上节的情况下,分别在班级管理、个人中心、注销时发生了401错误。虽然我们可以在三个组件中分别加入判断是否发生401错误的代码,但这么做明显是在造重复的轮子。
```typescript
this.httpClient.get(url)
.subscribe(() => console.log('success'),
error => 判断是否发生了401,发生401则注销应用,显示登录窗口);
```
## 再谈拦截器
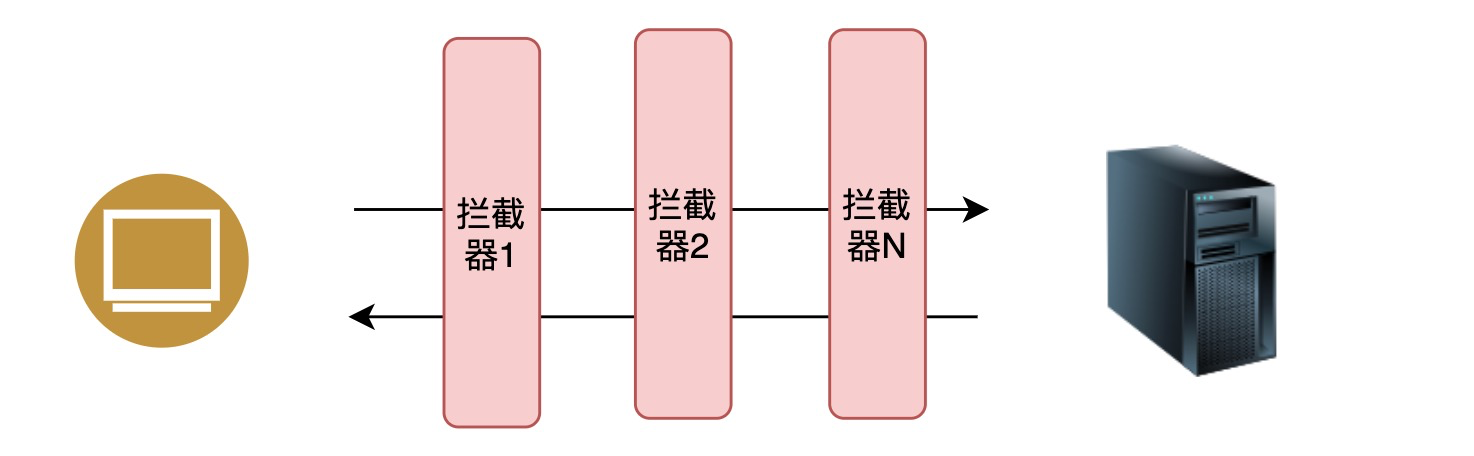
继续开始之前,我们需要再复习下拦截器:

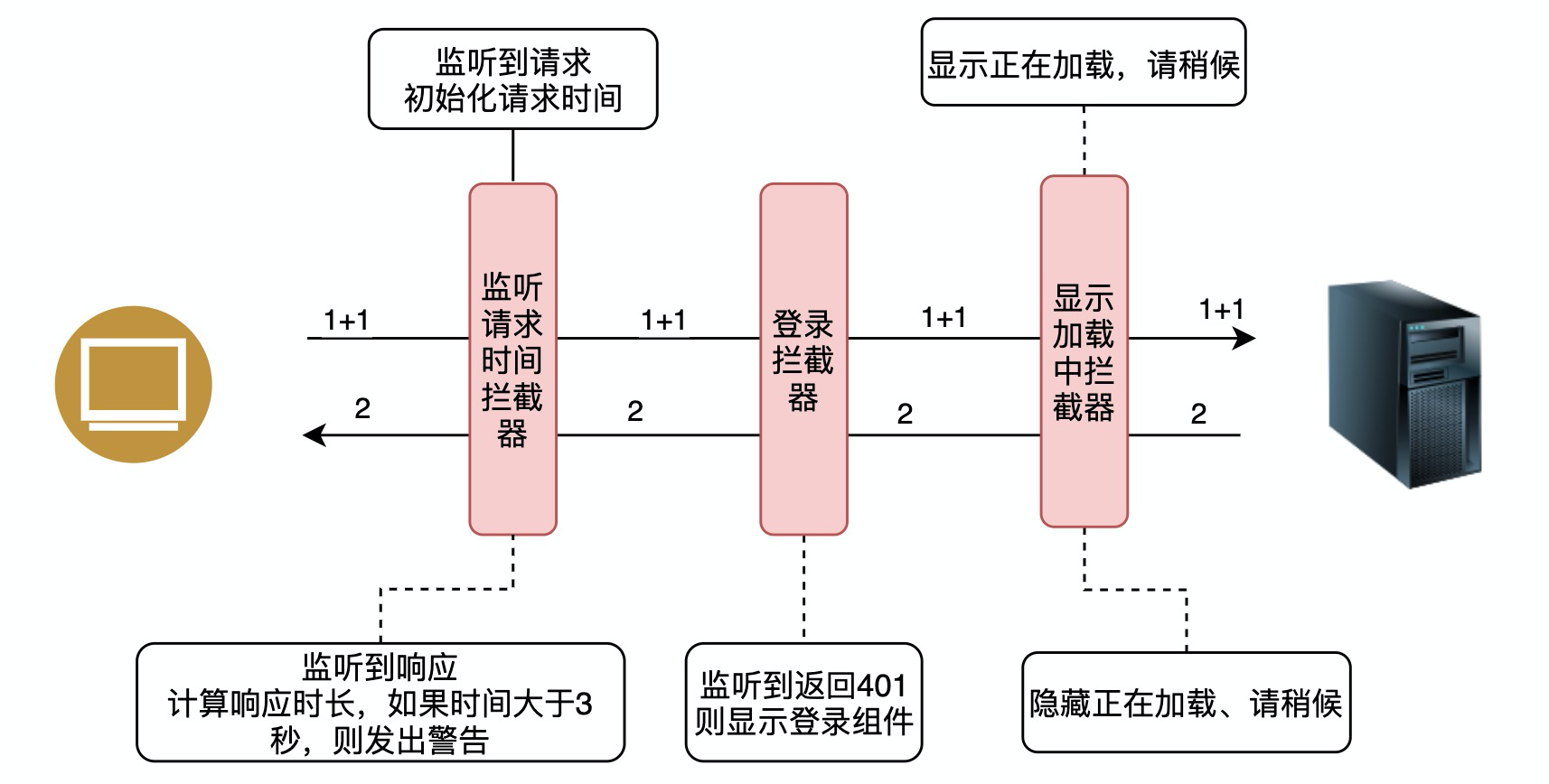
通过上图不难发现,拦截器不但可以对请求进行拦截,还可以对后台的响应进行拦截。
在前面的章节中,我们其实已经偷偷的说明了后期要加入一个登录的拦截器了:

## 拦截异常
在`XAuthTokenInterceptor`中我们已经初步的掌握了使用`tap()`操作符对响应进行监听的方法:
```typescript
return next.handle(request).pipe(tap(input => {
// 仅当input类型为HttpResponseBase,才尝试获取token并更新
if (input instanceof HttpResponseBase) {
const httpHeader = input.headers;
const xAuthToken = httpHeader.get('x-auth-token');
if (xAuthToken !== null) {
this.setToken(xAuthToken);
}
}
}));
```
本例中,我们将使用一个新的操作符`catchError()`来监听后台响应数据是否为**认证失败**。
### 初始化
来到`src/app`文件夹,初始化`UnAuth`拦截器:
```bash
panjie@panjies-iMac app % pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app
panjie@panjies-iMac app % ng g interceptor unAuth
CREATE src/app/un-auth.interceptor.spec.ts (417 bytes)
CREATE src/app/un-auth.interceptor.ts (411 bytes)
```
### 应用拦截器
有了拦截器后,我们将其添加到App模块中以使其生效:
```typescript
+++ b/first-app/src/app/app.module.ts
@@ -16,6 +16,7 @@ import {XAuthTokenInterceptor} from './x-auth-token.interceptor';
import {WelcomeComponent} from './welcome.component';
import { NavComponent } from './nav/nav.component';
import {ApiInterceptor} from './api.interceptor';
+import {UnAuthInterceptor} from './un-auth.interceptor';
