# 着陆组件
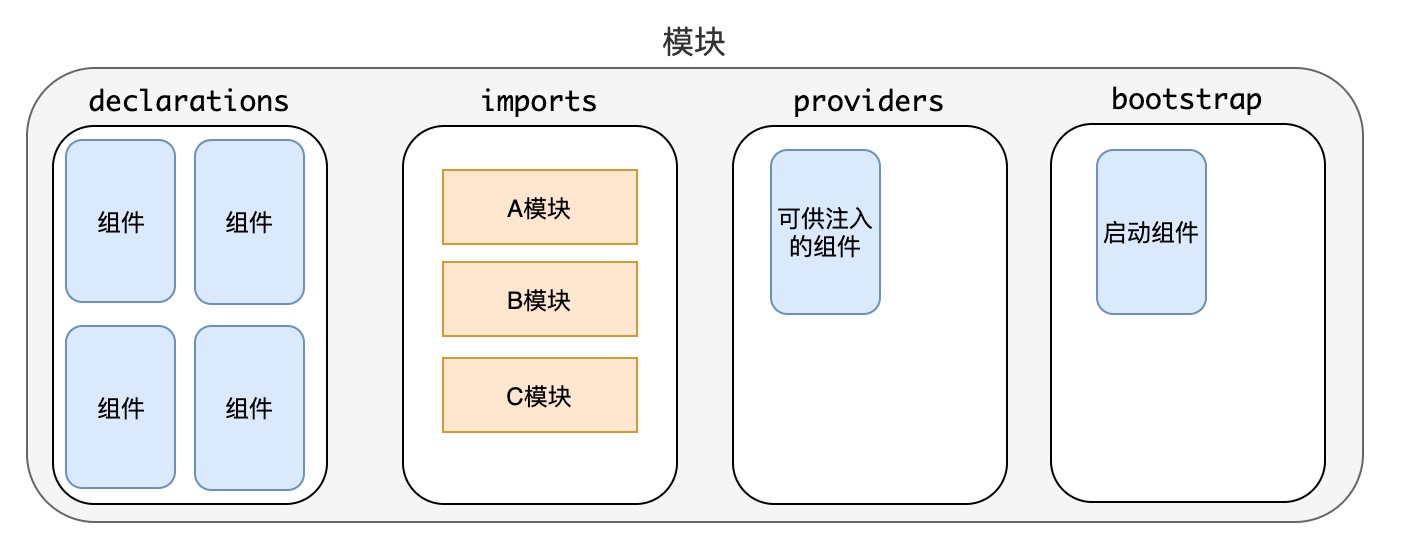
在一个网站中,我们把首页又习惯性的称为着陆页。这是因为大多数时候首页是用户第一个访问的页面。在Angular中也有类似的设置,我把它称为着陆组件,指系统启动时第一个启动的组件。在前面的章节中,我们对模块进行了如下剖析:

其中的`bootstrap`中的元素被标注为`启动组件`,以当前`AppModule`为例相关代码如下:
```typescript
bootstrap: [AppComponent]
})
export class AppModule {
}
```
接下来,我们共同学习在Angular中如何自定义一个启动组件。
## 自定义启动组件
项目的`src`文件中有如下文件:
```bash
panjiedeMacBook-Pro:src panjie$ pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src
panjiedeMacBook-Pro:src panjie$ tree -L 1
.
├── app
├── assets
├── environments
├── favicon.ico
├── index.html
├── main.ts
├── polyfills.ts
├── styles.css
└── test.ts
3 directories, 6 files
```
这其中的`main.ts`以`index.html`共同决定了当前项目的启动组件。我们知道组件依存于模块,一个没有模块的组件是没法被启动的。

