本节我们展示学生编辑组件的开发在步骤及每步的详细代码。
## 初始化
初始化包括组件初始化以及MockApi初始化:
### 组件初始化
来到student模块,并使用angularCli进行完成的快速的初始化:
```bash
panjie@panjies-iMac student % pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src/app/student
panjie@panjies-iMac student % ng g c edit
Your global Angular CLI version (11.2.13) is greater than your local version (11.0.7). The local Angular CLI version is used.
To disable this warning use "ng config -g cli.warnings.versionMismatch false".
CREATE src/app/student/edit/edit.component.css (0 bytes)
CREATE src/app/student/edit/edit.component.html (19 bytes)
CREATE src/app/student/edit/edit.component.spec.ts (612 bytes)
CREATE src/app/student/edit/edit.component.ts (267 bytes)
UPDATE src/app/student/student.module.ts (794 bytes)
```
### MockApi初始化
根据API信息,初始化MockApi信息:
```typescript
+++ b/first-app/src/app/mock-api/student.mock.api.ts
@@ -78,6 +78,49 @@ export class StudentMockApi implements MockApiInterface {
const ids = httpParams.getAll('ids');
Assert.isArray(ids, '未接收到ids');
})
+ }, {
+ method: 'GET',
+ url: '/student/(\\d+)',
+ result: (urlMatches: string[]) => {
+ const id = +urlMatches[1];
+ return {
+ id,
+ name: randomString('姓名'),
+ number: randomString('学号'),
+ phone: (139000000000 + randomNumber(99999999)).toString(),
+ email: randomString('前缀') + '@yunzhi.club',
+ clazz: {
+ id: randomNumber(),
+ name: randomString('班级名称'),
+ teacher: {
+ id: randomNumber(),
+ name: randomString('教师名称')
+ } as Teacher
+ } as Clazz
+ } as Student;
+ }
+ }, {
+ method: 'PUT',
+ url: '/student/(\\d+)',
+ result: (urlMatches: string[], options: RequestOptions) => {
+ const id = +urlMatches[1];
+ const student = options.body as Student;
+ return {
+ id,
+ name: student.name,
+ number: randomString('学号'),
+ phone: student.phone,
+ email: student.email,
+ clazz: {
+ id: student.clazz.id,
+ name: randomString('班级名称'),
+ teacher: {
+ id: randomNumber(),
+ name: randomString('教师名称')
+ } as Teacher
+ } as Clazz
+ } as Student;
+ }
}
];
}
```
### M层
根据Api信息建立补充M层方法 ---- `getById`:
```bash
+++ b/first-app/src/app/service/student.service.ts
@@ -37,6 +37,15 @@ export class StudentService {
return this.httpClient.delete<void>(url);
}
+
+ /**
+ * 获取学生
+ * @param id 学生ID
+ */
+ getById(id: number): Observable<Student> {
+ return this.httpClient.get<Student>('/student/' + id.toString());
+ }
+
/**
```
`update`:
```typescript
+++ b/first-app/src/app/service/student.service.ts
/**
* 更新学生
* @param id 学生ID
* @param student 学生信息
*/
update(id: number, student: { name: string, phone: string, email: string, clazz: { id: number } }): Observable<Student> {
return this.httpClient.put<Student>(`/student/${id}`, student);
}
```
### 单元测试
对`getById()`方法的测试:
```typescript
+++ b/first-app/src/app/service/student.service.spec.ts
@@ -4,6 +4,7 @@ import {StudentService} from './student.service';
