## 模拟数据
我们在`src/assets`文件夹中建立如下一个`teacher-all.json`文件,以模拟一个在良好网络环境下的后台回传数据。

```json
[
{
"id": 1,
"name": "张三",
"username": "zhangsan",
"email": "zhangsan@yunzhiclub.com",
"sex": true
},
{
"id": 2,
"name": "李四",
"username": "lisi",
"email": "lisi@yunzhiclub.com",
"sex": false
}
]
```
* **注意** JSON文件的格式更加严格,每个属性都需要使用`""`包裹。
### karma
Angular的单元测试使用了强大的`karma`,在当前Angular版本`ng t`的情况下,HttpClient若要请求本地`/src/assets`中的`json`文件,则还需要配置karma.conf.js:
```bash
.
├── README.md
├── angular.json
├── e2e
├── karma.conf.js 😀
├── node_modules
├── package-lock.json
├── package.json
├── src
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.spec.json
└── tslint.json
```
配置前第13至16行:
```json
require('@angular-devkit/build-angular/plugins/karma')
],
client: {
jasmine: {
```
配置后第13至22行:
```json
require('@angular-devkit/build-angular/plugins/karma')
],
files: [
{pattern: './src/assets/**', watched: true, included: false, nocache: false, served: true}
],
proxies: {
'/assets/': '/base/src/assets/'
},
client: {
jasmine: {
```
>[info] 上述配置无需掌握,不同的Angular版本处理也不同。
随便我们重启`ng t`后继续学习。
## ngOnInit
在Angular中,推荐我们将组件初始化成功后执行的一些方法放到`ngOnInit()`中。Angular在组件初始化的过程中检测组件是否存在`ngOnInit()`,如果存在则自动完成调用。
```typescript
constructor(private httpClient: HttpClient) {
console.log(httpClient);
}
/**
* 组件初始化完成后将被自动执行一次
*/
ngOnInit(): void {
console.log('on init');
}
}
```
同时Angular官方推荐我们在组件中一旦声明了`ngOnInit()`,则需要在类上实现`OnInit`接口:
```typescript
import {Component, OnInit} from '@angular/core';
...
export class AppComponent implements OnInit {
```
## 生命周期
我们在2.1.2中曾这么描述生命周期:
```
angular组件在前期大体是如下构建的:❶ 执行构造函数,实例化组件实例;❷ 解析V层代码;
```
加入本节的`ngOnInit()`方法后,上述周期将被更精确的修正为:
* ❶ 执行构造函数,实例化组件实例;
* ❷ 检测是否存在`ngOnInit()`方法,有则执行一次。
* ❸ 解析V层代码;
* ❹ 解析在V层中使用的变量。
>[info] 所谓组件的生命周期,就是组件从出生到销毁的整个过程。
## 发起请求
HttpClient提供了`get`方法来实现`json`文件的**预**请求:
```typescript
ngOnInit(): void {
this.httpClient.get('assets/teacher-all.json');
}
```
之所以称为**预**请求,是由于上述代码的实际作用是定义了一个请求信息,而并未发起真正的请求。这就像现实生活的**预售**,只有当广大人民群众付了款商人们才会去进行真正的生产。HttpClient借鉴了这种模式,只有当其被**订阅**时,才会真正的发起请求:
```typescript
ngOnInit(): void {
this.httpClient.get('assets/teacher-all.json')
.subscribe();
}
```
打开chrome控制台中的网络选项卡,请求信息显示如下:

## 获取请求值
javascript认为发起http请求这种操作必然是**耗时**的,所以在此操作上引入了**异步**与**回调**,我们简单的看到其具体的用法,在后续的章节中再继续讲解。
```typescript
this.httpClient.get('assets/teacher-all.json')
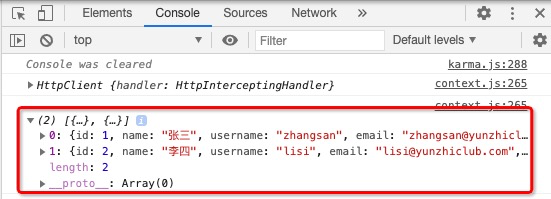
.subscribe((teachers❶) => {
console.log(teachers);
});
```
* 当请求得到的数据放到❶中

上述代码相当于在`subscribe()`中传入了一个方法:
```typescript
ngOnInit(): void {
// 定义一个方法,起名为callback
const callback = (teachers: any❶): void => {
console.log(teachers);
};
// 将callback传入至subscribe
this.httpClient.get<any❶>('assets/teacher-all.json')
.subscribe(callback);
}
```
* ❶ 注意这两处的类型使用any

实际上`HttpClient`成功发起请求后,调用了传入`subscribe()`的`callback`方法,并将请求得到的数值赋值给`callback`的`teachers`变量。
在习惯上我们更愿意如下书写:
```typescript
this.httpClient.get('assets/teacher-all.json')
.subscribe((teachers) => {
console.log(teachers);
});
```
由于该方法仅有一个参数,所以还可以去除参数左右的`()`,被缩写为:
```typescript
this.httpClient.get('assets/teacher-all.json')
.subscribe(teachers => {
console.log(teachers);
});
```
又由于该方法体中仅有一行代码,所以还可以去除代码左右的`{}`、代码后方的`;`,近一步缩写为:
```typescript
this.httpClient.get('assets/teacher-all.json')
.subscribe(teachers =>
console.log(teachers)
);
```
在代码不长的情况下,有时候也会被书写为一行:
```typescript
this.httpClient.get('assets/teacher-all.json')
.subscribe(teachers => console.log(teachers));
```
## 重新渲染
下面让我们删除原C层中teachers初始化的代码,删除C层冗余的title属性,C层代码最终如下:
```typescript
export class AppComponent implements OnInit {
// 初始化教师数组
teachers = [];
constructor(private httpClient: HttpClient) {
console.log(httpClient);
}
/**
* 组件初始化完成后将被自动执行一次
*/
ngOnInit(): void {
this.httpClient.get('assets/teacher-all.json')
.subscribe(teachers => console.log(teachers));
}
}
```

接着将发起HTTP请求获取到的数据赋值给当前组件的`teachers`属性:
```typescript
ngOnInit(): void {
this.httpClient.get<[]>❶('assets/teacher-all.json')
.subscribe(teachers => this.teachers = teachers❷);
}
```
* ❶ 注意在此需要声明HTTP请求返回的类型
* ❷ 将请求到的数据赋值给组件的teachers属性

# 本节作业
```typescript
ngOnInit(): void {
this.httpClient.get('assets/teacher-all.json')
.subscribe();
}
```
上述代码如果不执行`subscribe()`则不会发生请求。
你该如何验证上述猜想。
# 资源列表
| 名称 | 地址 |
|---- | ---- |
| 组件生命周期顺序 | [https://www.angular.cn/guide/lifecycle-hooks#lifecycle-event-sequence](https://www.angular.cn/guide/lifecycle-hooks#lifecycle-event-sequence)
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.2.2.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.2.2.zip)
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结