@NgModule({
@@ -39,7 +40,8 @@ import {ApiInterceptor} from './api.interceptor';
],
providers: [
{provide: HTTP_INTERCEPTORS, useClass: XAuthTokenInterceptor, multi: true},
- {provide: HTTP_INTERCEPTORS, useClass: ApiInterceptor, multi: true}
+ {provide: HTTP_INTERCEPTORS, useClass: ApiInterceptor, multi: true},
+ {provide: HTTP_INTERCEPTORS, useClass: UnAuthInterceptor, multi: true}
],
bootstrap: [IndexComponent]
})
```
### catchError
我们在编写程序时会遇到异常,通常一些可见的异常使用`try catch`来解决。RxJS借鉴了这一思想。当数据流没有按预期返回时,将向上抛出异常。打个现实生活中可能没有的比方,我们关注了某个喜欢的人,此后我们将会收到该人发布的新状态,但有一天这个不走寻常路是被人**发现**了,自此该账号被永久封禁。在此事件中,这个永久封禁便是个异常事件。在该账号被封的时候我们将得到一个某账号被封的通知,这便是RxJS中的异常。
在Angular的Http请求中,将两种情况视为异常:
1. 服务端的非2XX错误,比如资源未找到时发生的404错语,用户认证失败时发生的401错语,权限校验时发生的403错误等。
2. 客户端发生了网络错误,比如当前计算机处理脱机状态,无法访问外部网络;或是当前计算机的网卡因为驱动的问题而未正常工作等。
我们在此仅考虑第1种情况,服务端的非2xx错误。
与正常数据可以使用`tap()`监听一样,异常的数据可以`catchError()`操作符来监听。与`tap()`操作符并不要求有返回值不同,`catchError()`操作符要求必须有返回值,该返回值可以通过`RxJS`提供的`throwError()`方法来快速实现:
```typescript
+++ b/first-app/src/app/un-auth.interceptor.ts
@@ -5,7 +5,8 @@ import {
HttpEvent,
HttpInterceptor
} from '@angular/common/http';
-import {Observable} from 'rxjs';
+import {Observable, throwError} from 'rxjs';
+import {catchError} from 'rxjs/operators';
@Injectable()
export class UnAuthInterceptor implements HttpInterceptor {
@@ -14,6 +15,11 @@ export class UnAuthInterceptor implements HttpInterceptor {
}
