在正式开始前,请尝试参考删除教师一节完成班级的删除功能。
## 原型
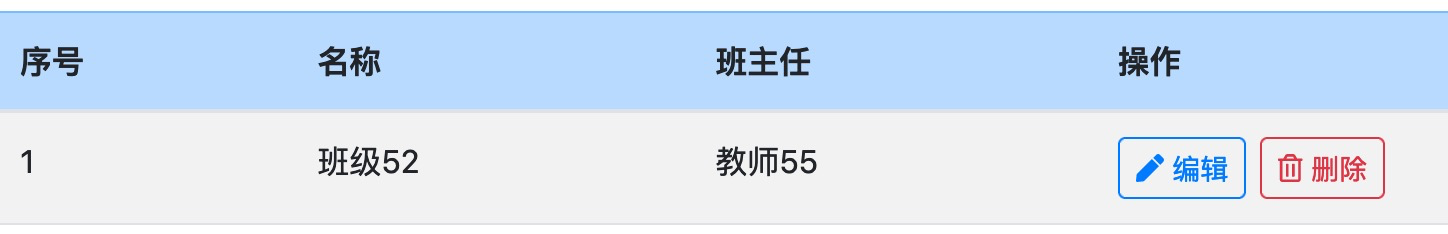
删除功能没有专门的原型,它存在于班级列表原型中:

## 功能初始化
V层增加方法,并将`index`及要删除的班级`id`传入C层:
```html
+++ b/first-app/src/app/clazz/clazz.component.html
@@ -22,7 +22,7 @@
<a class="btn btn-outline-primary btn-sm">
<i class="fas fa-pen"></i>编辑
</a>
- <span class="btn btn-sm btn-outline-danger">
+ <span class="btn btn-sm btn-outline-danger" (click)="onDelete(index, clazz.id)">
<i class="far fa-trash-alt"></i>删除
</span>
</td>
```
在C层中增加`onDelete`方法,并在控制台打印传入数据:
```typescript
+++ b/first-app/src/app/clazz/clazz.component.ts
@@ -49,4 +49,8 @@ export class ClazzComponent implements OnInit {
console.log(pageData);
});
}
+
+ onDelete(index: number, clazzId: number): void {
+ console.log('onDelete called', index, clazzId);
+ }
}
```

## Api
后台提供的Api如下:
```
DELETE /clazz/{id}
```
为此设置MockApi如下:
```typescript
+++ b/first-app/src/app/mock-api/clazz.mock.api.ts
@@ -110,6 +110,10 @@ export class ClazzMockApi implements MockApiInterface {
} as Teacher
} as Clazz;
}
+ },
+ {
+ method: 'DELETE',
+ url: '/clazz/(\\d+)'
}
];
}
```
## 完成功能
有了删除教师的经验,删除班级功能的实现便易如反掌了。
```typescript
onDelete(index: number, clazzId: number): void {
console.log('onDelete called', index, clazzId);
+ this.httpClient.delete<void>('/clazz/' + clazzId.toString())
+ .subscribe(() => {
+ console.log('删除成功');
+ this.pageData.content.splice(index, 1);
+ }, error => console.log('删除失败', error));
}
}
```
点击删除按钮:

对应的班级成功删除:

控制台打印删除成功的信息:

## 确认提示
一般在涉及到一些不可逆的操作时,我们都会友好的给出用户提示,防止用户的误操作。而**删除**操作则是一个典型的不可逆操作。为此,在删除前让用户确认一下是否这么做便显示很有必要。浏览器提供了一个`confirm(message: string)`方法显示确认框,当用户点击**确认**时,该方法将返回`true`;点击**取消**时,该方法将返回`false`。
```typescript
onDelete(index: number, clazzId: number): void {
console.log('onDelete called', index, clazzId);
- this.httpClient.delete<void>('/clazz/' + clazzId.toString())
- .subscribe(() => {
- console.log('删除成功');
- this.pageData.content.splice(index, 1);
- }, error => console.log('删除失败', error));
+ const result = confirm('该操作不可逆,请确认');
+ if (result) {
+ this.httpClient.delete<void>('/clazz/' + clazzId.toString())
+ .subscribe(() => {
+ console.log('删除成功');
+ this.pageData.content.splice(index, 1);
+ }, error => console.log('删除失败', error));
+ }
}
}
```
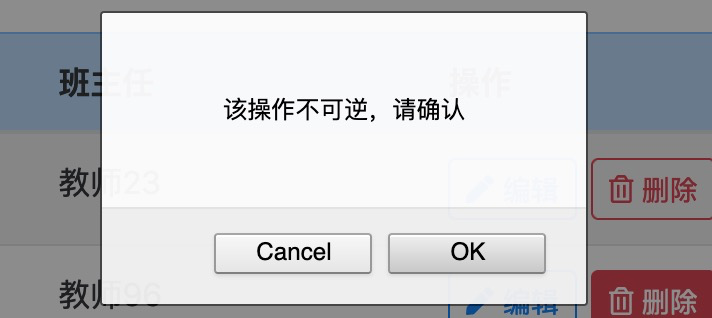
此时再次点击**删除**按钮,则将弹出一个对话框:

> 根据浏览器语言不同,弹出的按扭提示不同。笔者的浏览器当前为语言设置的为英文,所以按钮提示为Cancel与OK;浏览器语言为中文时按钮提示为取消与确认。
如果用户点击了确认,则删除操作执行;如果点击了取消,则不执行删除操作。
| 名称 | 链接 |
| -------- | ------------------------------------------------------------ |
| confirm | [https://developer.mozilla.org/zh-CN/docs/Web/API/Window/confirm](https://developer.mozilla.org/zh-CN/docs/Web/API/Window/confirm) |
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step6.5.zip](https://github.com/mengyunzhi/angular11-guild/archive/step6.5.zip) |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结