本节我们为新增组件增加一些验证。在正式编码之前,为了使用组件与我们有个更好的交互,在单元测试的代码中的最后一行启动自动检测变更:
```typescript
+++ b/first-app/src/app/student/add/add.component.spec.ts
@@ -32,5 +32,7 @@ describe('student -> AddComponent', () => {
expect(component).toBeTruthy();
getTestScheduler().flush();
fixture.detectChanges();
+
+ fixture.autoDetectChanges();
});
});
```
## 加入验证器
然后给名称、学号、班级分别加一个`required`验证器:
```typescript
+++ b/first-app/src/app/student/add/add.component.ts
@@ -1,5 +1,5 @@
import {Component, OnInit} from '@angular/core';
-import {FormControl, FormGroup} from '@angular/forms';
+import {FormControl, FormGroup, Validators} from '@angular/forms';
@Component({
selector: 'app-add',
@@ -8,11 +8,11 @@ import {FormControl, FormGroup} from '@angular/forms';
})
export class AddComponent implements OnInit {
formGroup = new FormGroup({
- name: new FormControl(),
- number: new FormControl(),
+ name: new FormControl('', Validators.required),
+ number: new FormControl('', Validators.required),
phone: new FormControl(),
email: new FormControl(),
- clazzId: new FormControl()
+ clazzId: new FormControl(null, Validators.required)
});
constructor() {
```
测试一校验正常。
## 自定义验证器
一般情况下,只验证是否为空是满足不了实际的需求的,比如我们在这对手机号的验证、邮箱的验证。Angular支持自定义`FormControl`验证器,来帮助我们实现Angular内置验证器无法满足的需求。比如当前需要一定验证手机号是否正确的验证器。
自定义验证器与自定义`FormControl`有着相通之处:都需要符合某种规范。自定义`FormControl`使用了实现接口来达到符合规范的目的,自定义验证器使用返回特定类型来达到符合规范的目的。
在自定义验证器时,我们也像Angular一样,把所有的验证器放到一个类中。同时由于表单验证器可供所有的项目使用,所以我们将其建立在项目的根目录下,至于名字我们将其命名为`YzValidators`:
```bash
panjie@panjies-iMac app % pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app
panjie@panjies-iMac app % ng g class YzValidators
CREATE src/app/yz-validators.spec.ts (179 bytes)
CREATE src/app/yz-validators.ts (30 bytes)
```
空的类文件`YzValidators`如下所示:
```typescript
export class YzValidators {
}
```
### 验证手机号
然后我们在该方法中建立一个用于手机号验证的静态方法`phone`:
```typescript
import {AbstractControl, ValidationErrors, ValidatorFn} from '@angular/forms';
export class YzValidators {
/**
* 验证手机号
*/
👉static phone(control: AbstractControl①): ValidationErrors② | null {
return null; ③
}
}
```
- 👉方法以`static`关键字标识
- 该方法将当前`FormControl`做为参数传入,所以①处的类型必须是`AbstractControl`
- 该方法的返回值类型必须是`ValidationErrors | null`,该返回值类型决定了其是一个表单验证器
- ③当验证通过时,将返回nulll;验证不通过时,将返回`ValidationErrors`类型的数据
> 实际上`phone()`方法是`ValidatorFn`的实现。
### 应用验证器
自定义验证器的用法与Angular内置验证器的用法完全相同:
```typescript
+++ b/first-app/src/app/student/add/add.component.ts
@@ -11,7 +11,7 @@ export class AddComponent implements OnInit {
formGroup = new FormGroup({
name: new FormControl('', Validators.required),
number: new FormControl('', Validators.required),
- phone: new FormControl(),
+ phone: new FormControl('', YzValidators.phone),
email: new FormControl(),
clazzId: new FormControl(null, Validators.required)
});
```
在V层中加入测试的代码:
```html
<div class="col-sm-10">
<input type="text" class="form-control" formControlName="phone">
{{formGroup.get('phone').invalid}}
<small class="text-danger" *ngIf="formGroup.get('phone').invalid">
手机号格式不正确
</small>
</div>
```
此时由于验证方法`phone()`的返回值为null,所以无论在手机号一栏中输入什么内容,都不会报错:

假设把返回值改成非null,则无论输入的什么样的值该验证器都会报错:
```typescript
static phone(control: AbstractControl): ValidationErrors | null {
return {phone: '手机号格式错误'};
}
```

## 调用时机
每当`FormControl`有数据变更时,对应的验证器都会被执行一次:
```typescript
static phone(control: AbstractControl): ValidationErrors | null {
console.log('phone is called');
return {phone: '手机号格式错误'};
}
```
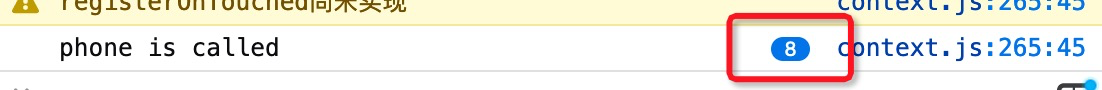
此时当我们变更表单中的手机号时,在控制台中将反复打印相同的日志:

## 完成功能
既然每次数据改变都会调用一次`phone()`方法,那么在`phone()`方法中我们获取当前的手机号,然后使用相关的方法验证手机号是否符合要求即可:
```typescript
static phone(control: AbstractControl): ValidationErrors | null {
const phone = control.value as string;
// 如果手机号是11位,并且以1打头,则验证成功
if (phone.length === 11 && phone.startsWith('1')) {
return null;
}
return {phone: '手机号格式错误'};
}
```
如此以来,当输入11位以1打头的手机号时,验证成功;

否则验证失败:

