更新操作实质上是由获取要新的数据以及更新数据两部分组成的,在组件初始化后根据路由的ID值由后台获取要更新的学生信息,并将其显示出来;待用户修改完要更新的学生信息后,再把预更新的学生信息发送给后台,从而完成学生的更新操作。
## 获取学生
在由后台获取学生前,需要先需要路由来获取学生ID:
```typescript
+++ b/first-app/src/app/student/edit/edit.component.ts
@@ -2,6 +2,9 @@ import {Component, OnInit} from '@angular/core';
import {FormControl, FormGroup, Validators} from '@angular/forms';
import {YzValidators} from '../../yz-validators';
import {YzAsyncValidators} from '../../yz-async-validators';
+import {ActivatedRoute} from '@angular/router';
+import {StudentService} from '../../service/student.service';
+import {Assert} from '@yunzhi/ng-mock-api';
@Component({
selector: 'app-edit',
@@ -10,8 +13,11 @@ import {YzAsyncValidators} from '../../yz-async-validators';
})
export class EditComponent implements OnInit {
formGroup: FormGroup;
+ id: number | undefined;
- constructor(private yzAsyncValidators: YzAsyncValidators) {
+ constructor(private yzAsyncValidators: YzAsyncValidators,
+ private activatedRoute: ActivatedRoute,
+ private studentService: StudentService) {
this.formGroup = new FormGroup({
name: new FormControl('', Validators.required),
number: new FormControl('', Validators.required, yzAsyncValidators.numberNotExist()),
@@ -22,8 +28,31 @@ export class EditComponent implements OnInit {
}
ngOnInit(): void {
+ this.id = +this.activatedRoute.snapshot.params.id;
+ Assert.isNumber(this.id, '接收到的id类型不正确');
+ this.loadData(this.id);
+ });
}
+
onSubmit(): void {
}
+
+ /**
+ * 根据ID加载学生信息
+ * @param id 学生ID
+ */
+ loadData(id: number): void {
+ this.studentService.getById(id)
+ .subscribe(student => {
+ this.formGroup.setValue({
+ name: student.name,
+ number: student.number,
+ phone: student.phone,
+ email: student.email,
+ clazzId: student.clazz.id
+ });
+ });
+ }
}
```
上述代码我们通过获取`ActivatedRoute`上的`snapshot.params.id`来获取对应的路由参数。由于当前组件注入了`ActivatedRoute`,所以在执行单元测试时将得到一个注入错误:

## Providers
历史上我们采用引入`RouterTestingModule` 的方式来解决此错误,由于`RouterTestingModule`拥有提供`ActivatedRoute`的能力,所以当我们当其引用时当前动态测试模块便拥有了提供`ActivatedRoute`的能力,进而错误消失。
在此我们通过一种自定义`ActivatedRoute`提供者(provider)的方法来完成组件中`ActivatedRoute`的注入。自定义`ActivatedRoute`可以使我们在单元测试更加轻松的对`ActivatedRoute`进行模拟,从而达到在单元测试中快速模拟路由的作用。
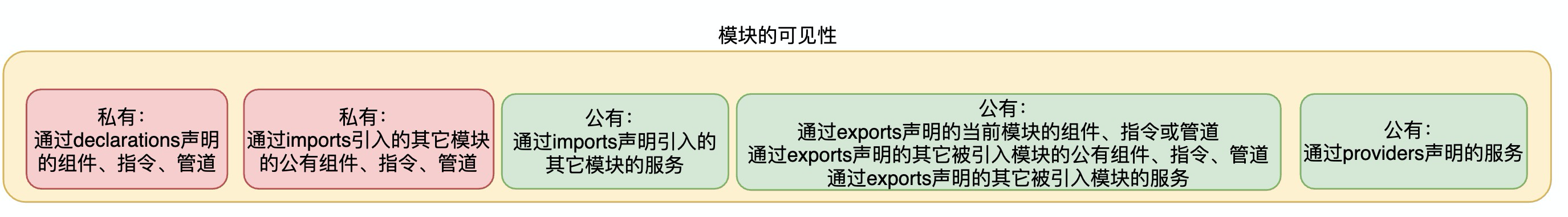
在7.3.1小节中我们已经初步学习了如何使用`providers`来提供相关能力。结合前面我们学习过的公有与私有的概念,一个Angular的模块在可见性上大体上应该是这样的:

总结如下:
1. 模块由组件、指令、管道及服务四大部分组成。
2. 组件、指令、管道默认为私有,通过`declarations`来声明。
3. 服务默认为公有,通过`providers`来声明。
4. 模块间的引用通过`imports`来声明。
5. 引用某个模块则相当于拥有了该模块声明为公有的资源(组件、指令、管道和服务)。
6. 当前模块将引用的资源默认为设置私有。
7. `exports`关键字的作用即是将私有的资源设置为公有,无论该资源是当前模块自己拥有的还是当前模块由其它模块引入进来的。
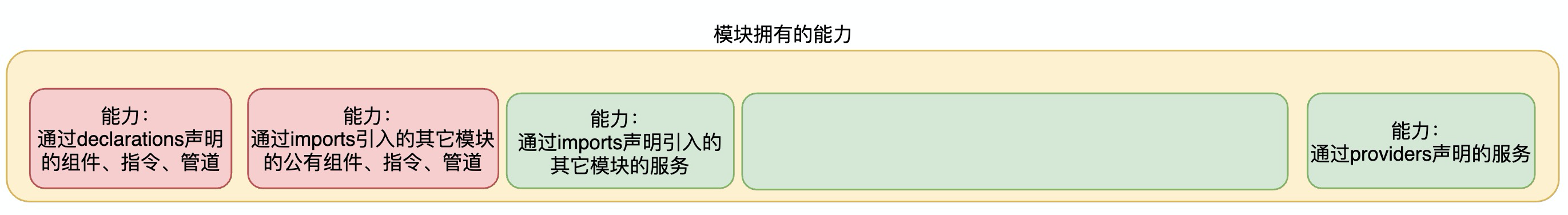
在拥有的能力上,则是这样的:

### 冲突
有时候多个模块可能会提供相同的能力,比如`RouterModule`与`RouterTestingModule`均有提供`ActivatedRoute`的能力,那么当我们引两个模块则会发生提供能力的冲突:
```typescript
+++ b/first-app/src/app/student/edit/edit.component.spec.ts
@@ -3,6 +3,8 @@ import {ComponentFixture, TestBed} from '@angular/core/testing';
import {EditComponent} from './edit.component';
import {MockApiTestingModule} from '../../mock-api/mock-api-testing.module';
import {getTestScheduler} from 'jasmine-marbles';
+import {RouterTestingModule} from '@angular/router/testing';
+import {RouterModule} from '@angular/router';
describe('EditComponent', () => {
let component: EditComponent;
@@ -10,7 +12,7 @@ describe('EditComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
- imports: [MockApiTestingModule],
+ imports: [MockApiTestingModule, RouterModule, RouterTestingModule],
declarations: [EditComponent]
})
```
如上我们引用两个有提供`ActivatedRoute`的模块,但单元测试并没有报相关的**冲突**异常。这是因为当Angular在`imports`中检测到某个能力有多个提供者时,将使用最后台的提供者来替换前面的。
所以即使上述代码在进行`imports` 时后出现的`RouterTestingModule`实际上起到了提供`ActivatedRoute`的作用。
## provider
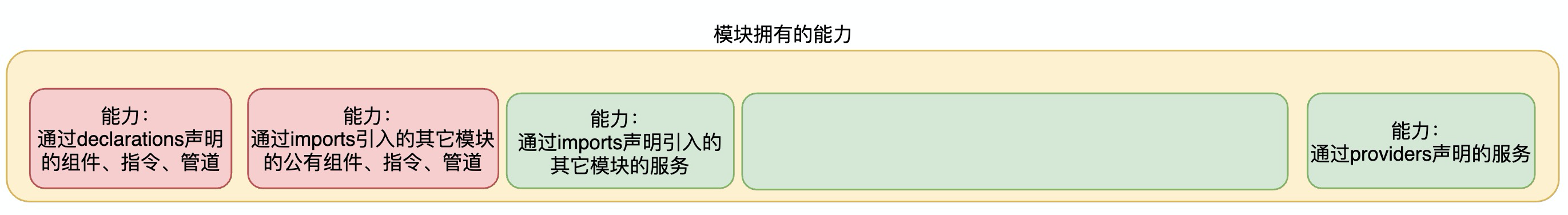
再观察下图不难发现,某个模块的能力除了取决于`imports`外,还取决于其`providers`。