### 启动模块
那么如若指定某个着陆组件,则必然先指定着陆组件所在的模块,该过程是由`main.ts`来完成的:
```typescript
platformBrowserDynamic().bootstrapModule(AppModule) 👈
.catch(err => console.error(err));
```
在`bootstrapModule`方法中指定了启动模块`AppModule`。
### 启动组件
然后在`index.html`指定了启动的组件:
```html
<body>
<app-root></app-root> 👈
</body>
```
只有在启动模块中被声明为启动组件的组件,才有资格(而且是必须)出现在这里。
`<app-root>`对应的便是AppComponent:
```typescript
@Component({
selector: 'app-root', 👈
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
```
## 新建着陆组件
我们新建一个index组件做为着陆组件使用,以期在该组件中实现:如果未登录则显示登录组件,如果已登录则显示教师列表。
```bash
panjiedeMacBook-Pro:app panjie$ pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app
panjiedeMacBook-Pro:app panjie$ ng g c index
CREATE src/app/index/index.component.css (0 bytes)
CREATE src/app/index/index.component.html (20 bytes)
CREATE src/app/index/index.component.spec.ts (619 bytes)
CREATE src/app/index/index.component.ts (271 bytes)
UPDATE src/app/app.module.ts (884 bytes)
```
然后做两项工作:
将index组件声明为启动组件:
```typescript
+++ b/first-app/src/app/app.module.ts
@@ -28,7 +28,7 @@ import {IndexComponent} from './index/index.component';
RouterModule
],
providers: [],
- bootstrap: [AppComponent]
+ bootstrap: [IndexComponent]
})
export class AppModule {
}
```
并在index.html中引用它:
```html
+++ b/first-app/src/index.html
@@ -8,6 +8,6 @@
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
- <app-root></app-root>
+ <app-index></app-index>
</body>
</html>
```
### 测试
最后使用`ng s`来测试下是否达到了预期效果。

It works!
## 登录功能
接下来,我们将登录组件、教师列表组件加入到着陆组件,并实现:登录前显示登录组件,登录后显示教师列表组件。
### 初始化
在V层中增加两个组件,一个在登录前显示,一个在登录成功后显示:
```html
+++ b/first-app/src/app/index/index.component.html
@@ -1 +1,2 @@
-<p>index works!</p>
+<app-root *ngIf="login"></app-root>
+<app-login *ngIf="!login" ></app-login>
```
C层中初始化login变量:
```typescript
+++ b/first-app/src/app/index/index.component.ts
@@ -7,6 +7,8 @@ import {Component, OnInit} from '@angular/core';
})
export class IndexComponent implements OnInit {
+ login = false;
+
constructor() {
}
```
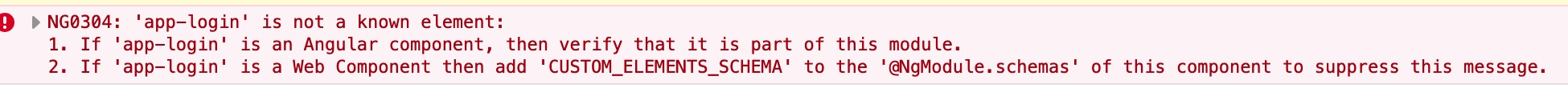
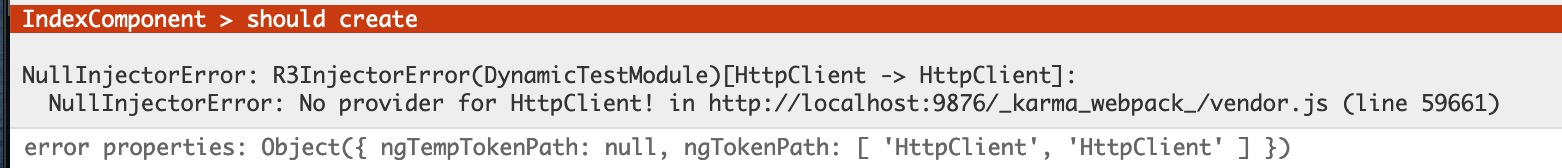
移动历史的`fdescribe`以及`fit`,使用`ng t`来启动index组件,将得到如下错误信息:

这是由于当前动态测试模块中只声明了Index组件,所以它是无法解析`<app-root>`以及`<app-login>`两个html元素的。若使动态测试模块拥有`<app-root>`以及`<app-login>`的能力,仅仅需要在其模块中声明其拥有这两个组件即可:
```typescript
+++ b/first-app/src/app/index/index.component.spec.ts
@@ -1,6 +1,8 @@
import {ComponentFixture, TestBed} from '@angular/core/testing';
import {IndexComponent} from './index.component';
+import {AppComponent} from '../app.component';
+import {LoginComponent} from '../login/login.component';
describe('IndexComponent', () => {
let component: IndexComponent;
@@ -8,7 +10,7 @@ describe('IndexComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
- declarations: [IndexComponent]
+ declarations: [IndexComponent, AppComponent, LoginComponent]
})
.compileComponents();
});
```
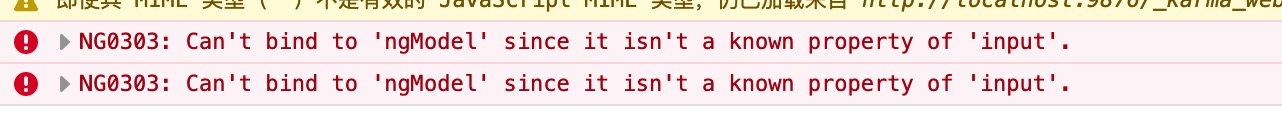
错误重新显示为:

使当前模块拥有提供HttpClient的能力,则需要引用拥有提供HttpClient能力的HttpClientModule:
```typescript
+++ b/first-app/src/app/index/index.component.spec.ts
@@ -3,6 +3,7 @@ import {ComponentFixture, TestBed} from '@angular/core/testing';
import {IndexComponent} from './index.component';
import {AppComponent} from '../app.component';
import {LoginComponent} from '../login/login.component';
+import {HttpClientModule} from '@angular/common/http';
describe('IndexComponent', () => {
let component: IndexComponent;
@@ -10,7 +11,8 @@ describe('IndexComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
- declarations: [IndexComponent, AppComponent, LoginComponent]
+ declarations: [IndexComponent, AppComponent, LoginComponent],
+ imports: [HttpClientModule]
})
.compileComponents();
});
```

继续引用能够解析`ngModel`指令的`FormsModule`模块:
```typescript
+++ b/first-app/src/app/index/index.component.spec.ts
@@ -4,6 +4,7 @@ import {IndexComponent} from './index.component';
import {AppComponent} from '../app.component';
import {LoginComponent} from '../login/login.component';
import {HttpClientModule} from '@angular/common/http';
+import {FormsModule} from '@angular/forms';
describe('IndexComponent', () => {
let component: IndexComponent;
@@ -12,7 +13,7 @@ describe('IndexComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
declarations: [IndexComponent, AppComponent, LoginComponent],
- imports: [HttpClientModule]
+ imports: [HttpClientModule, FormsModule]
})
.compileComponents();
});
```
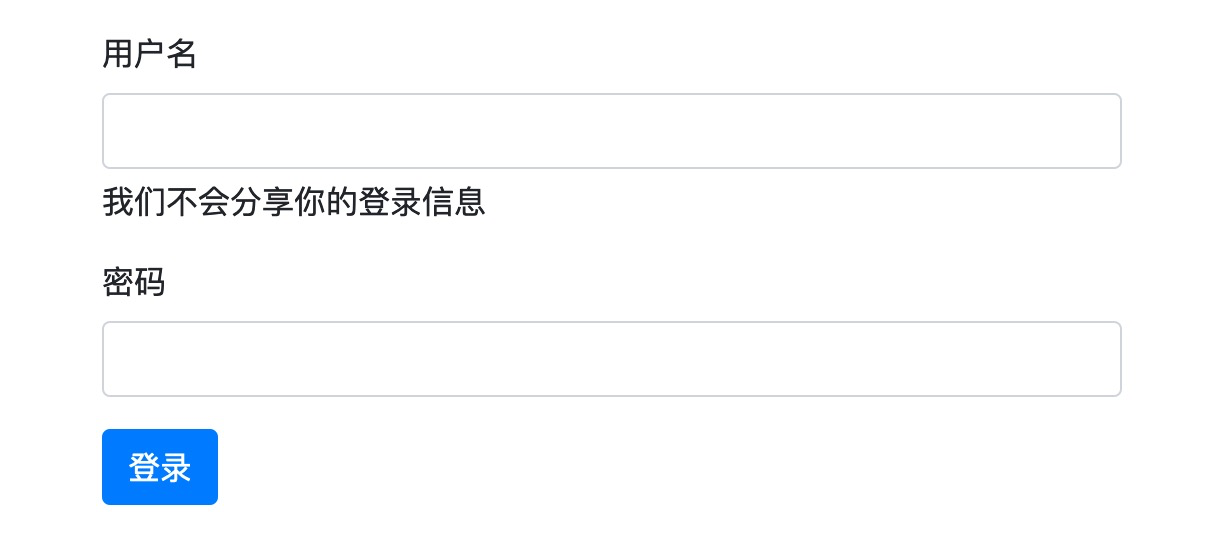
最后错误消失,成功启动组件并显示登录组件。

