# 更新教师
本节我们开始定制保存按钮触发的`onSubmit()`方法来完成与后台的对接,完成教师的更新功能。
我们为大家提供的后台接口信息如下:
```bash
PUT /teacher/{id}
```
| **类型Type** | **名称Name** | **描述Description** | **类型Schema** |
| ------------ | ------------ | ------------------- | ------------------------------------------------------------ |
| Body | teacher | 教师 | `{username: string, name: string, email: string, sex: boolean}` |
| Response | 成功 | Status Code: 204 | `{id: number, username: string, name: string, email: string, sex: boolean}` |
## 双向数据绑定
Angular模板驱动表单的`[(ngModel)]`提供了一种机制:当用户变更表单中的内容时,内容会实时的更新到C层的变量上;C层变量发生变更时,内容也会实时的更新到表单中。我们把这种机制称为:双向数据绑定。
我们简单改写下`onSubmit()`方法,使其打印当前的`teacher`属性至控制台:
```typescript
+++ b/first-app/src/app/edit/edit.component.ts
@@ -33,6 +33,6 @@ export class EditComponent implements OnInit {
}
onSubmit(): void {
- console.log('点击提交按钮');
+ console.log(this.teacher);
}
}
```

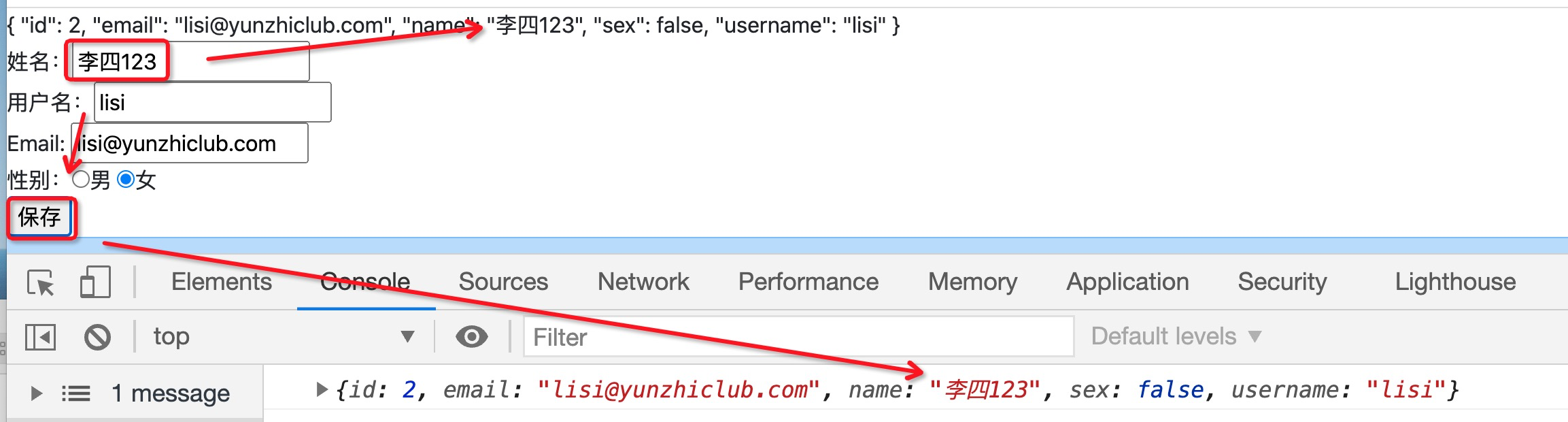
此时当我们变更姓名时,能够在V层的中能过`{{teacher | json}}`实时地查看到C层`teacher`的变化情况,点击保存按钮时可以看到`name`的值也进行了同步变更。
这便是**双向数据绑定**的魅力 ---- 当一方数据变化时,另一方的数据也同步发生变化。
## 数据更新
接下来开始完成数据更新功能,首先:写注释!
