# 总结
君子博学而日参省乎己,则知明而行无过矣。
## 文件命名
组件C层以 `component.ts`结尾,组件V层是标准的html文件,组件样式是标准的CSS文件,单元测试文件以`spec.ts`结尾,模块文件以`module.ts`结尾。
## 模块与组件
我在本章中共接触了一个模块文件`app.module.ts`,该模块由`AppComponent`,`AddComponent`以及`EditComponent`组成:
```typescript
declarations: [
AppComponent,
AddComponent,
EditComponent
],
```
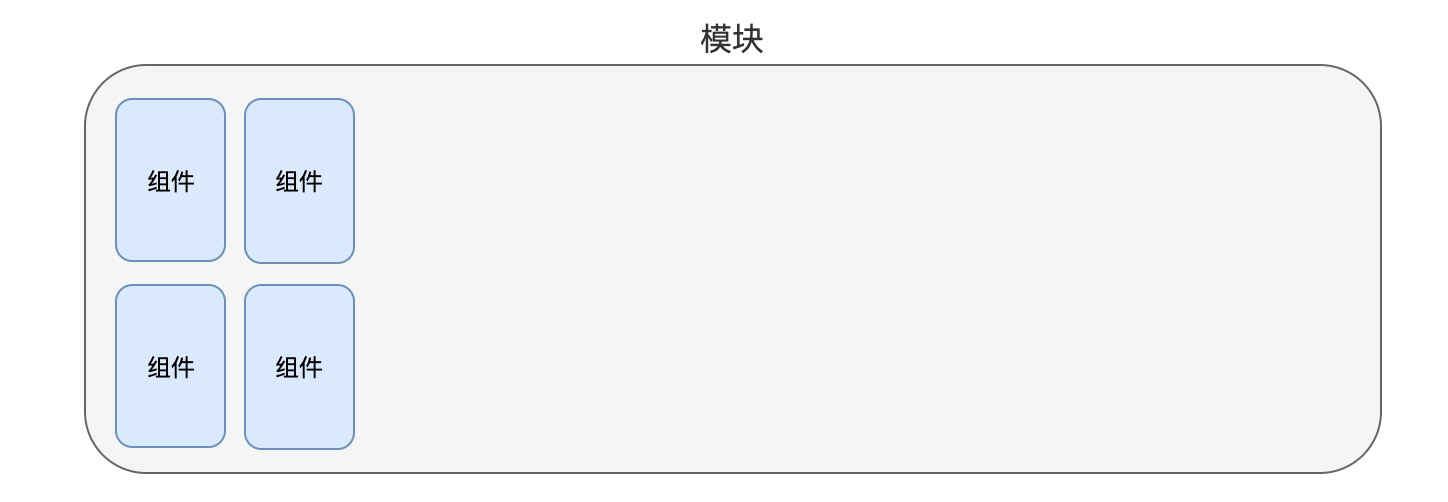
从而我们得出如下结论:**组件是模块的一部分**