## 单元测试
我们刚刚制定了一个规则相关粗暴的验证规则,相信在生产项目中你如上验证手机号是否合规则一定离被喷不远了。简单粗暴的方案使得测试也比较简单,这时候完成可用使用**手动**的方法。但如果测试的条件更多的话**手动**的方法便不切合实际了。
试想一下我们每完成一些验证手机号的代码,就需要从130-189号段一个个验证一遍,那将是什么样的痛苦。这时候就显出单元测试的优势了。
对于当前的验证,在掌握了自定义验证器的基本方法后,完全可以如下定制单元测试:
```typescript
describe('YzValidators', () => {
fit('should create an instance', () => {
expect(new YzValidators()).toBeTruthy();
// 空手机号,返回非null
const formControl = new FormControl('');
expect(YzValidators.phone(formControl)).toBeTruthy();
// 正常的手机号,返回null
formControl.setValue('13900000000');
expect(YzValidators.phone(formControl)).toBeNull();
// 以2打头,返回非null
formControl.setValue('23900000000');
expect(YzValidators.phone(formControl)).toBeTruthy();
// 不足11位,返回非null
formControl.setValue('1390000000');
expect(YzValidators.phone(formControl)).toBeTruthy();
});
});
```
或者,直接将验证器引入`FormControl`:
```typescript
+++ b/first-app/src/app/yz-validators.spec.ts
@@ -2,7 +2,7 @@ import { YzValidators } from './yz-validators';
import {FormControl} from '@angular/forms';
describe('YzValidators', () => {
- fit('should create an instance', () => {
+ it('should create an instance', () => {
expect(new YzValidators()).toBeTruthy();
// 空手机号,返回非null
const formControl = new FormControl('');
@@ -20,4 +20,22 @@ describe('YzValidators', () => {
formControl.setValue('1390000000');
expect(YzValidators.phone(formControl)).toBeTruthy();
});
+
+ fit('将验证器加入到FromControl', () => {
+ // 空手机号,校验失败
+ const formControl = new FormControl('', YzValidators.phone);
+ expect(formControl.invalid).toBeTrue();
+
+ // 正常的手机号,校验成功
+ formControl.setValue('13900000000');
+ expect(formControl.invalid).toBeFalse();
+
+ // 以2打头,校验失败
+ formControl.setValue('23900000000');
+ expect(formControl.invalid).toBeTrue();
+
+ // 不足11位,校验失败
+ formControl.setValue('1390000000');
+ expect(formControl.invalid).toBeTrue();
+ });
});
```
此外,我们还可以使用`valid`字段来替换`invalid`字段,这样以来成功的时候断言为`true`,失败时断言为`false`更易懂一些:
```typescript
+++ b/first-app/src/app/yz-validators.spec.ts
@@ -25,17 +25,21 @@ describe('YzValidators', () => {
// 空手机号,校验失败
const formControl = new FormControl('', YzValidators.phone);
expect(formControl.invalid).toBeTrue();
+ expect(formControl.valid).toBeFalse();
// 正常的手机号,校验成功
formControl.setValue('13900000000');
expect(formControl.invalid).toBeFalse();
+ expect(formControl.valid).toBeTrue();
// 以2打头,校验失败
formControl.setValue('23900000000');
expect(formControl.invalid).toBeTrue();
+ expect(formControl.valid).toBeFalse();
// 不足11位,校验失败
formControl.setValue('1390000000');
expect(formControl.invalid).toBeTrue();
+ expect(formControl.valid).toBeFalse();
});
});
```
如此以来,当我们开发更加适用的手机验证器时,便可以维护一个更加符合现实的单元测试列表。然后在开发过程中,自动执行该测试文件,当所有的测试都通过时,就说明自己的功能成功了。相比于**手动**测试,这种单元测试的方法即安全、又高效。
## 总结
自定义验证器很简单,只需要将方法声明为`static`,并将方法的返回值类型声明为` ValidationErrors | null`即可。
- 如果验证内容通过,则返回`null`。
- 如果验证内容没有通过,则返回` ValidationErrors`
- `FormControl`每变更一次,该验证方法执行一次,所以在该方法中的代码一定要是高效的。
` ValidationErrors`类型实际上是以`字符串`类型为键值的对象,比如:`{hello: 123}`、`{a: 123}`等都是其合法的值。
```typescript
export declare type ValidationErrors = {
[key: string]: any;
};
```
返回的错误信息最终将汇总到`FormControl`的`errors`字段中:
```html
+++ b/first-app/src/app/student/add/add.component.html
@@ -22,6 +22,7 @@
<div class="col-sm-10">
<input type="text" class="form-control" formControlName="phone">
{{formGroup.get('phone').invalid}}
+ {{formGroup.get('phone').errors | json}}
<small class="text-danger" *ngIf="formGroup.get('phone').invalid">
手机号格式不正确
</small>
```

## 本节作业
尝试完成用于验证邮箱是否合法的邮箱验证器,比如:
```typescript
static email(control: AbstractControl): ValidationErrors | null {
// 这里是逻辑实现
}
```
然后将此验证器应用到邮箱字段上,并进行充分的测试。
| 名称 | 链接 |
| ---------------- | ------------------------------------------------------------ |
| 定义自定义验证器 | [https://angular.cn/guide/form-validation#defining-custom-validators](https://angular.cn/guide/form-validation#defining-custom-validators) |
| ValidatorFn | [https://angular.cn/api/forms/ValidatorFn#validatorfn](https://angular.cn/api/forms/ValidatorFn#validatorfn) |
| ValidationErrors | [https://angular.cn/api/forms/ValidationErrors](https://angular.cn/api/forms/ValidationErrors) |
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step7.2.2.zip](https://github.com/mengyunzhi/angular11-guild/archive/step7.2.2.zip) |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结