import {MockApiTestingModule} from '../mock-api/mock-api-testing.module';
import {HttpClient} from '@angular/common/http';
import {getTestScheduler} from 'jasmine-marbles';
+import {randomNumber} from '@yunzhi/ng-mock-api';
describe('StudentService', () => {
let service: StudentService;
@@ -93,5 +94,21 @@ describe('StudentService', () => {
console.log(jsonTest.name);
// jsonTest.sayHello();
});
+
+ fit('getById', () => {
+ // 返回前面已经请求的数据(如有),避免产生数据污染。
+ getTestScheduler().flush();
+
+ const id = randomNumber();
+ let called = false;
+ service.getById(id).subscribe(student => {
+ called = true;
+ expect(student).toBeTruthy();
+ });
+ expect(called).toBeFalse();
+
+ getTestScheduler().flush();
+ expect(called).toBeTrue();
+ });
});
```
测试通过:

对`update`方法的测试:
```typescript
+++ b/first-app/src/app/service/student.service.spec.ts
@@ -5,6 +5,7 @@ import {MockApiTestingModule} from '../mock-api/mock-api-testing.module';
import {HttpClient} from '@angular/common/http';
import {getTestScheduler} from 'jasmine-marbles';
import {randomNumber} from '@yunzhi/ng-mock-api';
+import {randomString} from '@yunzhi/ng-mock-api/testing';
describe('StudentService', () => {
let service: StudentService;
@@ -110,5 +111,25 @@ describe('StudentService', () => {
getTestScheduler().flush();
expect(called).toBeTrue();
});
+
+ fit('update', () => {
+ // 返回前面已经请求的数据(如有),避免产生数据污染。
+ getTestScheduler().flush();
+
+ const id = randomNumber();
+ let called = false;
+ service.update(id, {
+ name: randomString(),
+ email: randomString(),
+ phone: randomString(),
+ clazz: {id: randomNumber()}}).subscribe(student => {
+ called = true;
+ expect(student).toBeTruthy();
+ });
+ expect(called).toBeFalse();
+
+ getTestScheduler().flush();
+ expect(called).toBeTrue();
+ });
});
```

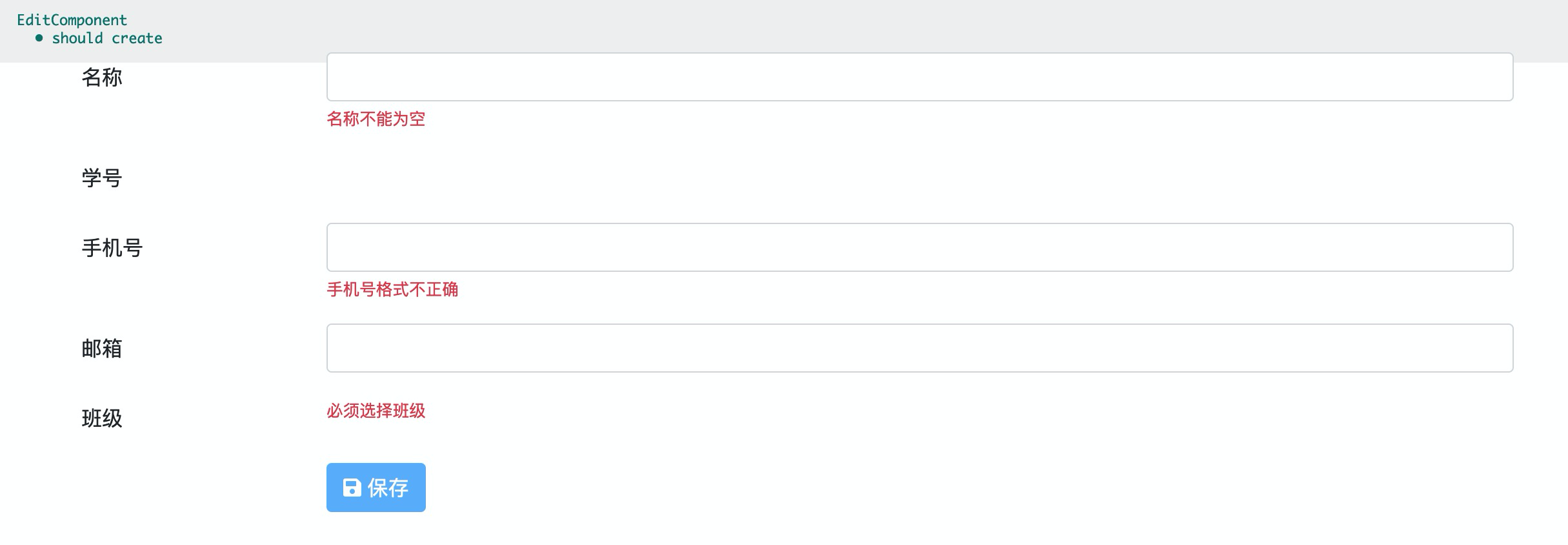
## 原型开发
更新学生与新增学生大同小异,不同的是更新学生时不能够对学生的学号进行更新,原型代码如下:
```html
<form class="container-sm" (ngSubmit)="onSubmit()" [formGroup]="formGroup">
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">名称</label>
<div class="col-sm-10">
<input type="text" class="form-control" formControlName="name">
<small class="text-danger" *ngIf="formGroup.get('name')!.invalid">
名称不能为空
</small>
</div>
</div>
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">学号</label>
<div class="col-sm-10">
<input type="text" readonly class="form-control-plaintext" formControlName="number">
</div>
</div>
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">手机号</label>
<div class="col-sm-10">
<input type="text" class="form-control" formControlName="phone">
<small class="text-danger" *ngIf="formGroup.get('phone')!.invalid">
手机号格式不正确
</small>
</div>
</div>
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">邮箱</label>
<div class="col-sm-10">
<input type="text" class="form-control" formControlName="email">
</div>
