广义上讲,搭建一个`Angular`项目仅需要在我们的计算机中安装`Node.js`即可。相信即使你没有使用过`Node.js`,也应该听说过它的大名。在没有`Node.js`以前,`JavaScript`还只能称为脚本,有了`Node.js`后`JavaScript`迎来了它的第二个春天,各种依托于`Node.js`的小软件也如雨后春笋般冒了出来。在几年以前说起前端,大家想到的可能更多的是需要美术功底的美工,现在我们却要称之为前端软件工程师了。
# Node.js
官方如是说:Node.js是一个基于Chrome V8 引擎的 JavaScript 运行时。我们认为:Node.js其实是安装在操作系统上的另一个小的操作系统,它有自己的小而精的软件、自己的软件管家。安装完Node.js后,我们相当于拥有了一个小的、可以用命行进行交互的操作系统了。
# 下载安装
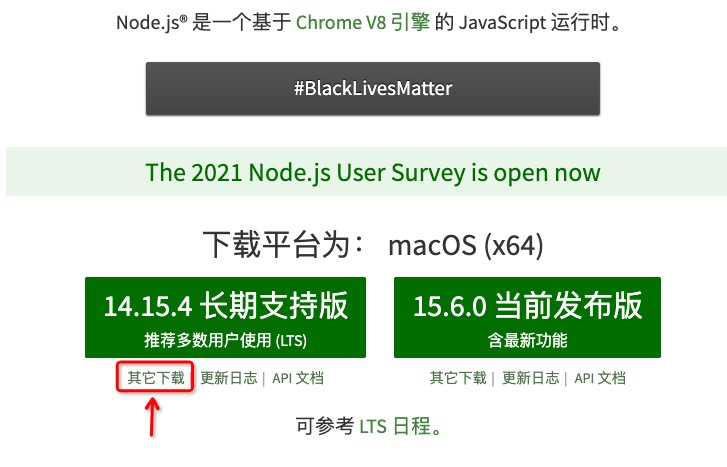
`Node.js`非常友好的提供了中文站点:[https://nodejs.org/zh-cn/](https://nodejs.org/zh-cn/),当前的正式版本是`14.15.4`。

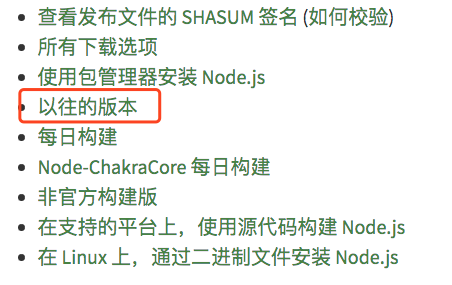
`Node.js`更新比较频繁,相信现在的你打开上述网址时,长期支持的Node.js版本必然已不是`14.15.4`,此时我们建议你点击`其它下载 -> 以往的版本`来打开历史的版本列表。

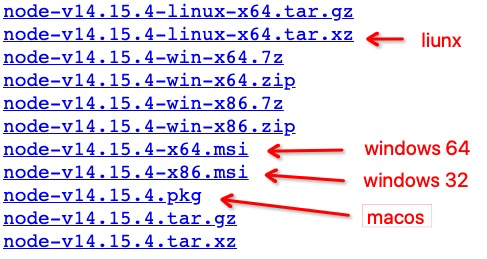
然后找到`14.15.4`并点击打开下载链接,或者你也可以点击[https://nodejs.org/download/release/v14.15.4/](https://nodejs.org/download/release/v14.15.4/)直接来到`Node.js v14.15.4`的下载界面。

根据操作系统不同,下载对应的安装文件,安装过程略。
## 验证
打开系统`Terminal`,执行`node -v`来查看`node.js`版本信息:
```bash
panjiedeMac-Pro:~ panjie$ node -v
v14.15.4
```
正确的显示了版本号,安装成功。
>[info] windows系统上也有很多易用的终端,比如新的版本中自带的powershell。第三方还有Cmder、ZOC Terminal Emulator、ConEmu console emulator、Xshell、Terminus、git bash等等。
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结