intercept(request: HttpRequest<unknown>, next: HttpHandler): Observable<HttpEvent<unknown>> {
- return next.handle(request);
+ return next.handle(request)
+ .pipe(catchError(error => { ①
+ console.log('发生了错误', error);
+ // 使用throwError()继续向上抛出异常
+ return throwError(error); ②
+ }));
}
}
```
- ① `catchError`操作符同样接收回调函数做为参数
- ② 使用`throwError()`方法向上继续抛出异常
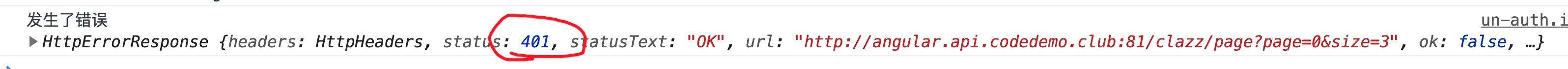
此时当点击注销时(需要按上节的步骤,模拟半个小时没有登录),将在控制台中发现如下日志:

这其中的`status: 401`就是我们想要进行判断的返回状态码。
```typescript
+++ b/first-app/src/app/un-auth.interceptor.ts
@@ -17,7 +17,9 @@ export class UnAuthInterceptor implements HttpInterceptor {
intercept(request: HttpRequest<unknown>, next: HttpHandler): Observable<HttpEvent<unknown>> {
return next.handle(request)
.pipe(catchError(error => {
- console.log('发生了错误', error);
+ if (error.status === 401) {
+ console.log('发生了401错误, 通知应用显示登录界面', error);
+ }
// 使用throwError()继续向上抛出异常
return throwError(error);
}));
```
此时一旦发生401错误,则会在控制台中打印一条相关日志。401被判断出来后,通知应用这个状态则可以实现:当用户因长时间未操作而发生被动注销时,及时地显示登录界面了。
下一小节中,我们将建立一个服务,并将其分别注入到拦截器及`Index`组件,并以该服务为纽带,在请求发生401时将通知发送给`Index`组件。
| 名称 | 链接 |
| ------------ | ------------------------------------------------------------ |
| 处理请求错误 | [https://angular.cn/guide/http#handling-request-errors](https://angular.cn/guide/http#handling-request-errors) |
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step6.7.1.zip](https://github.com/mengyunzhi/angular11-guild/archive/step6.7.1.zip) |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结