</div>
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">班级</label>
<div class="col-sm-10">
<app-clazz-select formControlName="clazzId"></app-clazz-select>
<small class="text-danger" *ngIf="formGroup.get('clazzId')!.invalid">
必须选择班级
</small>
</div>
</div>
<div class="mb-3 row">
<div class="col-sm-10 offset-2">
<button appLoading class="btn btn-primary" [disabled]="formGroup.invalid || formGroup.pending">
<i class="fa fa-save"></i>保存
</button>
</div>
</div>
</form>
```
根据原型中使用到的组件属性及方法,初始化组件如下:
```typescript
+++ b/first-app/src/app/student/edit/edit.component.ts
@@ -1,4 +1,7 @@
-import { Component, OnInit } from '@angular/core';
+import {Component, OnInit} from '@angular/core';
+import {FormControl, FormGroup, Validators} from '@angular/forms';
+import {YzValidators} from '../../yz-validators';
+import {YzAsyncValidators} from '../../yz-async-validators';
@Component({
selector: 'app-edit',
@@ -6,10 +9,22 @@ import { Component, OnInit } from '@angular/core';
styleUrls: ['./edit.component.css']
})
export class EditComponent implements OnInit {
+ formGroup: FormGroup;
- constructor() { }
+ constructor(private yzAsyncValidators: YzAsyncValidators) {
+ this.formGroup = new FormGroup({
+ name: new FormControl('', Validators.required),
+ number: new FormControl('', Validators.required, yzAsyncValidators.numberNotExist()),
+ phone: new FormControl('', YzValidators.phone),
+ email: new FormControl(),
+ clazzId: new FormControl(null, Validators.required)
+ });
+ }
ngOnInit(): void {
}
+ onSubmit(): void {
+
+ }
}
```
### 单元测试
在组件中注入的`YzAsyncValidators`异步验证器依赖于后台API,在测试过程中,我们使用一个假的后台来提供后台API:
```typescript
+++ b/first-app/src/app/student/edit/edit.component.spec.ts
@@ -1,6 +1,8 @@
import {ComponentFixture, TestBed} from '@angular/core/testing';
import {EditComponent} from './edit.component';
+import {MockApiTestingModule} from '../../mock-api/mock-api-testing.module';
+import {getTestScheduler} from 'jasmine-marbles';
describe('EditComponent', () => {
let component: EditComponent;
@@ -8,6 +10,7 @@ describe('EditComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
+ imports: [MockApiTestingModule],
declarations: [EditComponent]
})
.compileComponents();
@@ -22,4 +25,15 @@ describe('EditComponent', () => {
fit('should create', () => {
expect(component).toBeTruthy();
});
+
+ /**
+ * 每个测试用例执行结束后,都执行一次此方法
+ */
+ afterEach(() => {
+ // 发送尚未发送的数据,可以避免两次相近执行的单元测试不互相影响
+ getTestScheduler().flush();
+
+ // 统一调用自动检测功能
+ fixture.autoDetectChanges();
+ });
});
```

至此,整体的初始化工作宣告结束,下一节开始完成功能实现。
| 链接 | 名称 |
| ------------------------------------------------------------ | -------- |
| [https://github.com/mengyunzhi/angular11-guild/archive/step7.7.1.zip](https://github.com/mengyunzhi/angular11-guild/archive/step7.7.1.zip) | 本节源码 |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结