# 代码重构
优秀的项目一定是在不断的重构中成长的。如果你不敢对某个历史项目进行重构,那么原因只有两个:你的编程习惯很糟糕或者历史的项目很糟糕。
重构的目的便是不造重复的轮子,反观我们刚刚写过的代码,貌似后台这个api地址的前缀写的过于多了。。。稍微的数一数,这个地址好像已经出现了10多次。也就是说,在后台请求API这个轮子的问题上,我们造了10几个相同的。这直接到来的问题便是:哪天后台的小伙伴们心情不爽了,变更一次后台的地址。比如由`http://angular.api.codedemo.club:81`变更为`https://angular.api.codedemo.club:81`,没错,变更后的地址仅仅是多了一个`s`,而我们此时可能需要更改成百上千次。
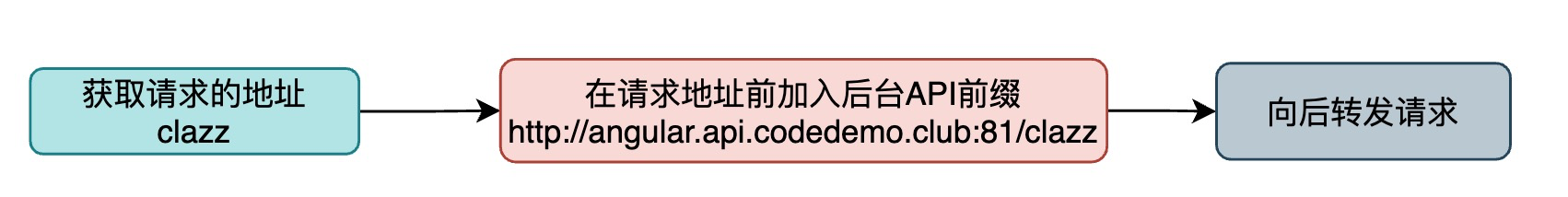
对于懒人而言,这是不可以接受的。下面,我们通过创建拦截器方式来消除到这个重复的轮子。它的大体思路是这样:

以新建班级接口为例:

使用拦截器可以轻松的做到这一点:
### api前缀拦截器
我们在src/app文件夹中建立api拦截器:
```bash
panjie@panjies-Mac-Pro app % pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app
panjie@panjies-Mac-Pro app % ng g interceptor api
CREATE src/app/api.interceptor.spec.ts (398 bytes)
CREATE src/app/api.interceptor.ts (408 bytes)
```
然后加入添加api请求地址的算法:
```typescript
import {Injectable} from '@angular/core';
import {
HttpRequest,
HttpHandler,
HttpEvent,
HttpInterceptor
} from '@angular/common/http';
import {Observable} from 'rxjs';
@Injectable()
export class ApiInterceptor implements HttpInterceptor {
private static api = 'http://angular.api.codedemo.club:81';
/**
* 获取带有API前缀的URL.
*/
public static getApiUrl(url: string): string {
if (url.startsWith('/')) {
// 如果以/打头,比如 /clazz,则直接拼接为:http://angular.api.codedemo.club:81/clazz
return this.api + url;
} else {
// 如果不以/打头,比如clazz,则接拼的时候加入/
return this.api + '/' + url;
}
}
constructor() {
}
intercept(request: HttpRequest<unknown>, next: HttpHandler): Observable<HttpEvent<unknown>> {
// 获取带有前缀的url
const url = ApiInterceptor.getApiUrl(request.url);
// 克隆一个req出来,原因见xAuthToken拦截器
const req = request.clone({url});
// 转发到下一个
return next.handle(req);
}
}
```
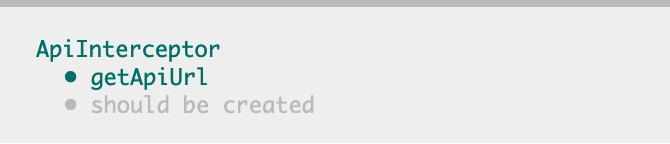
在上述代码中,我们剥离出了一个`getApiUrl`方法,这样做可以非常友好的支持单元测试,因为我们可以使用以下代码来验证刚刚书写的逻辑代码是否正确。如果我们将添加前缀的代码添加到`intercept(request: HttpRequest<unknown>, next: HttpHandler)`方法中话,我相信你一定不知道该怎么对其进行测试(当然了,我也不会)。
```typescript
+++ b/first-app/src/app/api.interceptor.spec.ts
@@ -13,4 +13,11 @@ describe('ApiInterceptor', () => {
const interceptor: ApiInterceptor = TestBed.inject(ApiInterceptor);
expect(interceptor).toBeTruthy();
});
+
+ fit('getApiUrl', () => {
+ expect(ApiInterceptor.getApiUrl('clazz'))
+ .toEqual('http://angular.api.codedemo.club:81/clazz');
+ expect(ApiInterceptor.getApiUrl('/clazz'))
+ .toEqual('http://angular.api.codedemo.club:81/clazz');
+ });
});
```

