# 规划路由
本节我们重新对路由进行规划,将当前所开发的各个模块向着生产环境再迈进一步。
## Welcome
系统登录后,我们先显示一个welcome组件,则应该将Welcome组件加入到路由中。为此,我们先删除原来不合理的路由信息:
```typescript
+++ b/first-app/src/app/app-routing.module.ts
@@ -5,18 +5,7 @@ import {EditComponent} from './edit/edit.component';
import {PersonalCenterComponent} from './personal-center/personal-center.component';
const routes: Routes = [
- {
- path: 'add',
- component: AddComponent
- },
- {
- path: 'edit/:id',
- component: EditComponent
- },
- {
- path: 'personal-center',#
- component: PersonalCenterComponent
- }
+
];
@NgModule({
```
然后在首页上加入Welcome组件:
```typescript
+++ b/first-app/src/app/app-routing.module.ts
@@ -3,9 +3,13 @@ import {Routes, RouterModule} from '@angular/router';
import {AddComponent} from './add/add.component';
import {EditComponent} from './edit/edit.component';
import {PersonalCenterComponent} from './personal-center/personal-center.component';
+import {WelcomeComponent} from './welcome.component';
const routes: Routes = [
-
+ {
+ path: '',
+ component: WelcomeComponent
+ }
];
@NgModule({
```
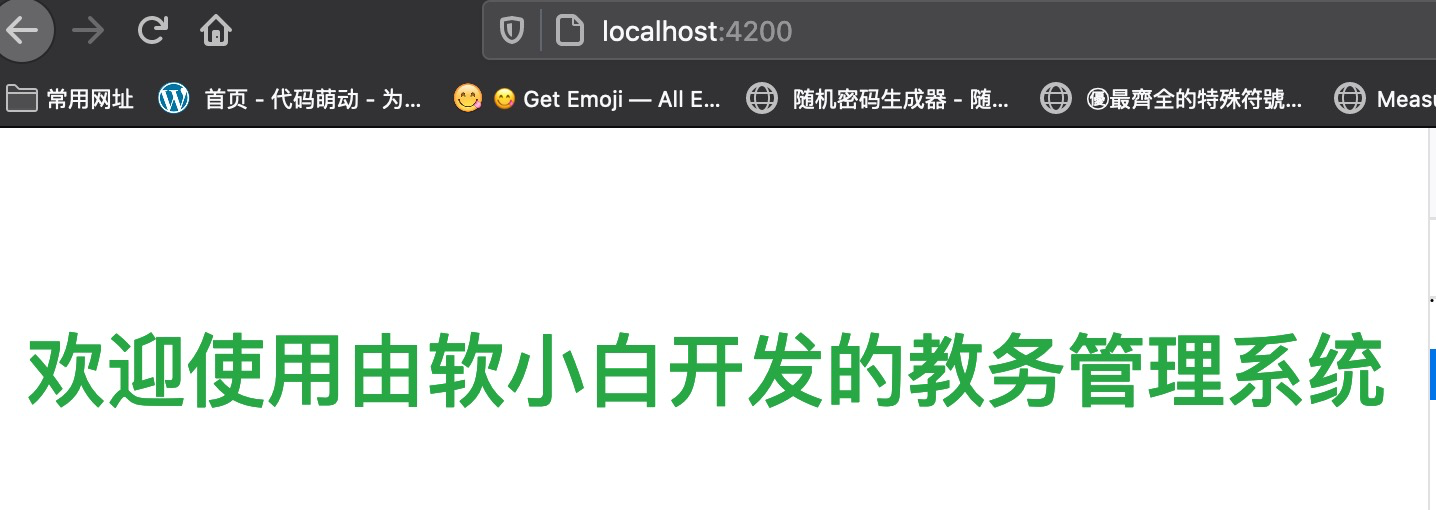
使用`ng s`启动项目,输入正确的用户密码后跳转到首页:

## <router-outlet>
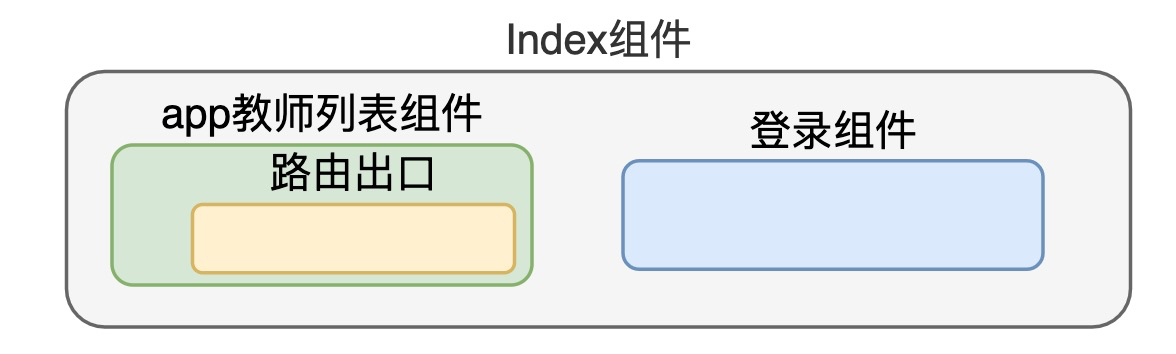
前面我们说`<router-outlet></router-outlet>`是个路由出口,所有并声明在路由的组件最终将显示在这里,而当前的组件嵌套结构如下:

那么Welcome组件当然要显示在app教师列表组件中了,我们可以改变`<router-outlet>`的位置来达到仅显示Welcome组件的目的:
```html
+++ b/first-app/src/app/app.component.html
@@ -1,4 +1,3 @@
-<router-outlet></router-outlet>
<div class="row">
<div class="col-12 text-right">
<a class="btn btn-primary mr-2" routerLink="add"><i class="fas fa-plus"></i>新增</a>
```
```html
+++ b/first-app/src/app/index/index.component.html
@@ -1,2 +1,2 @@
-<app-root *ngIf="login"></app-root>
+<router-outlet *ngIf="login"></router-outlet>
<app-login *ngIf="!login" (beLogin)="onLogin($event)" ></app-login>
```

## 定义其它路由
接下来按照该思路,我们定义教师列表、新增、编辑组件、个人中心对应的路由。
```typescript
+++ b/first-app/src/app/app-routing.module.ts
@@ -4,11 +4,28 @@ import {AddComponent} from './add/add.component';
import {EditComponent} from './edit/edit.component';
import {PersonalCenterComponent} from './personal-center/personal-center.component';
import {WelcomeComponent} from './welcome.component';
+import {AppComponent} from './app.component';
const routes: Routes = [
{
path: '',
component: WelcomeComponent
+ },
+ {
+ path: 'teacher',
+ component: AppComponent
+ },
+ {
+ path: 'teacher/add',
+ component: AddComponent
+ },
+ {
+ path: 'teacher/edit/:id',
+ component: EditComponent
+ },
+ {
+ path: 'personal-center',
+ component: PersonalCenterComponent
}
];
```
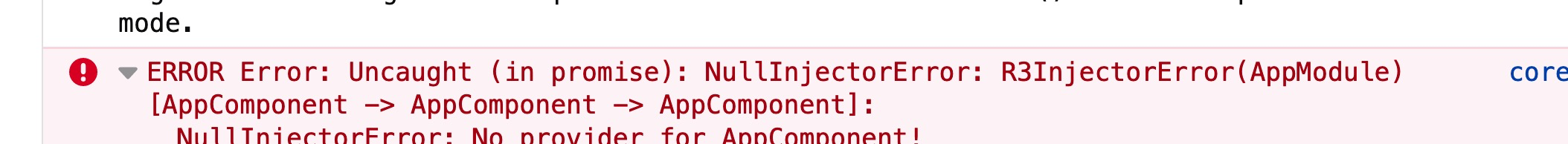
通过url访问http://localhost:4200,http://localhost:4200/teacher,http://localhost:4200/teacher/add,http://localhost:4200/personal-center均成功了,但唯独http://localhost:4200/teacher/edit/1不行。控制台显示错误如下:

## 坑队友
这便是前面在写编辑组件时与APP耦合在一起的坑。
有人说我们在开发教师编辑组件时并不能够预测到将来系统还有修改路由的需求,修改路由的需求导致了原来可以获取到的App组件依赖不在了。所以这并不能说自己在坑队友。但是我想说,我们在开发教师编辑组件时虽然预计不到将来的路由的变更情况,但我们却违背了**不能在一个组件注入另一个组件**的原则,违背了**高内聚、低耦合**的原则。
上述问题的出现,并不在于我们考虑的多与少,而在于在我们实践还不够丰富的情况下,盲目自信地将**原则、规范**抛在了一边。最佳实践往往是一些比我们更牛、比我们阅历更深的前辈们总结的防坑宝典,所以如果你所在的团队有**规范**,有**原则**,那么请愉快的遵守吧,因为这意味着你所处的环境中,被坑的概率并不高。
## 本节作业
请结果搜索引擎,在教师编辑组件中删除对App组件的应用,并在编辑成功后跳回教师列表页面。同时,修改教师列表组件的路由错误。
| 名称 | 链接 |
| ------------------ | ------------------------------------------------------------ |
| 访问查询参数和片段 | [https://angular.cn/guide/router#accessing-query-parameters-and-fragments](https://angular.cn/guide/router#accessing-query-parameters-and-fragments) |
| 路由出口 | [https://angular.cn/guide/router#router-outlet](https://angular.cn/guide/router#router-outlet) |
| 路由链接 | [https://angular.cn/guide/router#router-links](https://angular.cn/guide/router#router-links) |
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step5.4.zip](https://github.com/mengyunzhi/angular11-guild/archive/step5.4.zip) |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结