```typescript
+++ b/first-app/src/app/edit/edit.component.ts
@@ -33,6 +33,8 @@ export class EditComponent implements OnInit {
}
onSubmit(): void {
- console.log('点击提交按钮');
+ console.log(this.teacher);
+ // 获取ID,拼接URL
+ // 发起请求,更新教师,成功时打印请求结果并刷新教师列表查看效果,失败时打印失败结果
}
}
```
然后才是功能开发:
```typescript
+++ b/first-app/src/app/edit/edit.component.ts
@@ -35,6 +35,11 @@ export class EditComponent implements OnInit {
onSubmit(): void {
console.log(this.teacher);
// 获取ID,拼接URL
+ const url = 'http://angular.api.codedemo.club:81/teacher/' +
+ this.activeRoute.snapshot.params.id;
// 发起请求,更新教师,成功时打印请求结果并刷新教师列表查看效果,失败时打印失败结果
+ this.httpClient.put(url, this.teacher)
+ .subscribe(data => console.log('更新成功', data),
+ error => console.log('更新错误', error));
}
}
```

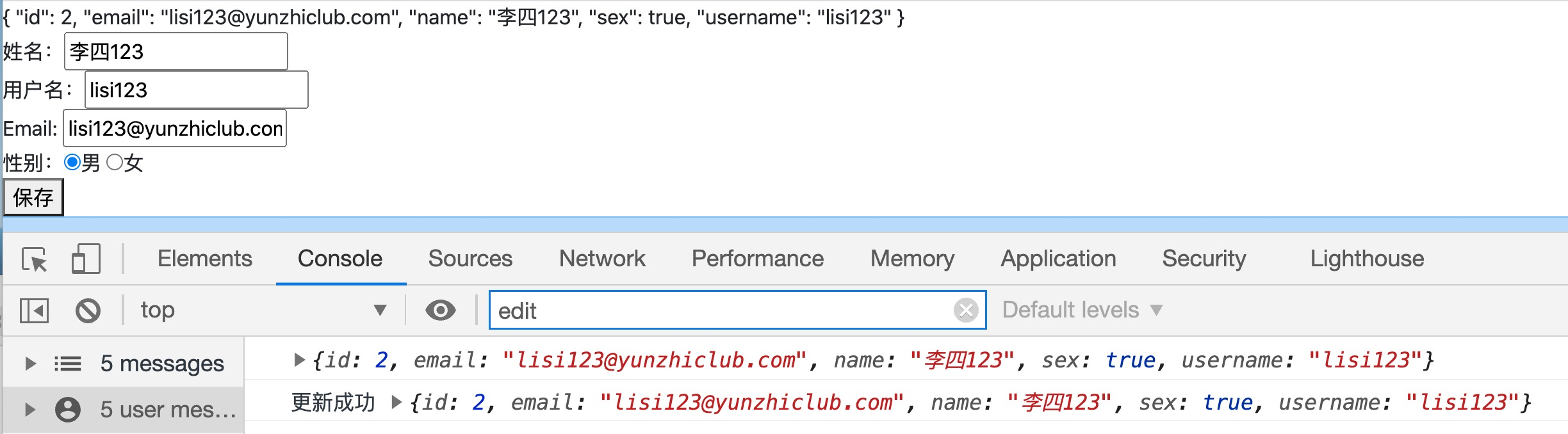
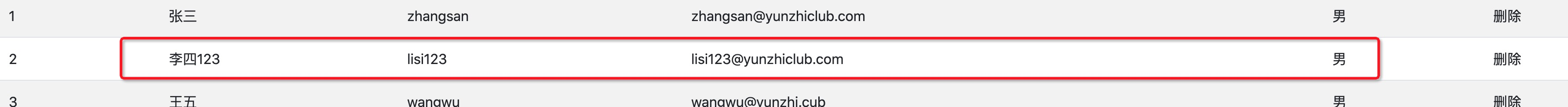
再次刷新当前页面,教师列表中的数据也同步的更新了。

嗯,甚好。
## 父子组件
如果编辑组件更新某个教师后,教师列表能够同步的刷新。那当然也是极好的。为此,我们需要深入对当前的教师列表、教师编辑组件进行学习。
若要教师列表组件的数据被更新,首先我们要找到其组件中数据更新对应的代码,打开组件C层文件后发现其`ngOnInit`方法中完成了获取后台教师列表的功能:
```typescript
/**
* 组件初始化完成后将被自动执行一次
*/
ngOnInit(): void {
this.httpClient.get<[]>('http://angular.api.codedemo.club:81/teacher')
.subscribe(teachers => this.teachers = teachers);
}
}
```
如若实现更新后刷新教师列表,则想办法调用该`ngOnInit`方法即可:
```typescript
+++ b/first-app/src/app/edit/edit.component.ts
@@ -39,7 +39,10 @@ export class EditComponent implements OnInit {
this.activeRoute.snapshot.params.id;
// 发起请求,更新教师,成功时打印请求结果并刷新教师列表查看效果,失败时打印失败结果
this.httpClient.put(url, this.teacher)
- .subscribe(data => console.log('更新成功', data),
+ .subscribe(data => {
+ console.log('更新成功', data);
+ // 在此调用教师列表App组个的ngOnInit方法,即可实现更新后重新刷新教师列表的功能
+ },
error => console.log('更新错误', error));
}
}
```
