本节我们完成班级管理模块的路由定制、各个模块间的跳转关系以及前面遗留的`todo`:
## 路由定制
首先进行教师模块路由的定制:
```typescript
+++ b/first-app/src/app/clazz/clazz.module.ts
@@ -12,6 +12,14 @@ const routes: Routes = [
{
path: '',
component: ClazzComponent
+ },
+ {
+ path: 'add',
+ component: AddComponent
+ },
+ {
+ path: 'edit/:id',
+ component: EditComponent
}
];
```
新增组件不需要传入参数,编辑组件需要传入班级ID。
### 教师列表
教师列表组件是当前模块的着陆组件,在该组件中需要定制添加及编辑组件:
```html
+++ b/first-app/src/app/clazz/clazz.component.html
@@ -1,6 +1,6 @@
<div class="row">
<div class="col-12 text-right">
- <a class="btn btn-primary mr-2"><i class="fas fa-plus"></i>新增</a>
+ <a class="btn btn-primary mr-2" routerLink="./add"><i class="fas fa-plus"></i>新增</a>
</div>
</div>
@@ -19,7 +19,7 @@
<td>{{clazz.name}}</td>
<td>{{clazz.teacher.name}}</td>
<td>
- <a class="btn btn-outline-primary btn-sm">
+ <a class="btn btn-outline-primary btn-sm" routerLink="edit/{{clazz.id}}">
<i class="fas fa-pen"></i>编辑
</a>
```
**新增**路由中使用了`./add`,以`./`打头表示相对路径,如果当前在URL为`http://localhost:4200/clazz`时,访问`http://localhost:4200/clazz/add`;**编辑**路由中使用了`edit/`,该方法同样为相对路径;如果在此使用绝对路径,则应该使用`/`打头(不推荐),比如此处的**新增**路由使用`/clazz/add`。
此时,在教师列表组件中点击新增按钮,将跳转到新增组件。
## 新增
在新增组件中,填写完名称、选择好班主任后,点击保存后需要回跳至教师列表界面。
```typescript
+++ b/first-app/src/app/clazz/add/add.component.ts
@@ -2,6 +2,7 @@ import {Component, OnInit} from '@angular/core';
import {HttpClient} from '@angular/common/http';
import {Teacher} from '../../entity/teacher';
import {Clazz} from '../../entity/clazz';
+import {Router} from '@angular/router';
@Component({
selector: 'app-add',
@@ -17,7 +18,8 @@ export class AddComponent implements OnInit {
teachers = new Array<Teacher>();
- constructor(private httpClient: HttpClient) {
+ constructor(private httpClient: HttpClient,
+ private router: Router) {
}
ngOnInit(): void {
@@ -32,7 +34,7 @@ export class AddComponent implements OnInit {
teacher: new Teacher({id: this.clazz.teacherId})
});
this.httpClient.post(this.url, newClazz)
- .subscribe(clazz => console.log('保存成功', clazz),
+ .subscribe(clazz => this.router.navigateByUrl('/clazz'),
error => console.log('保存失败', error));
}
```
在组件中进行页面的跳转除使用`Router.navigate()`外,还可以使用`Router.navigateByUrl()`,需要注意的是该方法的参数必须接收一个绝对地址,比如我们在此处不能使用`this.router.navigateByUrl('../')`。
此时当击保存按钮后,将跳转至教师列表界面。保存后的班级显示在了班级列表中,也验证了班级列表功能的正常。

