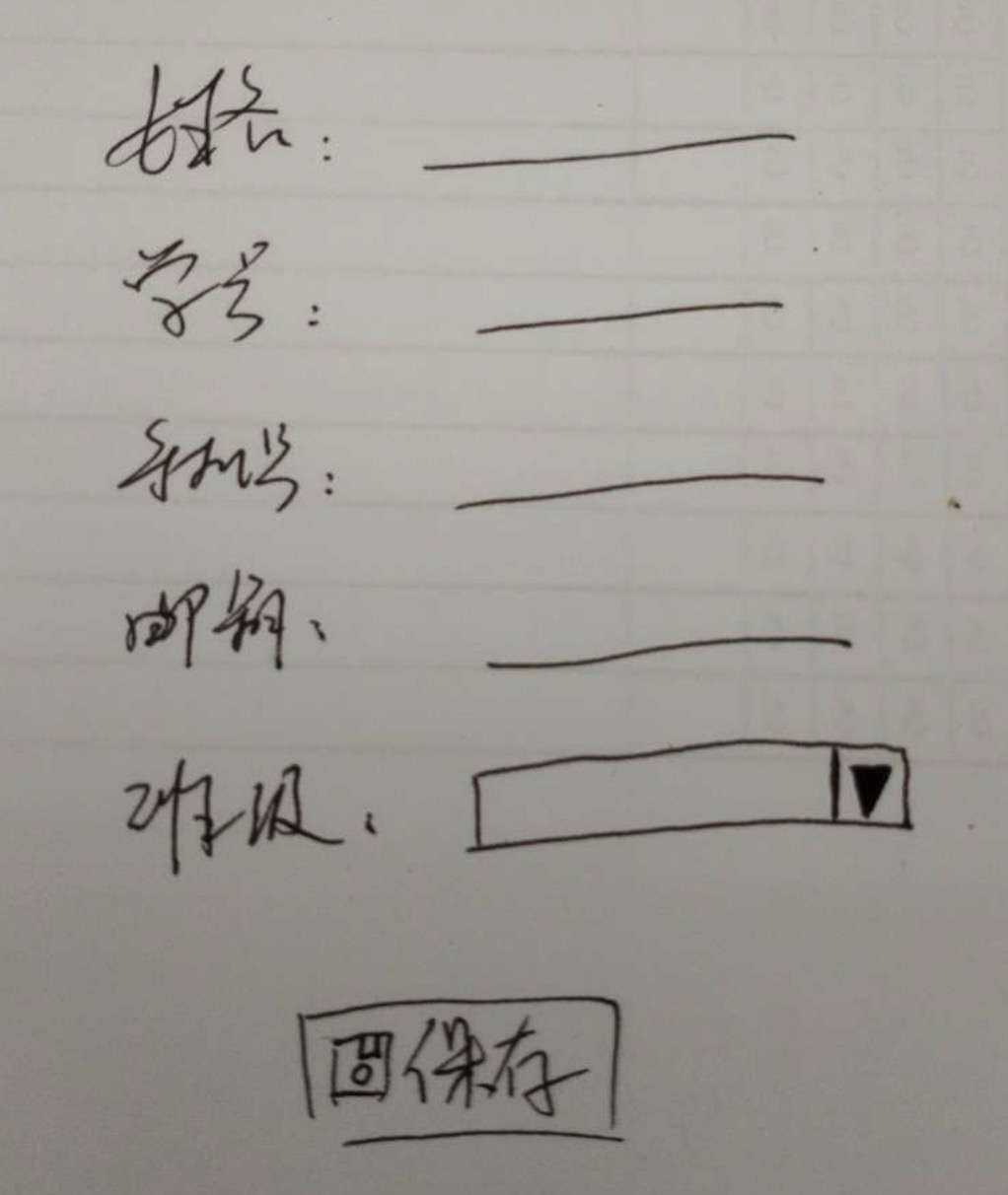
然后按原型初始化V层文件:
```html
<form class="container-sm" (ngSubmit)="onSubmit()" [formGroup]="formGroup">
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">名称</label>
<div class="col-sm-10">
<input type="text" class="form-control" formControlName="name">
<small class="text-danger" *ngIf="formGroup.get('name').invalid">
名称不能为空
</small>
</div>
</div>
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">学号</label>
<div class="col-sm-10">
<input type="text" class="form-control" formControlName="number">
<small class="text-danger" *ngIf="formGroup.get('number').invalid">
学号不能为空
</small>
</div>
</div>
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">手机号</label>
<div class="col-sm-10">
<input type="text" class="form-control" formControlName="phone">
</div>
</div>
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">邮箱</label>
<div class="col-sm-10">
<input type="text" class="form-control" formControlName="email">
</div>
</div>
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">班级</label>
<div class="col-sm-10">
<app-clazz-select formControlName="clazzId"></app-clazz-select>
<small class="text-danger" *ngIf="formGroup.get('clazzId').invalid">
必须选择班级
</small>
</div>
</div>
<div class="mb-3 row">
<div class="col-sm-10 offset-2">
<button class="btn btn-primary" [disabled]="formGroup.invalid">保存
</button>
</div>
</div>
</form>
```
对应C层如下:
```typescript
import {Component, OnInit} from '@angular/core';
import {FormControl, FormGroup} from '@angular/forms';
@Component({
selector: 'app-add',
templateUrl: './add.component.html',
styleUrls: ['./add.component.css']
})
export class AddComponent implements OnInit {
formGroup = new FormGroup({
name: new FormControl(),
number: new FormControl(),
phone: new FormControl(),
email: new FormControl(),
clazzId: new FormControl()
});
constructor() {
}
ngOnInit(): void {
}
onSubmit(): void {
console.log('submit');