模块之所以称为模块,是由于在其上使用了`NgModule`注解:
```typescript
@NgModule({
})
export class AppModule {
}
```
除此以外,我们还可以在karma负责的单元测试文件中,使用`TestBed`来创建动态临时的模块:
```typescript
beforeEach(async () => {
await TestBed.configureTestingModule({
imports: [
HttpClientModule,
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
});
```
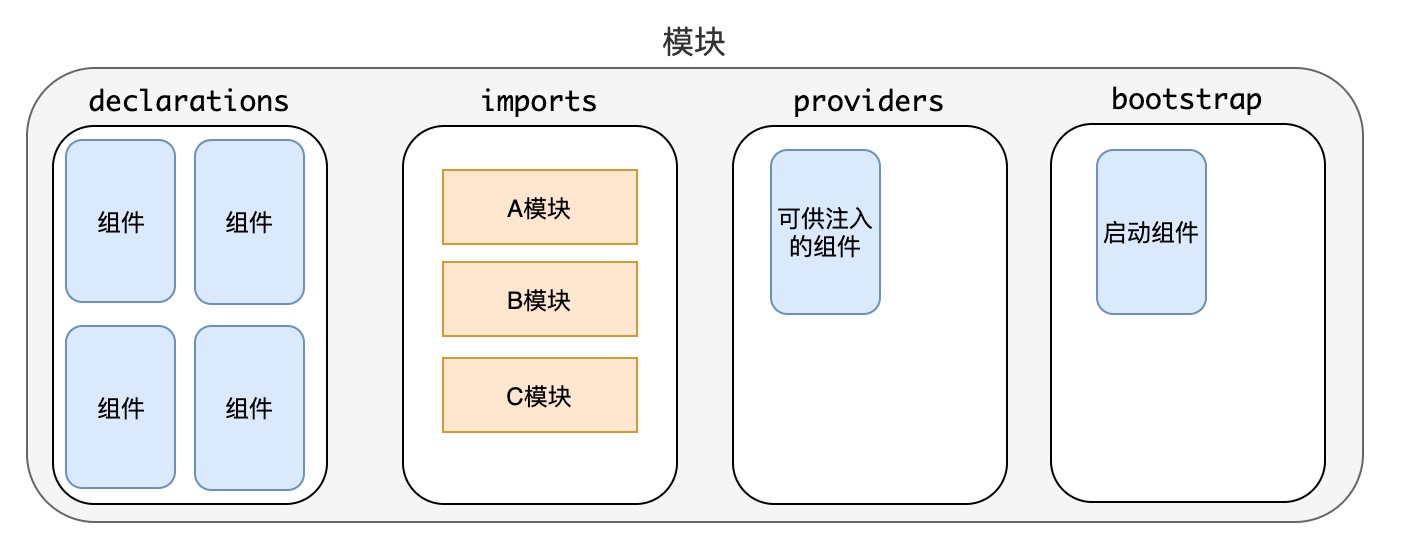
而无论使用哪种方式创建的模块,其均由:`declarations`,`imports`,`providers`组成。如果该模块为系统启动的入口模块,则还需要为其配置`bootstrap`以指定启动组件。

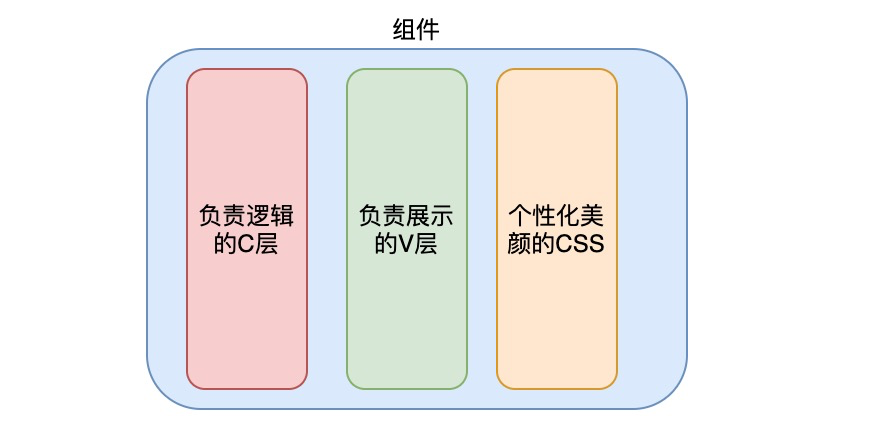
一个组件有三部分组成,负责逻辑处理的C层,负责展示基础结构的V层,以及负责个性化美颜的CSS文件。

## 依赖注入
Angular是个大管家,对模块的能力进行管理。在组件的构造函数或是V层中发现了什么,就尝试注入什么。如果没有注入的能力,则会报NoProvider的异常。
我们可以在子组件`EditComponent`中注入一个父组件`AppComponent`表明一个模块拥有的能力取决于其`declarations`的内容;我们还可以注入`HttpClientModule`中拥有的`HttpClient`,表明一个模块的能力还取决于其亲友团`imports` ;在 edit组件的单元测试中,我们又通过`providers`的方式提供了`AppComponent`,表明一个模块的能力还取决于其另一个亲友团`providers`。