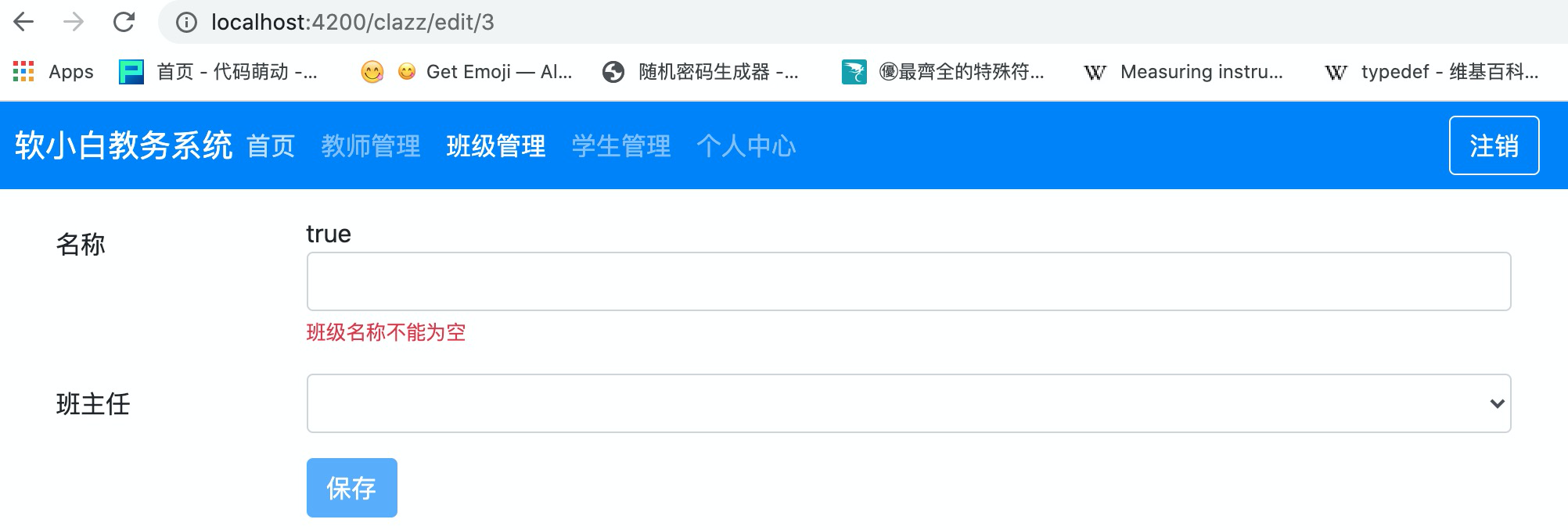
## 编辑
在班级列表中点击编辑按钮,名称与班主任信息并未自动填充:

这是由于在编辑组件中,尚存在一个todo:
```typescript
+++ b/first-app/src/app/clazz/edit/edit.component.ts
@@ -31,8 +31,7 @@ export class EditComponent implements OnInit {
ngOnInit(): void {
const id = this.activatedRoute.snapshot.params.id;
- // todo: 调用loadById方法,获取预编辑的班级
- console.log('ngOnInit方法获取路由ID及调用loadById尚未测试,请在集成测试中补充代码');
+ this.loadById(+id);
}
/**
```
修正todo后,继续完成路由跳转功能:
```typescript
+++ b/first-app/src/app/clazz/edit/edit.component.ts
@@ -1,5 +1,5 @@
import {Component, OnInit} from '@angular/core';
-import {ActivatedRoute} from '@angular/router';
+import {ActivatedRoute, Router} from '@angular/router';
import {HttpClient} from '@angular/common/http';
import {Clazz} from '../../entity/clazz';
import {FormControl, FormGroup, Validators} from '@angular/forms';
@@ -26,6 +26,7 @@ export class EditComponent implements OnInit {
});
constructor(private activatedRoute: ActivatedRoute,
+ private router: Router,
private httpClient: HttpClient) {
}
@@ -65,7 +66,7 @@ export class EditComponent implements OnInit {
});
this.httpClient.put<Clazz>(`/clazz/${clazzId}`, clazz)
.subscribe(
- () => console.log('更新成功'),
+ () => this.router.navigate(['../../'], {relativeTo: this.activatedRoute}),
error => console.log(error));
}
}
```
`Router.navigate()`的第二个参数,支持传入一个对象,当该对象的`relativeTo`属性为`activatedRoute`时,则将其跳转地址解析为**相对**地址。当前编辑对应的`url`为`http://localhost:4200/clazz/edit/1`,预由该`url`跳转至`http://localhost:4200/clazz`,则需要向上翻两层,所以相对地址应该是`../../`。
至此,模块间便能够顺利的正进行跳转了。最后进行**删除**功能测试,发现一切正常。
集成测试结束。
## 单元测试
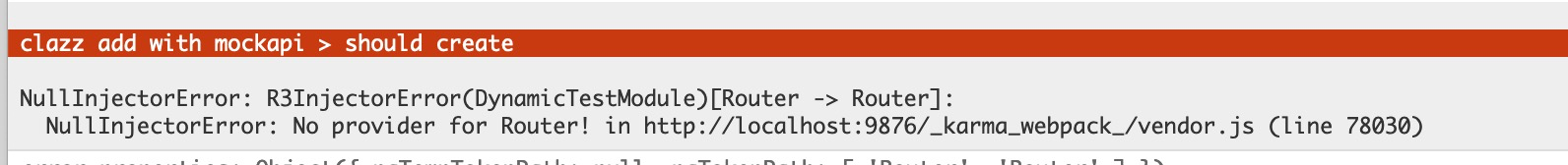
每每修改一些功能的同时,都需要关注单元测试是否仍然正常。并需要要根据单元测试的报错情况对应修正相关代码。启用`ng t`后,按提示分别进行修正:

提示说找不到`Router`的提供者。通过IDE的查找功能,查找`clazz add with mockapi`关键字能够快速的找到对应的测试文件:
```typescript
+++ b/first-app/src/app/clazz/add/add.component.mock-api.spec.ts
@@ -6,6 +6,7 @@ import {FormsModule, ReactiveFormsModule} from '@angular/forms';
import {ClazzMockApi} from '../../mock-api/clazz.mock.api';
import {TeacherMockApi} from '../../mock-api/teacher.mock.api';
import {KlassSelectComponent} from '../klass-select/klass-select.component';
+import {RouterTestingModule} from '@angular/router/testing';
describe('clazz add with mockapi', () => {
let component: AddComponent;
@@ -14,7 +15,7 @@ describe('clazz add with mockapi', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
declarations: [AddComponent, KlassSelectComponent],
- imports: [HttpClientModule, FormsModule, ReactiveFormsModule],
+ imports: [HttpClientModule, FormsModule, ReactiveFormsModule, RouterTestingModule],
providers: [
{
provide: HTTP_INTERCEPTORS,
```
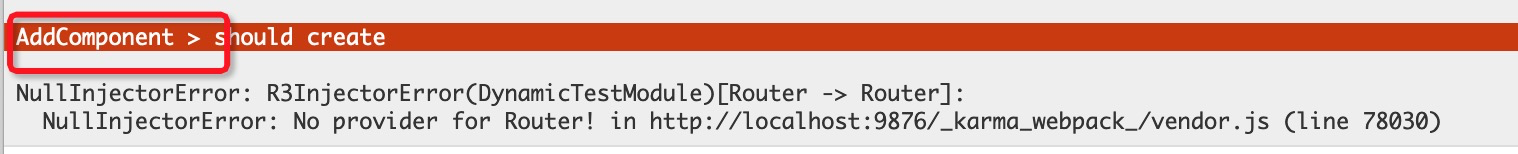
继续排查错误:

同样的提示,同样的问题,同样的修正方法,但在IDE中使用的快速查找时,却找到了两个以`AddComponent`关键字命名的文件:

我们此时打开第二个也就是`clazz`文件中的测试文件,然后为这个测试改个名称:
```typescript
+++ b/first-app/src/app/clazz/add/add.component.spec.ts
@@ -8,7 +8,7 @@ import {ApiInterceptor} from '../../api.interceptor';
import {CommonModule} from '@angular/common';
import {KlassSelectComponent} from '../klass-select/klass-select.component';
-describe('AddComponent', () => {
+describe('clazz -> AddComponent', () => {
let component: AddComponent;
let fixture: ComponentFixture<AddComponent>;
```
如此以来当再发生测试错误时,便能够快速的定位到报错的文件了:

添加`RouterTestingModule`以提供`Router`:
```typescript
declarations: [AddComponent, KlassSelectComponent],
- imports: [FormsModule, HttpClientModule, CommonModule, ReactiveFormsModule],
+ imports: [FormsModule, HttpClientModule, CommonModule, ReactiveFormsModule,
+ RouterTestingModule],
// 加入自定义的XAuthTokenInterceptor,让其自动为我们处理认证的header
```
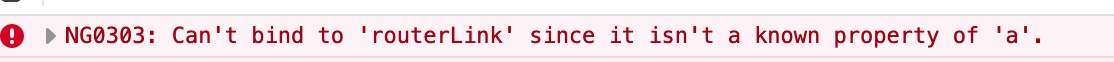
### 控制台错误
打开控制台,发现报错信息如下:

点击左侧的小箭头后展开错误信息:

最示为clazz组件中的错误。提示`routerLink`并不是元素`a`的已知属性,该错误是由于我们在clazz组件的V层中的a元素上使用了`routerLink`造成的:
```html
<a class="btn btn-primary mr-2" routerLink="./add"><i class="fas fa-plus"></i>新增</a>
```
消除该错语的方法是为当前测试模块提供`RouterTestingModule`,因为`RouterTestingModule`为`a`元素扩展了`routerLink`属性:
```typescript
+++ b/first-app/src/app/clazz/clazz.component.spec.ts
@@ -6,6 +6,7 @@ import {ClazzMockApi} from '../mock-api/clazz.mock.api';
import {getTestScheduler} from 'jasmine-marbles';
import {HTTP_INTERCEPTORS, HttpClientModule} from '@angular/common/http';
import {PageComponent} from './page/page.component';
+import {RouterTestingModule} from '@angular/router/testing';
describe('ClazzComponent', () => {
let component: ClazzComponent;
@@ -15,7 +16,8 @@ describe('ClazzComponent', () => {
await TestBed.configureTestingModule({
declarations: [ClazzComponent, PageComponent],
imports: [
- HttpClientModule
+ HttpClientModule,
+ RouterTestingModule
],
providers: [
{
```
继续查看控制台的错误提示:

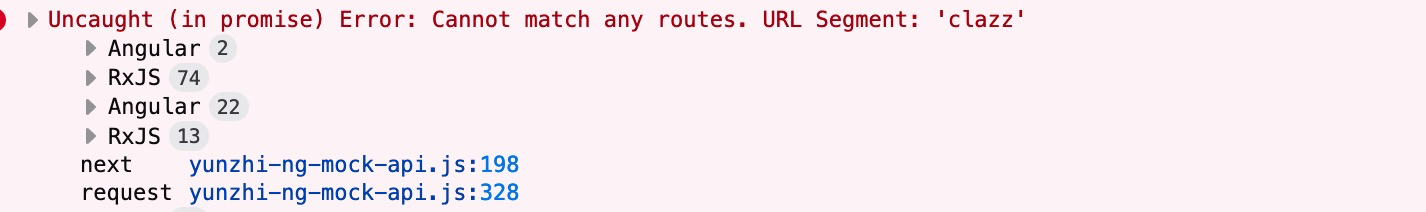
或者如下错误提示:

> 在使用`ng t`来测试整个项目时,由于测试用例执行顺序的随机性,上述两个提示会随机出现在控制台中。
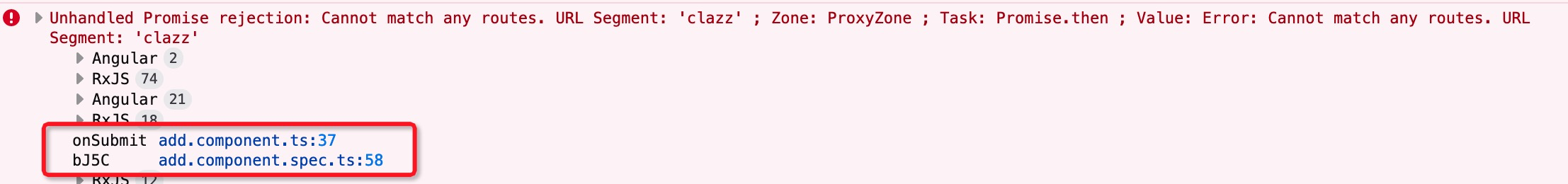
该提示说当执行`add.compoent.ts`的37行发生了一个错误:匹配不到`clazz`路由。`add.compoent.ts`的37行代码如下:
```typescript
33 onSubmit(): void {
36 this.httpClient.post(this.url, newClazz)
37 .subscribe(clazz => this.router.navigateByUrl('/clazz'), 👈
38 error => console.log('保存失败', error));
```
可见是当组件执行`onSubmit()`方法时发生的错误,由提示信息还可得该方法由`add.compoent.spec.ts`文件的第58行触发:
```typescript
41 it('onSubmit', () => {
55 name: 'test',
56 teacherId: 1
57 };
58 component.onSubmit();
```
由上述代码可见:在单元测试中执行了`component.onSubmit()`方法,该方法使用了`this.router.navigateByUrl('/clazz'),`尝试进行路由的跳转,由于当前动态测试模块并未设置路由,所以发生了跳转错误。
如果你看到的是第二个错误,则是由于`add.component.mock-api.spec.ts`中同样也触发了`add.compoent.ts`中的上述代码。
### 修正错误
`RouterTestingModule`提供了`withRoutes([])`来为动态测试模块设置路由,`withRoutes()`的使用可参考`RouterModule.forRoot()`方法:
```typescript
+++ b/first-app/src/app/clazz/add/add.component.spec.ts
@@ -8,16 +8,29 @@ import {ApiInterceptor} from '../../api.interceptor';
import {CommonModule} from '@angular/common';
import {KlassSelectComponent} from '../klass-select/klass-select.component';
import {RouterTestingModule} from '@angular/router/testing';
+import {Component} from '@angular/core';
+import {Route} from '@angular/router';
+
+@Component({ ①
+ template: 'test'
+})
+class TestComponent ① {
+}
describe('clazz -> AddComponent', () => {
let component: AddComponent;
let fixture: ComponentFixture<AddComponent>;
-
+ const routes: Route[] = [ ②
+ {
+ path: 'clazz', ③
+ component: TestComponent
+ }
+ ];
beforeEach(async () => {
await TestBed.configureTestingModule({
- declarations: [AddComponent, KlassSelectComponent],
+ declarations: [AddComponent, KlassSelectComponent, TestComponent④],
imports: [FormsModule, HttpClientModule, CommonModule, ReactiveFormsModule,
- RouterTestingModule],
+ RouterTestingModule.withRoutes(routes)⑤],
// 加入自定义的XAuthTokenInterceptor,让其自动为我们处理认证的header
providers: [
{provide: HTTP_INTERCEPTORS, multi: true, useClass: XAuthTokenInterceptor},
```
如上代码中做了以下三件事:
- ① 定义了一只在本文件中供测试使用的Test组件
- ② 定义了一个路由数组,该数组中有一个路由,该路由配置的`path`为`clazz `③
- ④ 将Test组件声明至动态测试模块中的declarations中
- ⑤ 使用`RouterTestingModule.withRoutes()`来配置这个路由
如此,当前测试模块便拥有了一个`clazz`路由。当组件尝试跳转至`clazz`时便可以可以匹配,从而解决了控制台中显示的匹配错误。
在`add.component.mock-api.spec.ts`同样加入同样的代码,以解决`add.component.mock-api.spec.ts`调用`component.onSubmit()`时发生的路径未匹配成功错误:
```typescript
+++ b/first-app/src/app/clazz/add/add.component.mock-api.spec.ts
@@ -7,6 +7,13 @@ import {ClazzMockApi} from '../../mock-api/clazz.mock.api';
import {TeacherMockApi} from '../../mock-api/teacher.mock.api';
import {KlassSelectComponent} from '../klass-select/klass-select.component';
import {RouterTestingModule} from '@angular/router/testing';
+import {Component} from '@angular/core';
+
+@Component({
+ template: 'test'
+})
+class TestComponent {
+}
describe('clazz add with mockapi', () => {
let component: AddComponent;
@@ -15,7 +22,13 @@ describe('clazz add with mockapi', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
declarations: [AddComponent, KlassSelectComponent],
- imports: [HttpClientModule, FormsModule, ReactiveFormsModule, RouterTestingModule],
+ imports: [HttpClientModule, FormsModule, ReactiveFormsModule,
+ RouterTestingModule.withRoutes([
+ {
+ path: 'clazz',
+ component: TestComponent
+ }
+ ])],
providers: [
{
provide: HTTP_INTERCEPTORS,
```
至此,单元测试中的错误消失。
> 如果在学习单元测试时感觉有些力不从心,也可以跳过本节修正单元测试错误的环节。等整个教程完成后,对单元测试的认识进一步提升了,再回过头来继续学习。
## 本节作业
请测试分页功能是否正常。
| 名称 | 链接 |
| ------------------- | ------------------------------------------------------------ |
| 指定相对路由 | [https://angular.cn/guide/router#specifying-a-relative-route](https://angular.cn/guide/router#specifying-a-relative-route) |
| RouterTestingModule | [https://angular.cn/api/router/testing/RouterTestingModule](https://angular.cn/api/router/testing/RouterTestingModule) |
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step6.6.3.zip](https://github.com/mengyunzhi/angular11-guild/archive/step6.6.3.zip) |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结