当在`imports`及`porviders`中提供的能力发生冲突时,`providers`将替换`imports`中的相应能力。所以我们还可以在`porviders`增加一个提供`ActivatedRoute`的能力:
```typescript
+++ b/first-app/src/app/student/edit/edit.component.spec.ts
@@ -4,7 +4,7 @@ import {EditComponent} from './edit.component';
import {MockApiTestingModule} from '../../mock-api/mock-api-testing.module';
import {getTestScheduler} from 'jasmine-marbles';
import {RouterTestingModule} from '@angular/router/testing';
-import {RouterModule} from '@angular/router';
+import {ActivatedRoute, RouterModule} from '@angular/router';
describe('EditComponent', () => {
let component: EditComponent;
@@ -12,8 +12,11 @@ describe('EditComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
- imports: [MockApiTestingModule, RouterTestingModule, RouterModule],
- declarations: [EditComponent]
+ imports: [MockApiTestingModule, RouterModule, RouterTestingModule],
+ declarations: [EditComponent],
+ providers: [
+ {provide: ActivatedRoute, useValue: {id: 'yunzhi'}}
+ ]
})
.compileComponents();
});
```
然后我们当试在编辑组件中打印注入的`ActivatedRoute`:
```typescript
+++ b/first-app/src/app/student/edit/edit.component.ts
@@ -18,6 +18,7 @@ export class EditComponent implements OnInit {
constructor(private yzAsyncValidators: YzAsyncValidators,
private activatedRoute: ActivatedRoute,
private studentService: StudentService) {
+ console.log(this.activatedRoute);
this.formGroup = new FormGroup({
name: new FormControl('', Validators.required),
number: new FormControl('', Validators.required, yzAsyncValidators.numberNotExist()),
```
控制台打印信息如下:

总结如下:
1. 可使用`imports`及`porviders`的方式来声明模块拥有的能力。
2. 当多个模块的提供的能力冲突时,以最后提供的那个为准。
3. 当`imports`及`providers`提供的能力冲突时,以`providers`提供的能力为准。
下面我们开始利用这个特性,来模拟提供路由上的`snapshot`对象。
## 单元测试
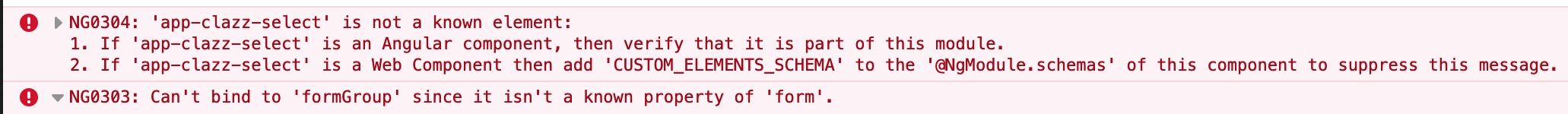
当前单元测试尚存在两个异常:

两个异常发生的原因均是未引入相关模块:
```typescript
+++ b/first-app/src/app/student/edit/edit.component.spec.ts
@@ -5,6 +5,8 @@ import {MockApiTestingModule} from '../../mock-api/mock-api-testing.module';
import {getTestScheduler} from 'jasmine-marbles';
import {RouterTestingModule} from '@angular/router/testing';
import {ActivatedRoute, RouterModule} from '@angular/router';
+import {ClazzSelectModule} from '../../clazz/clazz-select/clazz-select.module';
+import {ReactiveFormsModule} from '@angular/forms';
describe('EditComponent', () => {
let component: EditComponent;
@@ -12,7 +14,8 @@ describe('EditComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
- imports: [MockApiTestingModule, RouterModule, RouterTestingModule],
+ imports: [MockApiTestingModule, RouterModule, RouterTestingModule,
+ ClazzSelectModule, ReactiveFormsModule],
declarations: [EditComponent],
providers: [
{provide: ActivatedRoute, useValue: {id: 'yunzhi'}}
```
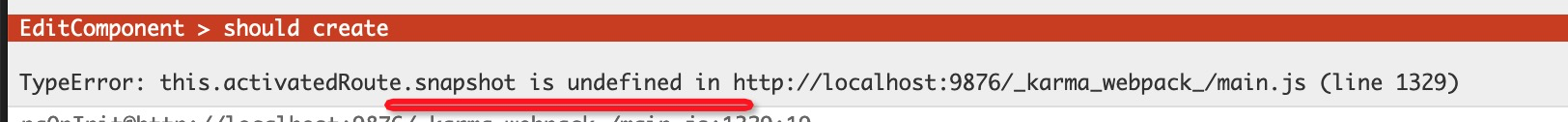
再次进行单元测试,将出现如下错误:

这是由于我们使用了`{id: 'yunzhi'}`这个对象来提供了`ActivedRoute`,该对象上并不存在`snapshot`属性,所以才引发了上述异常。解决的方法很简单:
```typescript
+++ b/first-app/src/app/student/edit/edit.component.spec.ts
@@ -18,7 +18,7 @@ describe('EditComponent', () => {
ClazzSelectModule, ReactiveFormsModule],
declarations: [EditComponent],
providers: [
- {provide: ActivatedRoute, useValue: {id: 'yunzhi'}}
+ {provide: ActivatedRoute, useValue: {snapshot: {params: {id: '123'}}}}
]
})
.compileComponents();
```
注意:虽然我们可以使用任何值来提供`ActivatedRoute`,但却应该按钮实际情况提供与原`ActivatedRoute`贴近的值。比如当前的实际情况是我们在组件中使用了`ActivatedRoute`的`snapshot.params.id`属性,该属性的类型实际上应该为`string`,所以我们在此自定义提供`ActivatedRoute`的对象时,也应该将其类型设置为`string`。
如果我们不这么做,便会导致单元测试环境与最终的集成测试环境变量类型不同,这也就失去了单元测试作为保障功能的目的。
此时在组件中调用`this.activatedRoute.snapshot.params.id;`将获取到在单元测试中设定的值`123`:

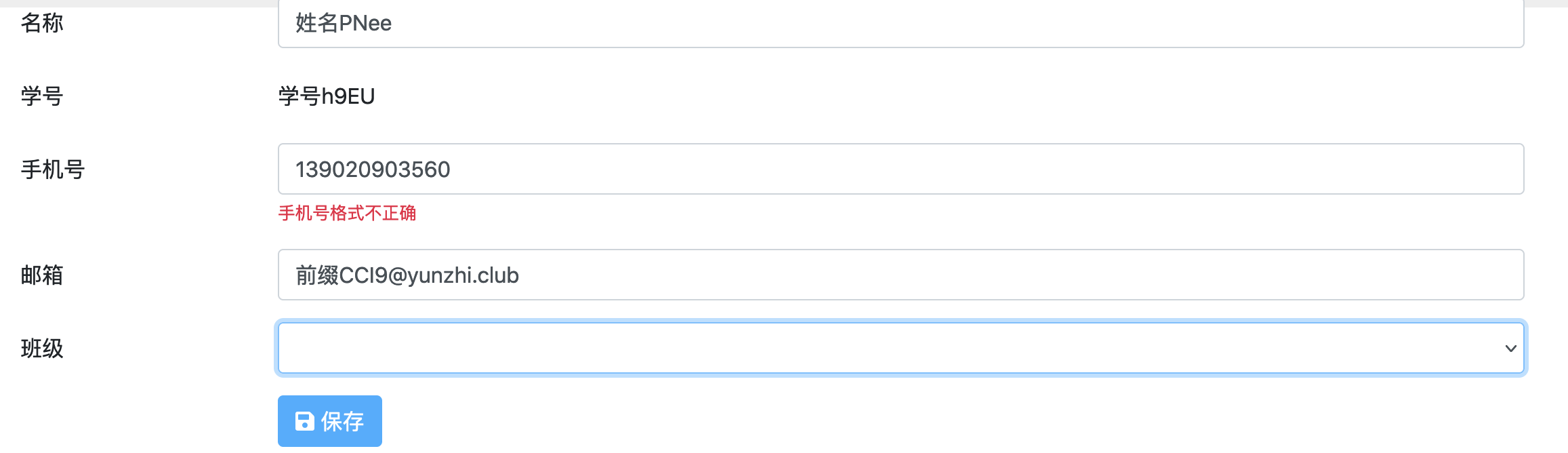
单元测试正常,组件成功显示:

当前组件有两个比较明显的异常(不正常)。第1个是手机号的格式不正确,第二是没有自动选中要编辑的班级。
### 手机号错误
手机号错误是由于我们在MockApi的返回值不小心将手机号的位数搞错了,本来应该是11位,我们弄成12位了。修正如下:
```typescript
+++ b/first-app/src/app/mock-api/student.mock.api.ts
@@ -87,7 +87,7 @@ export class StudentMockApi implements MockApiInterface {
id,
name: randomString('姓名'),
number: randomString('学号'),
- phone: (139000000000 + randomNumber(99999999)).toString(),
+ phone: (139 * 10000 * 10000 + randomNumber(99999999)).toString(),
email: randomString('前缀') + '@yunzhi.club',
clazz: {
id: randomNumber(),
```
使用与两个1000相乘的方法来替换原来在后面加0的情况。
### 自动选中班级
班级未自动选中,也是由于MockApi在返回学生所在的班级ID时,使用了随机字符串的方式。我们将其限定在0-10之间(班级选择组件的ID范围是0-10),这样便可以自动选中了。
```typescript
+++ b/first-app/src/app/mock-api/student.mock.api.ts
@@ -87,7 +87,7 @@ export class StudentMockApi implements MockApiInterface {
id,
name: randomString('姓名'),
number: randomString('学号'),
- phone: (139000000000 + randomNumber(99999999)).toString(),
+ phone: (139 * 10000 * 10000 + randomNumber(99999999)).toString(),
email: randomString('前缀') + '@yunzhi.club',
clazz: {
id: randomNumber(),
```
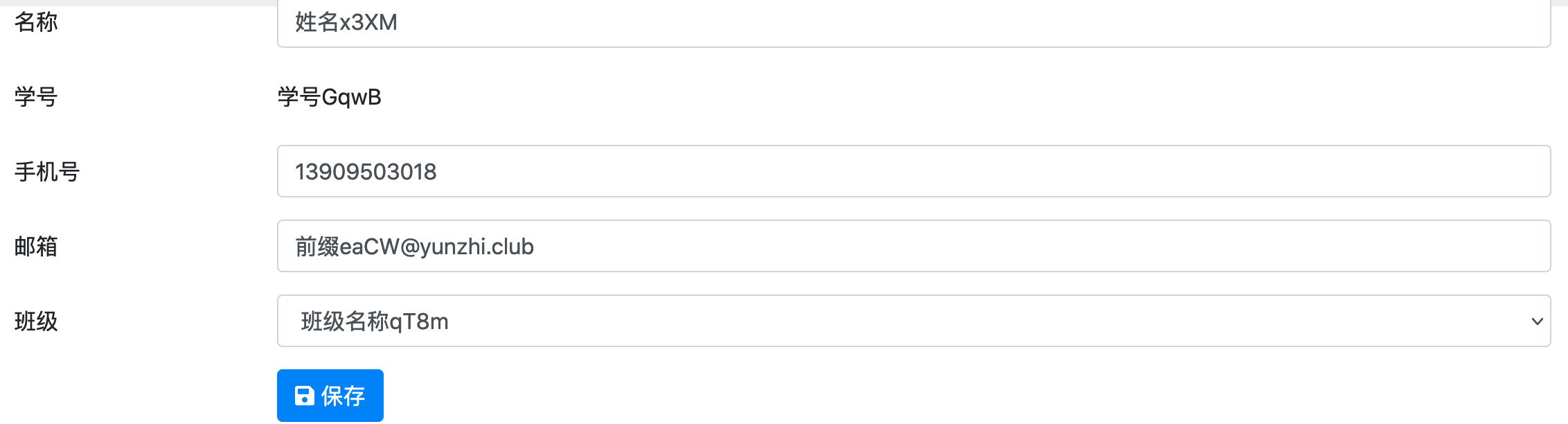
最终效果如下:

### 本节作业
除使用`useValue`来直接声明提供的对象外,我们在前面还使用了`useClass`的方式。请尝试使用该方法来提供`ActivatedRoute` 并完成单元测试。
## 资源链接
| 链接 | 名称 |
| ------------------------------------------------------------ | -------- |
| [https://github.com/mengyunzhi/angular11-guild/archive/step7.7.2.zip](https://github.com/mengyunzhi/angular11-guild/archive/step7.7.2.zip) | 本节源码 |
| [https://angular.cn/guide/dependency-injection-providers](https://angular.cn/guide/dependency-injection-providers) | DI提供者 |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结