学生的更新与其它的组件更新大同小异:
## 更新
为了能够更加方法的组织测试,如果某个方法是由V层触发的。则我们更愿意将该方法中使用到的组件属性通过参数传递进来。这样做使该方法更加独立,同时在方法层面上也符合高内聚低耦合的软件工程思想。
在更新某个学生时,要使用到要更新的学生ID以及FormGroup,我们先将这两项信息加到更新的方法上:
```html
+++ b/first-app/src/app/student/edit/edit.component.html
@@ -1,4 +1,4 @@
-<form class="container-sm" (ngSubmit)="onSubmit()" [formGroup]="formGroup">
+<form class="container-sm" (ngSubmit)="onSubmit(id, formGroup)" [formGroup]="formGroup">
<div class="mb-3 row">
<label class="col-sm-2 col-form-label">名称</label>
<div class="col-sm-10">
```
对应修改组件C层:
```typescript
+++ b/first-app/src/app/student/edit/edit.component.ts
@@ -34,7 +34,7 @@ export class EditComponent implements OnInit {
this.loadData(this.id);
}
- onSubmit(): void {
+ onSubmit(id: number, formGroup: FormGroup): void {
}
```
### 完成功能
完成功能往往是最简单的事情:
```typescript
+++ b/first-app/src/app/student/edit/edit.component.ts
@@ -34,8 +34,23 @@ export class EditComponent implements OnInit {
this.loadData(this.id);
}
+ /**
+ * 更新
+ * @param id id
+ * @param formGroup 表单组
+ */
onSubmit(id: number, formGroup: FormGroup): void {
-
+ const formValue = formGroup.value as { name: string, phone: string, email: string, clazzId: number }; ①
+ Assert.isString(formValue.name, formValue.phone, formValue.email, '类型必须为字符串'); ②
+ Assert.isNumber(formValue.clazzId, '类型必须为number'); ②
+ this.studentService.update(id, {
+ name: formValue.name,
+ email: formValue.email,
+ phone: formValue.phone,
+ clazz: {id: formValue.clazzId}
+ }).subscribe(() => {
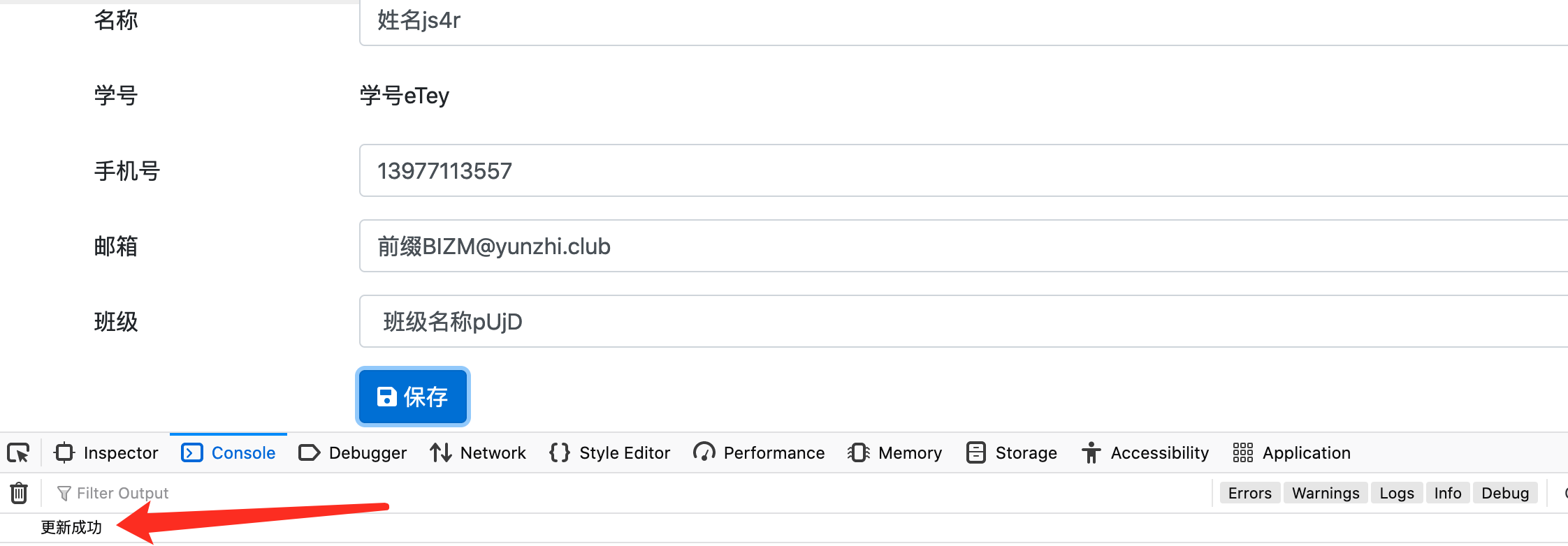
+ console.log('更新成功');
+ });
}
/**
```
由于在①上使用了`as`将数据类型`看做`我们认为的类型,所以为了避免这种不安全操作可能带来的影响,我们接收使用②的方法来保证①的`as`是符合预期的。
一旦`formGroup.value`的数据格式并不与我们`as`的相同,则会在②处的代码上发生异常。
#### 单元测试
```typescript
+++ b/first-app/src/app/student/edit/edit.component.spec.ts
@@ -7,6 +7,7 @@ import {RouterTestingModule} from '@angular/router/testing';
import {ActivatedRoute, RouterModule} from '@angular/router';
import {ClazzSelectModule} from '../../clazz/clazz-select/clazz-select.module';
import {ReactiveFormsModule} from '@angular/forms';
+import {randomNumber} from '@yunzhi/ng-mock-api';
describe('EditComponent', () => {
let component: EditComponent;
@@ -30,10 +31,20 @@ describe('EditComponent', () => {
fixture.detectChanges();
});
- fit('should create', () => {
+ it('should create', () => {
expect(component).toBeTruthy();
});
+ fit('onSubmit', () => {
+ // 发送数据,使用组件使用MockApi返回的数据初始化
+ getTestScheduler().flush();
+ fixture.autoDetectChanges();
+
+ // 使用组件中的formGroup来触发onSubmit()方法
+ component.onSubmit(component.id as number, component.formGroup);
+ getTestScheduler().flush();
+ });
+
```

## 资源链接
| 链接 | 名称 |
| ------------------------------------------------------------ | -------- |
| [https://github.com/mengyunzhi/angular11-guild/archive/step7.7.3.zip](https://github.com/mengyunzhi/angular11-guild/archive/step7.7.3.zip) | 本节源码 |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结