# 浏览器缓存
我们当前看似完成了用户登录的功能。但我们在集成测试时会发现:刷新浏览器后登录状态消息,还需要用户重新登录。这显然是一个不可容忍的BUG。出现该问题的原因在于:浏览器每重新请求一次页面,都会重新执行一次页面中的javascript(typescript)代码。也就是说,每刷新一次浏览器,则会重新实例化一次Index组件,其组件中的login属性当然也会被重新初始化为false。当login为false时,当然应该显示登录界面了。
## 缓存
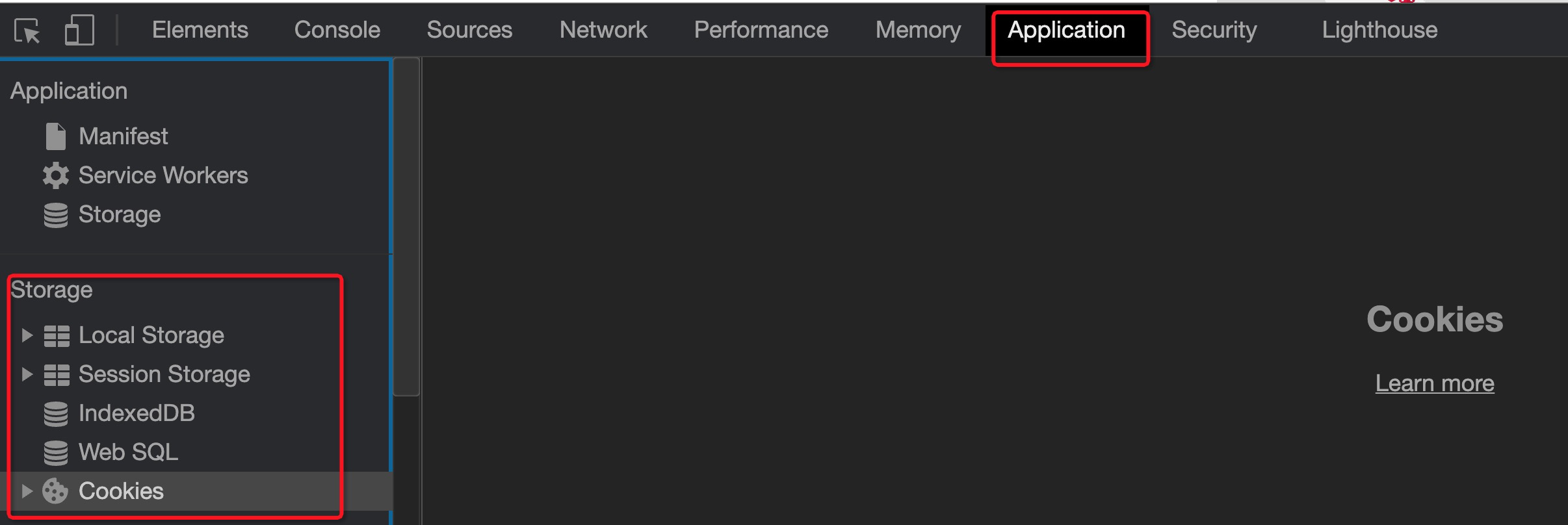
为了解决页面刷新后代码被重新加载而导致无法使用代码记录登录状态的问题,浏览器提供了三个内置对象:document.cookie、Window.sessionStorage、Window.localStorage来解决此问题。使用以上三个对象可以记录在浏览中记录一些临时数据,当浏览器刷新时这些数据也不会丢失。不同的浏览器支持的缓存类型也不同,可以在浏览器的控制台中找到它们的身影:

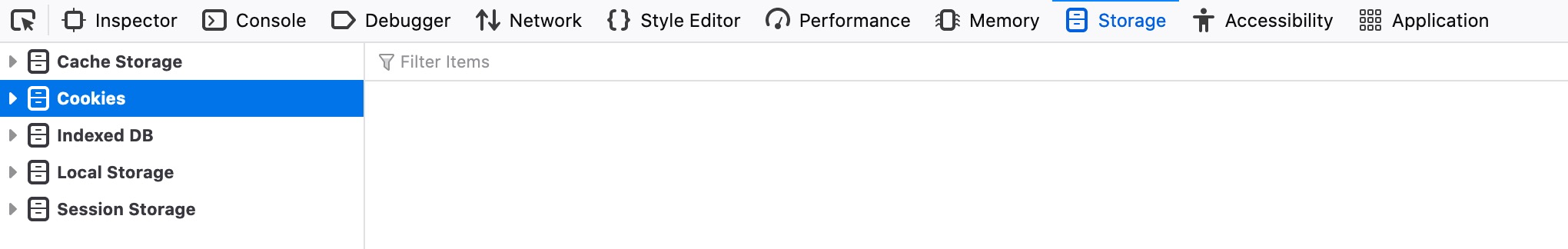
chrome浏览器查看浏览器缓存方法如上, firefox中查看浏览器缓存方法如下:

可见,无论是chrome还是firefox,都提供了对document.cookie、Window.sessionStorage、Window.localStorage三种缓存的支持 。
> [info] 其它的缓存做为上述三种缓存的补充,主要用于处理相对复杂或数据量不太小的数据。
三者虽然都能起到存储数据的目的,但也有少许的不同。document.cookie出现的最早,未提供任何的API供外部调用,所以使用起来也最不方便;另两者的出现弥补了document.cookie的不足,是对document.cookie的补充。
| | document.cookie | Window.sessionStorage | Window.localStorage |
| --------------------------- | --------------- | --------------------- | ------------------- |
| 出现的时间 | 早 | 晚 | 晚 |
| 存储空间 | 4K | 5M | 5M |
| API | 无 | 有 | 有 |