最后,做为小白的我们在使用`ng t`时最为关键的一步,加入自动变更检测相关的代码:
```typescript
+++ b/first-app/src/app/index/index.component.spec.ts
@@ -26,5 +26,6 @@ describe('IndexComponent', () => {
fit('should create', () => {
expect(component).toBeTruthy();
+ fixture.autoDetectChanges();
});
});
```
## 父子组件
当下我们有三个组件:做为父组件的Index,以及做为子组件Login、App。若要使登录子组件将登录成功的通知发送给其父组件Index,则可以向Login中注入父组件:
```typescript
+++ b/first-app/src/app/login/login.component.ts
@@ -1,5 +1,6 @@
import {Component, OnInit} from '@angular/core';
import {HttpClient, HttpHeaders} from '@angular/common/http';
+import {IndexComponent} from '../index/index.component';
@Component({
selector: 'app-login',
@@ -12,7 +13,8 @@ export class LoginComponent implements OnInit {
password: string
};
- constructor(private httpClient: HttpClient) {
+ constructor(private httpClient: HttpClient,
+ private indexComponent: IndexComponent) {
}
ngOnInit(): void {
@@ -31,7 +33,7 @@ export class LoginComponent implements OnInit {
.get(
'http://angular.api.codedemo.club:81/teacher/login',
{headers: httpHeaders})
- .subscribe(teacher => console.log(teacher),
+ .subscribe(teacher => this.indexComponent.login = true,
error => console.log('发生错误, 登录失败', error));
}
}
```
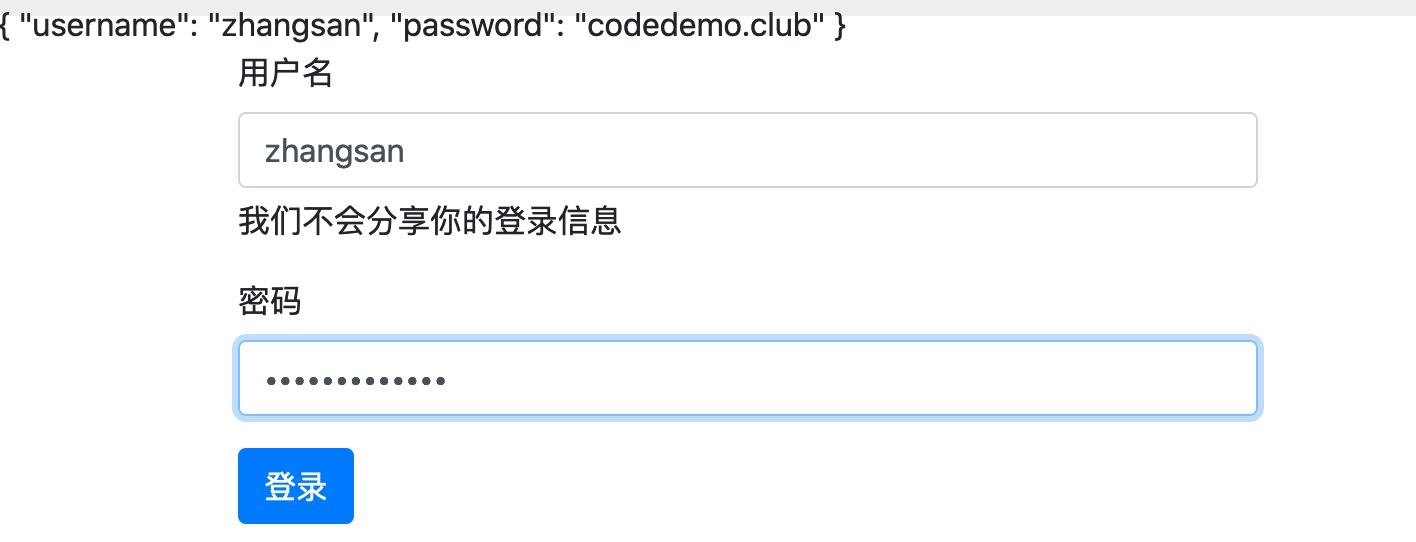
登录成功后,将Index组件中的login属性设置为true。此时在输入正确的用户名密码并点击登录后,将成功的显示教师列表组件:

👇

登录功能成功实现,现在我们可以使用`ng s`来运行项目,并查看在其中的表现了。
## 本节作业
登录成功后,在控制中将会发生一个异常。你知道此异常产生的原因吗?如果知道,那么尝试把它解决掉。
| 名称 | 地址 | 备注 |
| -------- | ------------------------------------------------------------ | ---- |
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step3.4.zip](https://github.com/mengyunzhi/angular11-guild/archive/step3.4.zip) | |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结