在前面小节中我们使用`ng t`在单元测试的支撑下,完成了单一模块下的单一组件开发。而组件最终仍然是要集成到整个系统中来运行的,所以组件完成后的集成测试也是必要的一环。
在项目根目录下使用`ng s`来启动项目,并打开 [http://localhost:4200/](http://localhost:4200/)来查看项目。
此时将在shell控制台中得到如下错语提示:
```bash
Error: app.component.html:15:22 - error TS2339: Property 'name' does not exist on type 'never'.
15 <td>{{ teacher.name }}</td>
~~~~
app.component.ts:6:16
6 templateUrl: './app.component.html',
~~~~~~~~~~~~~~~~~~~~~~
Error occurs in the template of component AppComponent.
...
```
>[success] 遇到错误的时候,第一件事情应该是翻译错误提示、尝试理解错误提示。
上述提示大体在说:由于在类型`never`并不存在`name`属性,所以我们在V层上使用 `{{ teacher.name }}`是不被允许的。
这也说明了`ng serve`比`ng t`多了模板语法的检查。
## 强类型
当前错误产生的根本原因是我们当前所使用TypeScript是个强类型语言,这要求每个变量都应该有类型,而且应该有正确的类型。
而我们在C层文件中,如下声明了`teachers`的类型:
```bash
// 初始化教师数组
teachers = [];
```
即`teachers`的类型是个数组,而至于该数组中的第一项的类型是什么,我们并未说明。对应的V层文件:
```html
<tr *ngFor="let teacher of teachers; index as i"> ❶
<td>{{ i + 1 }}</td>
<td>{{ teacher.name }}</td>❷
```
* ❶ 执行ngFor的前提是teachers是个数组,而C层声明正是数组,符合条件不报错。
* ❷ 只有当数据中的数据中存在name时,才能够获取到name。而当前**未**声明数组中的数据类型,typescript中如果未对数据类型进行声明,则会默认其数据类型为`never`,表示:什么都不是。
解决此问题的方法即是为teachers中的数据项声明类型,在此我们将其声明为`any`类型,任**任意类型**,可以理解为:你想要的本类型都有。
>[info] never与any是个类型上的反义词。never:本类型上什么都属性都没有,要什么没什么;any:本类型上什么属性都有,要什么有什么。
```typescript
// 初始化教师数组
teachers = [] as Array<any>;
```
或者:
```typescript
// 初始化教师数组
teachers = new Array<any>();
```
或者:
```typescript
// 初始化教师数组
teachers = [] as any[];
```
此时再次对`teachers`进行循环时,编译器得知循环出的对象的类型是any,该类型上什么属性都有,当然也必然有name属性而不报错了。
## 控制台
在教程中提到控制台基本上分为两种:shell控制台以及chrome控制台,在开发过程中时刻关注控制台是个要保持的好习惯。
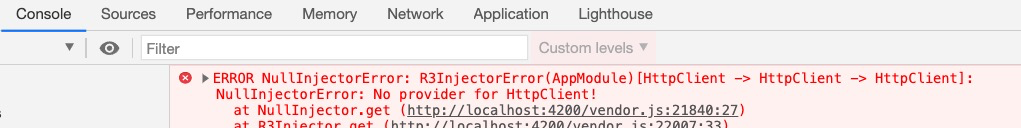
虽然在shell控制台已然看不到任何报错信息,但[http://localhost:4200/](http://localhost:4200/)中却查看不到任何内容,此时便应该去chrome控制台中查看到底发生了什么。

报错信息似曾相识,没错这就是那个由于未成功完成依赖注入时Angular给我们反馈的错误。但是我们明明已经在前面的开发中解决了这个问题,此时为何又出现了呢?
这时候便不得不重提下Angular的单元测试与模块化设计了。
## ng t与ng s
与大多数的应用相同,运行环境(ng s)是看不到测试环境(ng t)的。这里的环境当前即指为了运行App组件而做的准备工作。
所以无论我们在测试环境中设置什么样的内容,运行环境都无从感知。这当然包含我们在测试环境中为App组件引入的那个可提供`HttpClient`的`HttpClientModule`。
在`ng t`启动的测试环境中,由`app.component.spec.ts`声明了`DynamicTestModule`,该动态测试模块提供了运行App组件的基本能力:
```bash
├── app-routing.module.ts
├── app.component.css 😀
├── app.component.html 😀
├── app.component.spec.ts 😀
├── app.component.ts 😀
└── app.module.ts
```
* `ng t`时,上述4个文件被关联到DynamicTestModule中
而在`ng s`启动的运行环境中,由`app.module.ts`声明了`AppModule`模块,该App模块提供了运行App组件的基本能力:
```bash
├── app-routing.module.ts
├── app.component.css 😀
├── app.component.html 😀
├── app.component.spec.ts
├── app.component.ts 😀
└── app.module.ts 😀
```
* `ng s`时,上述4个文件被关联到AppModule中
```typescript
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
```
如上述代码所示`AppModule`并没有引入那个可提供`HttpClient`的`HttpClientModule`。
问题的根本原因弄明白后,解决该问题也就简单了:
```typescript
import {HttpClientModule} from '@angular/common/http'; ✚
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule ✚
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
```

>[success] spec.ts文件仅在`ng t`下生效,仅用于单元测试模式,运行环境将完全无视该类型文件。
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结