| 刷新后保持数据 | 是 | 是 | 是 |
| 关闭窗口时清除数据★ | 否 | 是 | 否 |
| 多窗口访问同域名时共享数据★ | 是 | 否 | 是 |
★ 这两项为互斥条件,关闭窗口时是否清除数据决定了多窗口访问同域名时数据是否能够共享。
结合上述特点,我们将采用Window.sessionStorage来记录用户的登录状态,当用户登录成功时,将登录成功的状态存Window.sessionStorage。
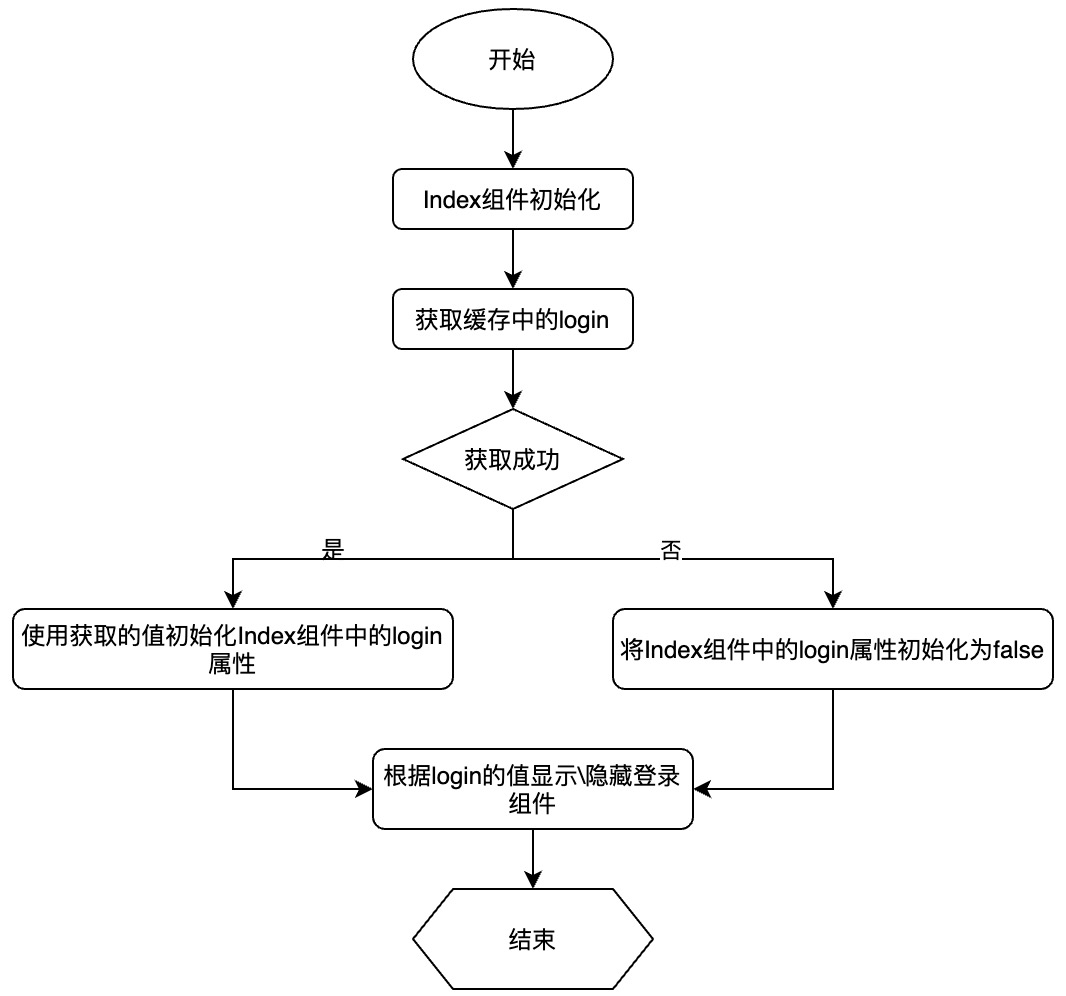
继而在应用初始化时,可以按以下流程来初始化用户登录状态,从而达到记录用户登录状态的目的。

## 写入缓存
```typescript
+++ b/first-app/src/app/index/index.component.ts
@@ -18,5 +18,7 @@ export class IndexComponent implements OnInit {
onLogin(teacher: { username: string, name: string, email: string, sex: boolean }): void {
console.log(new Date().toTimeString(), '子组件进行了数据弹射', teacher);
this.login = true;
+ // 将登录状态写入缓存
+ window.sessionStorage.setItem('login', 'true');
}
}
```
## 组件初始时获取登录状态
```typescript
+++ b/first-app/src/app/index/index.component.ts
@@ -13,6 +13,10 @@ export class IndexComponent implements OnInit {
}
ngOnInit(): void {
+ // 获取缓存中的login,能获取到则设置login为true
+ if (window.sessionStorage.getItem('login') !== null) {
+ this.login = true;
+ }
}
onLogin(teacher: { username: string, name: string, email: string, sex: boolean }): void {
