angular中`组件component`占据了非常重要的位置,我们看到的每个界面都可以看作是一个组件,此处组件还可以进行嵌套,大的父组件中可以有多个小的子组件,而且组件间的结合非常的灵活,父子组件还可以进行障碍的通讯。
上一章我们已经接触了第一个组件,名称为`app`。和我们猜测的一致,angular中的每个标准的组件都有四个文件组成:
```bash
├── app.component.css ❶
├── app.component.html ❷
├── app.component.spec.ts ❸
├── app.component.ts ❹
```
* ❶ 样式文件,该文件中的样式仅对当前组件生效(可选)
* ❷ 组件的V层(可选)
* ❸ 测试文件(可选)
* ❹ 组件的C层,定义了组件使用的V层及CSS文件(😀必选)。
## 原型
进入项目文件夹后使用`ng t`启动项目,打开V层文件`app.component.html`。清空文件中的代码后,复制如下信息:
```html
<table>
<tr>
<th>序号</th>
<th>姓名</th>
<th>用户名</th>
<th>邮箱</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>zhangsan</td>
<td>zhangsan@yunzhiclub.com</td>
<td>男</td>
<td>删除</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>lisi</td>
<td>lisi@yunzhiclub.com</td>
<td>女</td>
<td>删除</td>
</tr>
</table>
```
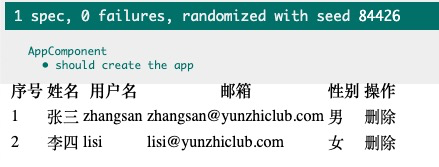
使用`ctrl-s`保存后,浏览器将自动刷新页面:

至此,原型的功能便完成了。原型的数据最终是由C层来传递的,下面我们将原型中数据的字义迁移到C层。
## C层原型数据
在C层初始化一个教师数组`teachers`:
```typescript
export class AppComponent {
title = 'first-app';
// 定义教师数组
teachers = [{
id: 1,
name: '张三',
username: 'zhangsan',
email: 'zhangsan@yunzhiclub.com',
sex: '男'
}, {
id: 2,
name: '李四',
username: 'lisi',
email: 'lisi@yunzhiclub.com',
sex: '女',
}];
}
```
<hr>
好的编码习惯有助于我们减少在编程过程中发生的小错误,特别是语法方面。在这简单给下上述代码在编写过程中的正确步骤:
```typescript
// 定义教师数组
teachers = []; // ➊
teachers = [{}, {}]; // ➋
teachers = [{
},{
}]; // ➌
teachers = [{
id: 1,
name: '张三',
username: 'zhangsan',
email: 'zhangsan@yunzhiclub.com',
sex: '男'
}, {
id: 2,
name: '李四',
username: 'lisi',
email: 'lisi@yunzhiclub.com',
sex: '女',
}]; // ➍
```
* ➊ 初始化初数组
* ➋ 使用{},{}初始化数组,表示这个数组中有2个元素,每个元素的值均是{}
* ➌ 加入回车对数据进行格式化(仅仅改变格式),格式化后与➋完全相同,只是格式变了。
* ➍ 为每一个{}加入属性。
总结:每次写的代码都要保证是完整的。有`[`就要有`]`,有`{`就要有`}`。
## V层中查看数据
angular能够直接在V层中使用C层中定义的类型为`public`的属性或方法。比如我们可以在V层中直接使用`teachers`。为了便于开发,我们在V层正式使用某个数据前,往往会加入查看数据的测试代码,我们习惯于把这个过程叫做`debug`,该习惯将有效提升整体的开发效率,做到对数据**心中有数**,是个非常好的习惯。
我们在V层的起始位置插入以下代码来打印`teachers`:
```html
<pre> ➊
{{ teachers |❹ json➌ }}➋
</pre>
<table>
```
* ➊ 用于显示代码的标签
* ➋ 在V层中,使用`{{ 变量名 }}`来输入变量的值
* ➌ 将变量转换为JSON字符串
* ❹ 当我们需要把一种数据转换为另一种数据时,需要在原数据与转换的方法中间使用`|`分隔,该符号被称为`管道符`,对应英文为`pipe`
## 测试
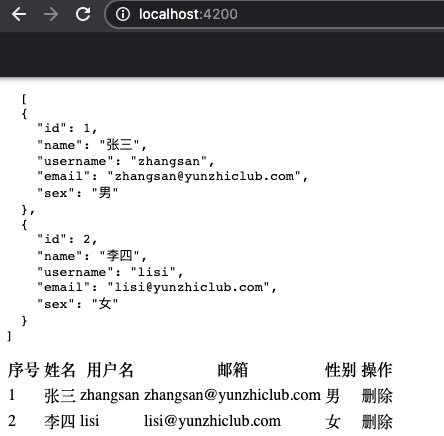
保存完文件后,浏览器将自动刷新。但事与愿违,我们并**没有**看到打印的`teachers`数据。

在此我可以肯定地告诉大家,我们的使用方法并没有任何问题。此时我们可以运行`ng serve`或`ng s`来启动项目,并打开[http://localhost:4200/](http://localhost:4200/)来查看数据。

那么同样的代码为什么`ng t`就不显示呢?问题到底出在哪呢?请继续学习下一小节。
# 本节作业
尝试将C层`title`属性的值输出到V层中。
# 资源列表
| 名称 | 地址 |
|---- | ---- |
| 快速上手 | [https://www.angular.cn/start](https://www.angular.cn/start) |
| 组件概览 | [https://www.angular.cn/guide/component-overview](https://www.angular.cn/guide/component-overview) |
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.1.1.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.1.1.zip)
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结