# 对接后台
在C层中成功的获取到我们想到的数据以后,接下来我们开始对接后台。
## API
API是个再熟悉不对的单词,英文全称为:Application Interface,即应用程序接口。在前后分离的情况下,API文档便是前台与后台沟通的核心文档。在我们当前的项目中,API便指前台与后台进行数据交互的规范。在API中规定了数据交互的地址、方法以及数据格式等。
前台在后台发起请求时,要严格的按照后台的API文档进行操作,以最大限度的规避在与后台对接中可能发生的问题。
当前新建教师的API如下:
API请求地址为:`http://angular.api.codedemo.club:81`
```http
POST /teacher
```
上述信息传递了两条信息:
- 请求的方法为 POST
- 请求的实际地址为`API请求地址 + /teacher`,即:`http://angular.api.codedemo.club:81/teacher`
同时在请求方法为POST的前提下,后台还为我们提供了如下信息:
| **类型Type** | **名称Name** | **描述Description** | **类型Schema** |
| ------------ | ------------ | ------------------- | ------------------------------------------------------------ |
| Body | teacher | 新建教师 | `{username: string, name: string, email: string, sex: boolean}` |
| Response | 成功 | Status Code: 201 | `{id: number, username: string, name: string, email: string, sex: boolean}` |
上述信息向我们传递了:
- POST请求时需要将请求的教师以`{username: string, name: string, email: string, sex: boolean}`的JSON形式传递给后台。
- 当后台处理成功时,将返回状态码为201的响应信息,响应信息中将回传`{id: number, username: string, name: string, email: string, sex: boolean}`格式的教师。
## 依赖注入
发起HTTP请求,则需要HttpClient的帮助,我们在组件的构造函数中声明对其的依赖如下:
```
- constructor() {
+ constructor(private httpClient: HttpClient) {
}
```
此时,`ng t`将得到一些错误,请参考2.2小节解决该错误继续学习。
## POST请求
post请求与get请求大同小异,不同的是在发起post请求时可以在请求主体中携带更多数据。我们在onSubmit方法中补充相关代码:
```typescript
onSubmit(): void {
console.log(this.teacher);
+ this.httpClient
+ .post('http://angular.api.codedemo.club:81/teacher', this.teacher)
+ .subscribe((result) => {
+ console.log('接收到返回数据', result);
+ });
}
```
- ★ post请求时接收两个参数 ,第二个参数为向后台发送的主体数据,在此我们需要发送的数据为预保存的教师。
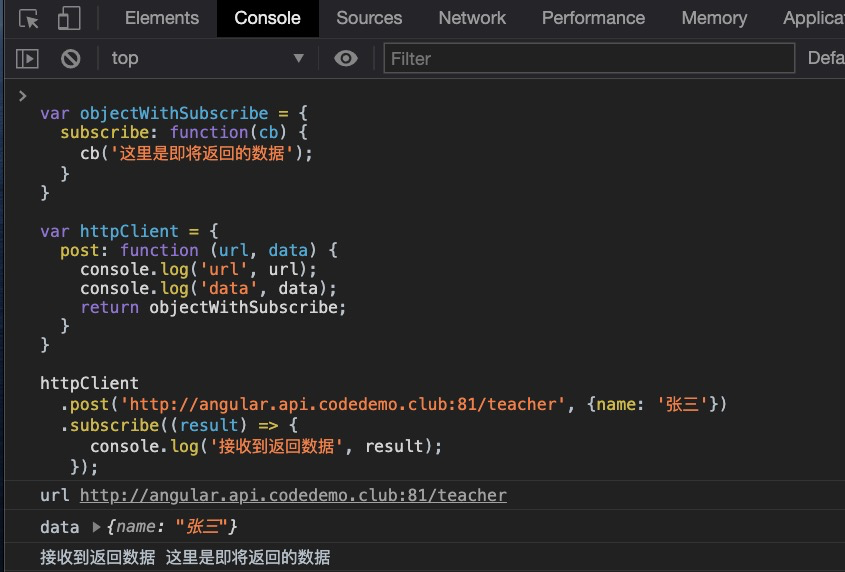
这已经是我们第二次使用`httpClient`这个对象了,它之所以看起来能够一直调用个不停,是由于在调用过程大概发生了如下事件:
```javascript
/**
* 拥有subscribe方法的对象
**/
var objectWithSubscribe = {
subscribe: function(cb) {
cb('这里是即将返回的数据');
}
}
/**
* 拥有post方法的httpClient对象
**/
var httpClient = {
// 该对象中拥有post方法
post: function (url, data) {
console.log('url', url);
console.log('data', data);
// 该方法返回了objectWithSubscribe对象
return objectWithSubscribe;
}
}
httpClient
.post('http://angular.api.codedemo.club:81/teacher', {name: '张三'})
.subscribe((result) => {
console.log('接收到返回数据', result);
});
```
执行结果如下:

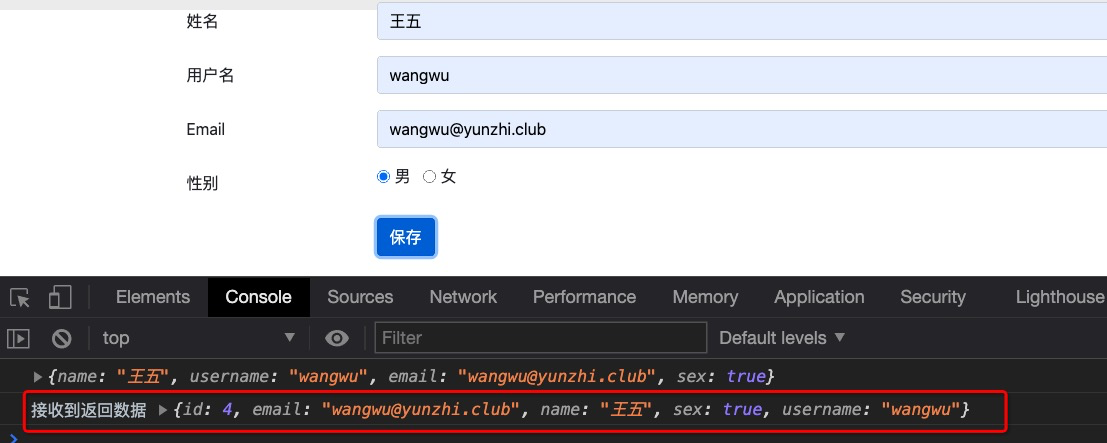
填写教师信息后,点击发起请求按钮,请求成功并在控制台获取到如下信息:

如果你也在使用`wangwu`做为教师的用户名,则可能会引发用户名冲突的错误,此时变更一个没有被其它同学占用的用户名即可。
### 错误处理
正常的业务逻辑都会对数据进行逻辑校验,比如:在一个系统中可能不会有两个用户名相同的用户。所以将我们新建一个用户名为`zhangsan` 的教师,再次用`zhangsan`来创建新教师时,则应该得到相应的错误信息。
做为最佳实践的Angular当然想到了这一切,当请求后台发生错误时,我们可以使用如下代码来获取相应的错误信息:
```typescript
this.httpClient.get('url')
.subscribe(() => {}➊, () => {}➋);
```
- ➊ 请求成功时,调用本函数
- ➋ 请求失败时,调用本函数
我们尝试将上述方法添加到Add组件的`ngOnInit`方法中,并尝试请求一个并不存在的地址,以测试请求失败时是否能够成功的获取到错误信息。
```typescript
ngOnInit(): void {
+ this.httpClient.get('someUnKnownHost')
+ .subscribe(() => {}, (error) => { console.log('请求失败', error); });
}
```
对代码进行格式化后如下:
```typescript
ngOnInit(): void {
this.httpClient.get('someUnKnownHost')
.subscribe(() => {
}, (error) => {
console.log('请求失败', error);
});
}
```
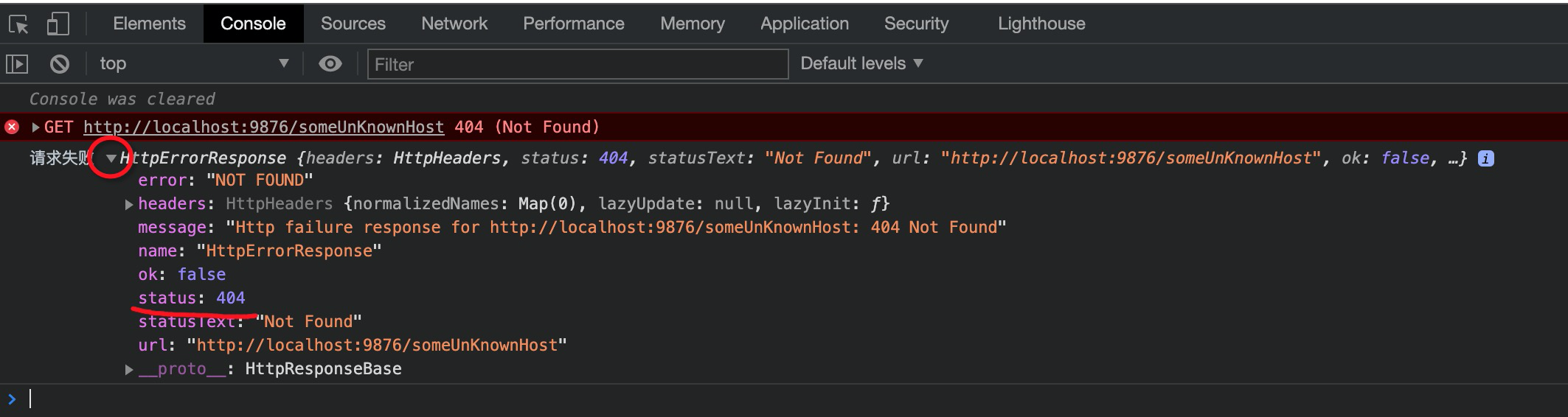
控制台如下:

在控制台的打印信息中,我们点击如上图圆圈所示的箭头,可以查看到具体的错误的详细信息。在错误信息中,我们主要观察`status`字段,在大多数时候我们都可以根据该`status`字段快速的获知错误的类型。比如上述错误代码为404,表示`所要请求的地址不存在`。
接下来我们恢复刚刚在`ngOnInit()`方法中添加的测试代码,同时在`onSubmit`方法中添加数据请求错误的相关代码:
```typescript
👉 --- a/first-app/src/app/add/add.component.ts
👉 +++ b/first-app/src/app/add/add.component.ts
👉 @@ -18,11 +18,6 @@ export class AddComponent implements OnInit {