## 应用拦截器
我们先将其应用到班级新组件中,由于使用了拦截器来添加请求的后台前缀,所以在组件中应该删除相关的前缀:
### 移除组件中的http前缀
```typescript
+++ b/first-app/src/app/clazz/add/add.component.ts
@@ -7,7 +7,7 @@ import {HttpClient} from '@angular/common/http';
styleUrls: ['./add.component.css']
})
export class AddComponent implements OnInit {
- private url = 'http://angular.api.codedemo.club:81/clazz';
+ private url = 'clazz';
clazz = {
name: '',
teacherId: null as unknown as number
```
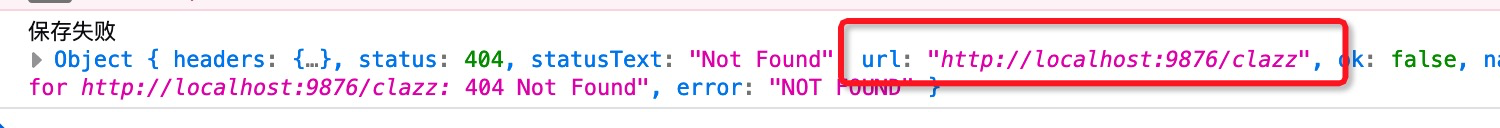
此时,测试`add.component.spec.ts`文件(注意并不是add.component.mock-api.spec.ts),则将在控制台中得到一个错误:

这是由于此时新的拦截器并没有被配置生效,所以组件中的请求地址`clazz`被作为相对地址处理了。
### 添加拦截器
若要使拦截器生效,则需要将其添加到模块中。我们在此将其添加到动态测试模块中:
```typescript
+++ b/first-app/src/app/clazz/add/add.component.spec.ts
@@ -4,6 +4,7 @@ import {AddComponent} from './add.component';
import {FormsModule} from '@angular/forms';
import {HTTP_INTERCEPTORS, HttpClient, HttpClientModule, HttpHeaders} from '@angular/common/http';
import {XAuthTokenInterceptor} from '../../x-auth-token.interceptor';
+import {ApiInterceptor} from '../../api.interceptor';
describe('AddComponent', () => {
let component: AddComponent;
@@ -15,7 +16,8 @@ describe('AddComponent', () => {
imports: [FormsModule, HttpClientModule],
// 加入自定义的XAuthTokenInterceptor,让其自动为我们处理认证的header
providers: [
- {provide: HTTP_INTERCEPTORS, multi: true, useClass: XAuthTokenInterceptor}
+ {provide: HTTP_INTERCEPTORS, multi: true, useClass: XAuthTokenInterceptor},
+ {provide: HTTP_INTERCEPTORS, multi: true, useClass: ApiInterceptor}
]
})
.compileComponents();
```
在前面的章节中我们讲过可以为一个Angular模块添加多个拦截器,在添加拦截器时的关键字:`multi: true`的含义便是如此。
接下来继续删除测试代码中关于登录的前缀:
```typescript
+++ b/first-app/src/app/clazz/add/add.component.spec.ts
@@ -44,7 +44,7 @@ describe('AddComponent', () => {
const authString = 'zhangsan:codedemo.club';
const authToken = btoa(authString);
const httpHeaders = new HttpHeaders().append('Authorization', 'Basic ' + authToken);
- httpClient.get('http://angular.api.codedemo.club:81/teacher/login', {headers: httpHeaders})
+ httpClient.get('/teacher/login', {headers: httpHeaders})
.subscribe(() => {
// 登录成功后,再新建班级,然后就不报401未认证的异常了
component.clazz = {
```
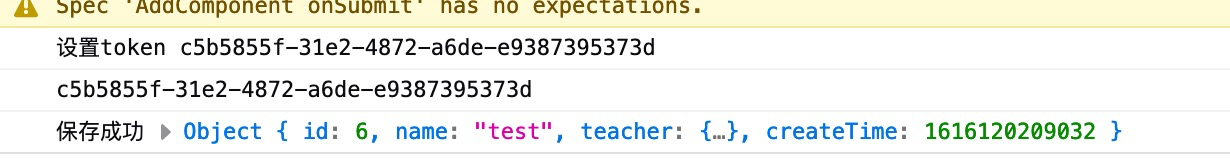
测试结果如下:

## 再谈单元测试
我们说单元测试的根本目的在于保障被测组件的功能正常。从另一个层面上讲,如果一个组件的功能发生了变更,则历史的单元测试应该随即失效才对。而我们刚刚在班级新增组件上移除了API前缀,但跑一下全局测试,却发现所有的单元测试都被测试通过了,竟然没有一个单元测试是失效的。
做为保障班级新增组件的单元测试文件`add.component.mock-api.spec.ts`,在被测试组件变更了API地址后,单元测试却仍然通过了,这说明此单元测试是失职的。纠其原因在于其单元测试代码中,没有任何的断言:
```typescript
it('在MockApi下完成组件测试Submit', () => {
component.onSubmit();
});
```
若要保护某个组件的功能,则需要在单元测试中有适当的断言。比如当调用组件`component.onSubmit();`时,要么断言其提交正常,要么断言其提交异常。只有这样,单元测试才可能是称职的。
有人说:我在控制台中打印错误了,看看不就可以了。而我想说,在一个由成百上千的组件组成的项目中,没有人有精力去看其它非负责组件在控制台打印的报错信息。当前`add.component.mock-api.spec.ts`报错如下:

这是由于组件的请求地址`clazz`与模拟API的地址`http://angular.api.codedemo.club:81/clazz`不相匹配造成的,解决的方法当然也可以通过在当前测试模块中添加Ap拦截器的方式。另一种方式则是将模拟API的地址也变更为没有前缀的`clazz`。这样一来,组件与模似API便均可不关心具体后台的请求地址前缀了。
```typescript
+++ b/first-app/src/app/clazz/add/add.component.mock-api.spec.ts
@@ -41,7 +41,7 @@ class ClazzMockApi implements MockApiInterface {
return [
{
method: 'POST',
- url: 'http://angular.api.codedemo.club:81/clazz',
+ url: 'clazz',
result: {
id: 1,
name: '保存的班级名称',
```
此后,在MockApi以及ApiInterceptor的帮助下,我们前台的组件开发阶段便只需要关心与后台关互的**规范**,而更少的关注真正地与后台进行交互了。而这的**规范**则被我们称为**接口**,即`interface`。即API中的最后一个字符`I`的全称。
## 本节作业
当前项目还存在众多的重复轮子`http://angular.api.codedemo.club:81`,请尝试修正它们。并使用`ng t`以及`ng s`分别对修正结果进行验证。
| 名称 | 链接 |
| -------- | ------------------------------------------------------------ |
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step6.1.3.zip](https://github.com/mengyunzhi/angular11-guild/archive/step6.1.3.zip) |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结