}
}
```
对新在模块中引入响应式表单:
```typescript
+++ b/first-app/src/app/student/student.module.ts
@@ -1,12 +1,14 @@
import {NgModule} from '@angular/core';
import {CommonModule} from '@angular/common';
import {AddComponent} from './add/add.component';
+import {ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [AddComponent],
imports: [
- CommonModule
+ CommonModule,
+ ReactiveFormsModule
]
})
export class StudentModule {
```
## 单元测试
在单元测试中同样引入响应式表单:
```typescript
+++ b/first-app/src/app/student/add/add.component.spec.ts
@@ -1,6 +1,7 @@
import {ComponentFixture, TestBed} from '@angular/core/testing';
import {AddComponent} from './add.component';
+import {ReactiveFormsModule} from '@angular/forms';
describe('AddComponent', () => {
let component: AddComponent;
@@ -8,7 +9,10 @@ describe('AddComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
- declarations: [AddComponent]
+ declarations: [AddComponent],
+ imports: [
+ ReactiveFormsModule
+ ]
})
.compileComponents();
});
```
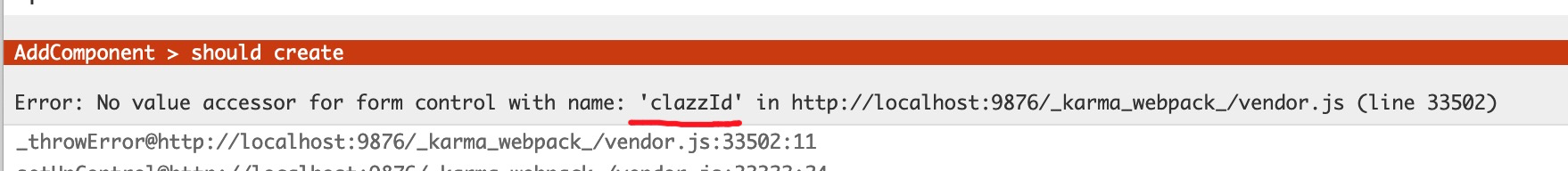
最后使用`ng t`加入`fit`,启用学生添加组件的单元测试:

提示上述错误。在继续修改上述错误前,我们修正下测试的描述,以期以后在发生错误时快速定位到错误的文件位置:
```typescript
+++ b/first-app/src/app/student/add/add.component.spec.ts
@@ -3,7 +3,7 @@ import {ComponentFixture, TestBed} from '@angular/core/testing';
import {AddComponent} from './add.component';
import {ReactiveFormsModule} from '@angular/forms';
-describe('AddComponent', () => {
+describe('student -> AddComponent', () => {
let component: AddComponent;
let fixture: ComponentFixture<AddComponent>;
```
好了,本节就到这里。下节中我们共同来修正这个单元测试错误。
## 本节作业
尝试按下图修正本节最后单元测试出现的错误,未修正成功请继续学习7.2.1小节。

| 名称 | 链接 |
| ---------------- | ------------------------------------------------------------ |
| 本节源码(含答案) | [https://github.com/mengyunzhi/angular11-guild/archive/step7.2.zip](https://github.com/mengyunzhi/angular11-guild/archive/step7.2.zip) |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结