}
ngOnInit(): void {
- this.httpClient.get('someUnKnownHost')
- .subscribe(() => {
- }, (error) => {
- console.log('请求失败', error);
- });
}
onSubmit(): void {
👉 @@ -31,6 +26,8 @@ export class AddComponent implements OnInit {
.post('http://angular.api.codedemo.club:81/teacher', this.teacher)
.subscribe((result) => {
console.log('接收到返回数据', result);
+ }, (error) => {
+ console.log('请求失败', error);
});
}
}
```
- 被标识为 👉 的为对比文件前后变化的**辅助信息**,起查看的辅助作用。在进行代码查看时,重点仍然为被标识为`+`或`-`的代码行。
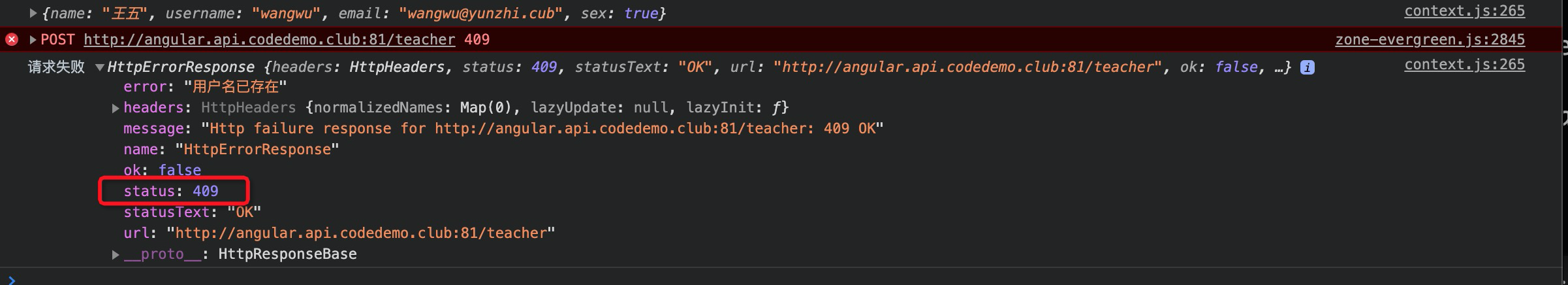
然后向后台再次以`wangwu`为用户名发起请求:

此时我们将得到一个状态码为`409`的错误响应信息。该状态码由开发此小伙伴的同学定义,原则上他可以定义任何状态,此时状态码`409`表示:请求发生冲突,在此意为:当前已存在用户名为`wangwu`的教师。在定义状态码时,为了减少沟通成本,一般情况我们都会遵守这些国际规则,
- 2xx 请求成
- 3xx 请求的资源已转移
- 4xx 用户发起了不合乎规则的数据
- 5xx 服务器发生了异常
## 小结
我们在本章中学习了如果查看后台定义的api规范,学会如何获取发起请求时的错误信息,接触了文件前后对比的更标准的方法以及初步的认识了请求状态码。
## 本节作业
1. 我们在展示文件前后的异同时使用了一个叫做`git`的伟大软件,请了解该软件的产生背景及作用。
2. 请搜索在文件的前后对比展中出现的`@@ -18,11 +18,6 @@`辅助信息具体代码的含义。
3. `httpClient().subscribe`除可以同时接收`成功`,`失败`的回调函数外,还可以接收第三个参数,其类型仍然为`回调函数`,请测试在请求成功、请求失败时第三个函数的功能。
| 名称 | 地址 | 备注 |
| ------------------------ | ------------------------------------------------------------ | ---- |
| Http状态码 | [https://www.runoob.com/http/http-status-codes.html](https://www.runoob.com/http/http-status-codes.html) | |
| HTTP 方法:GET 对比 POST | [https://www.runoob.com/tags/html-httpmethods.html](https://www.runoob.com/tags/html-httpmethods.html) | |
| RxJS Observer | [https://rxjs-dev.firebaseapp.com/guide/observer](https://rxjs-dev.firebaseapp.com/guide/observer) | |
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.3.3.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.3.3.zip) | |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结