```
如此以来,当用户登录成功后再次刷新页面,登录状态便得以保留了;同时如果用户关闭了当前窗口后再重新打开,登录状态消失。
## 本节作业
1. 请在浏览器的控制台中,观察sessionStorage存储`login`的状况。
2. 按此思想,请完成注销功能。
3. 使用`Window.localStorage`代替`window.sessionStorage`来完成保留登录状态的功能。并在同一浏览器的多个窗口中打开http://localhost:4200,在一个窗口中完成登录后,在另一个窗口中刷新界面。观察两者的不同。
| 名称 | 地址 | 备注 |
| -------------- | ------------------------------------------------------------ | ---- |
| cookie | [https://developer.mozilla.org/zh-CN/docs/Web/API/Document/cookie](https://developer.mozilla.org/zh-CN/docs/Web/API/Document/cookie) | |
| sessionStorage | [https://developer.mozilla.org/zh-CN/docs/Web/API/Window/sessionStorage](https://developer.mozilla.org/zh-CN/docs/Web/API/Window/sessionStorage) | |
| localStorage | [https://developer.mozilla.org/zh-CN/docs/Web/API/Window/localStorage](https://developer.mozilla.org/zh-CN/docs/Web/API/Window/localStorage) | |
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step3.7.zip](https://github.com/mengyunzhi/angular11-guild/archive/step3.7.zip) | |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结