## 链接调用
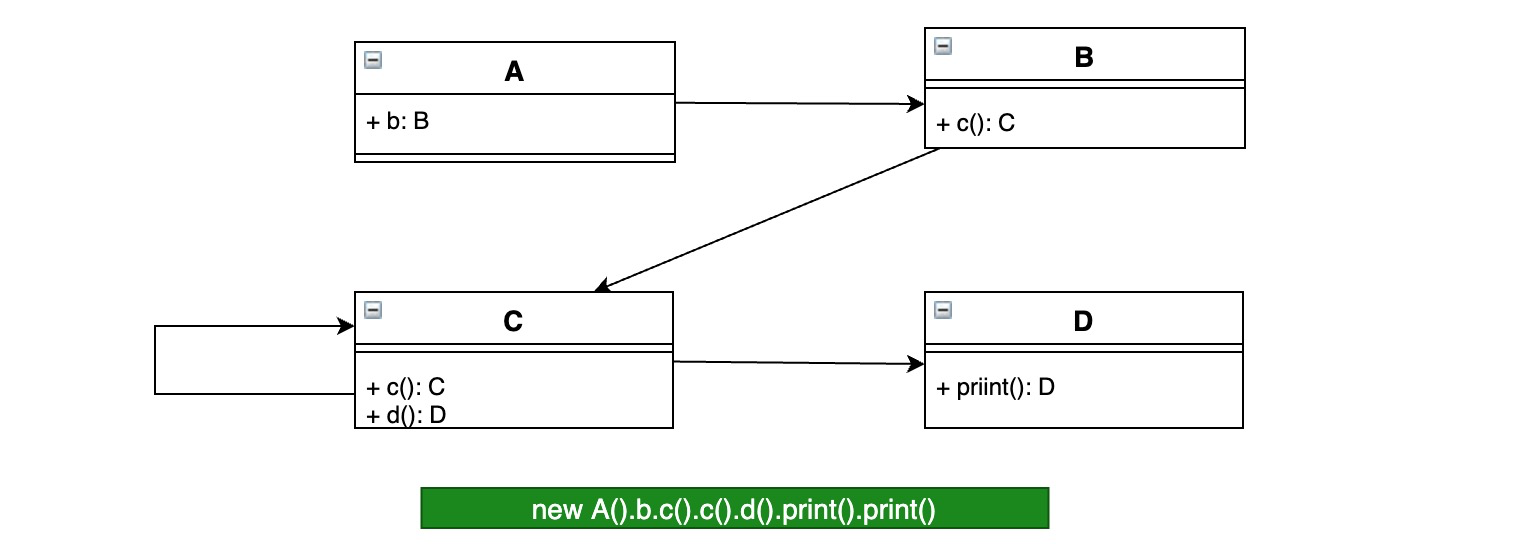
我们广泛的接触了`a.b.c.d`或`a().b().c().d()`的调用形式,这是由于每调用一次我们都会得到另外一下对象。就是我们前面给出的`httpClient.get().subscribe()`一样。这样做的好处是可以省略很多中间冗余变量,代码也变得更加的简洁。

## 回调函数
没有回调函数前,我们只能改变某个被调函数的数据;有了回调函数后,我们可以改变回调函数的算法。回调常常与异步结合使用,我们将其使用到了调用api资源上。

## CV交互
C层中被声明`public`的属性、方法,V层均可直接使用。如果某个方法是被V层使用的,我们会习惯性的以 `on` 打头。
V层可以使用插值与模板表达式与C层交互,还可以使用事件及属性。
## HTTP请求
我们接触了4种请求方法:
- 用于查询数据的GET方法
- 用于新建数据的POST方法
- 用于更新数据的PUT方法
- 用于删除数据的DELETE方法
其实还有一个用于请求是否允许跨域的OPTIONS请求方法,你可以使用`ng s`启动系统并尝试添加、修改、删除教师时,在Firefox的控制台中找到它的身影。

## 测试与开发
测试与开发是两个完全独立的世界,互相看不到。所以小组件们才会胆大包天地在开发中说自己属于`AppModule`,在测试中却说自己属于`DynamicTestModule`。
好了,就到这里。
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结