非常幸运的是可能由于Angular早到想到了这层需求(实际上没有,因为Anguar并不推荐我们这么样),我们可以在子组件Edit中以依赖注入的方式来获取到其父App组件:
```typescript
+++ b/first-app/src/app/edit/edit.component.ts
@@ -1,6 +1,7 @@
import {Component, OnInit} from '@angular/core';
import {ActivatedRoute} from '@angular/router';
import {HttpClient} from '@angular/common/http';
+import {AppComponent} from '../app.component';
@Component({
selector: 'app-edit',
@@ -17,7 +18,8 @@ export class EditComponent implements OnInit {
};
constructor(private activeRoute: ActivatedRoute,
- private httpClient: HttpClient) {
+ private httpClient: HttpClient,
+ private appComponent: AppComponent) {
}
ngOnInit(): void {
```
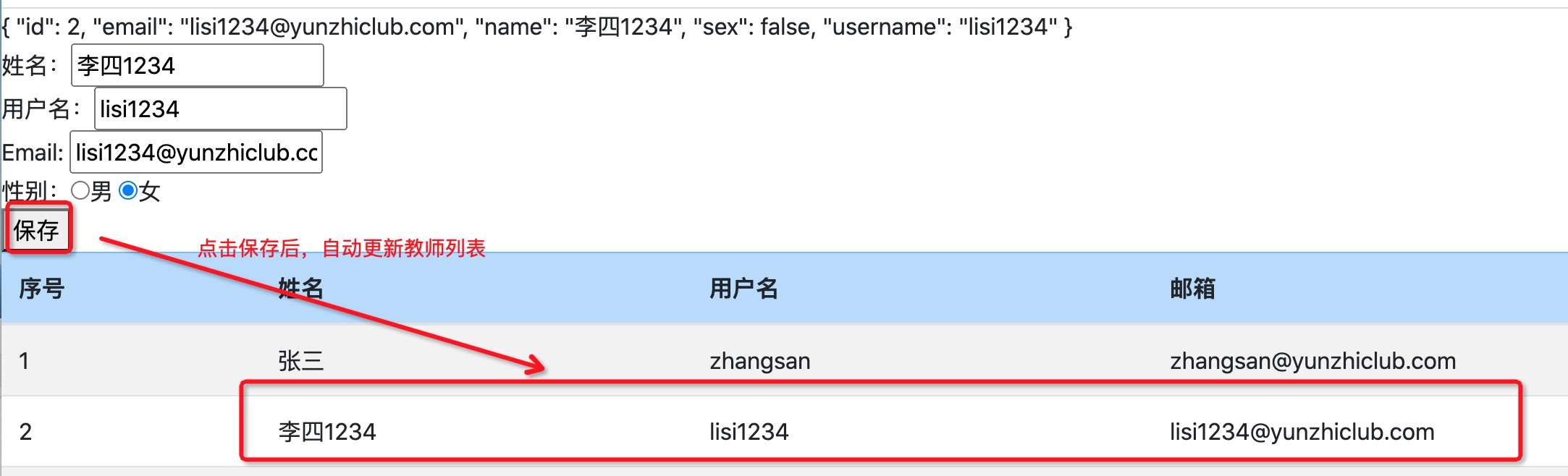
接着调用该父组件对应的`ngOnInit`方法,便可实现更新后自动刷新教师列表的功能:
```typescript
--- a/first-app/src/app/edit/edit.component.ts
+++ b/first-app/src/app/edit/edit.component.ts
@@ -44,6 +44,7 @@ export class EditComponent implements OnInit {
.subscribe(data => {
console.log('更新成功', data);
// 在此调用教师列表App组个的ngOnInit方法,即可实现更新后重新刷新教师列表的功能
+ this.appComponent.ngOnInit();
},
error => console.log('更新错误', error));
}
```

总结:Angular的依赖注入不仅仅能注入服务,还可以注入父组件。依赖注入只所以会成功,是因为 Angular有注入该类型实例的能力;而依赖注入只所以会失败,则是因为Anuglar没有注入该类型实例的能力。
## 本节作业
参考教师添加组件,为教师编辑组件添加样式,美化该教师编辑组件界面(如果在第一小节中已完成,请忽略)。同时去除在V层的测试痕迹`{{teacher | json}}`。
> 纸上得来终觉浅,绝知此事要躬行。看似简单的bootstrap界面美化,你成功了吗?
本节作业无参考答案,请完成本节作业后继续学习下一节。
| 名称 | 地址 | |
| -------- | ------------------------------------------------------------ | ---- |
| 双向绑定 | [https://angular.cn/guide/two-way-binding#two-way-binding](https://angular.cn/guide/two-way-binding#two-way-binding) | |
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.4.5.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.4.5.zip) | |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结