# 注销
本节我们开始完成熟悉的注销功能。
## 注销1.0
实现注销功能前,我们先复习下用户登录的步骤:
1. 在login组件上增加一个可以向外弹射事件的beLogin方法。
2. 在index组件的V层中,引入login组件,并关联beLogin方法至index组件的onLogin方法上。
3. 用户使用正确的用户名、密码登录后,login组件将登录成功的事件向上弹出。
4. index组件的onLogin方法接收到了弹出的事件,设置自己的login属性为true,进而完成了登录功能。
那么注销功能完全可以参考上述登录功能完成:
1. 在nav组件上增加一个可以向外弹射事件的beLogout方法。
2. 在index组件的V层中,引入nav组件,并关联beLogout方法至index组件的onLogout方法上。
3. 用户点击注销按钮后,nav组件将注销成功的事件向上弹出。
4. index组件的onLogout方法接收到了弹出的事件,设置自己的login属性为false,进而完成了注销功能。
思想有了,编码便成为了最简单的事情:
### beLogout
来到导航组件,新增一个用于发送数据的`beLogout`,再增加一个用于链接V层的`onSubmit`:
```typescript
+import {Component, EventEmitter, OnInit, Output} from '@angular/core';
@Component({
selector: 'app-nav',
@@ -7,10 +7,16 @@ import {Component, OnInit} from '@angular/core';
})
export class NavComponent implements OnInit {
+ @Output()
+ beLogout = new EventEmitter<void>(); 👈
+
constructor() {
}
ngOnInit(): void {
}
+ onSubmit(): void {
+ this.beLogout.emit(undefined); 👈
+ }
}
```
当泛型被声明为void时,可以将数据设置为`undefined`。当然了,在大多数时候,留空也是可以了,比如上述代码完全可以重写为:`this.beLogout.emit();`,赶快试试吧。
V层绑定相关方法:
```html
+++ b/first-app/src/app/nav/nav.component.html
@@ -24,7 +24,7 @@
<a class="nav-link" routerLink="personal-center">个人中心</a>
</li>
</ul>
- <form class="form-inline my-2 my-lg-0">
+ <form class="form-inline my-2 my-lg-0" (ngSubmit)="onSubmit()">
<button class="btn btn-outline-light my-2 my-sm-0" type="submit">注销</button>
</form>
</div>
```
最后我们使用单元测试来保证上述功能的正确性,即:用代码来测试代码。在团队开发中,这还可以起到保护我们当前代码功能的作用,当其它人(也极有可能是日后的自己)在开发其它功能时,单元测试通过说明当前的功能未被破坏。这在保证项目质量是非常有帮助的。
在进行单元测试,我们应该尽量的细化测试的粒度,比如把我们刚刚的功能分为两个测试点:测试V层点击注销按钮后,C层相应的方法是否被触发;测试C层onSubmit是否按我们的想法调用了beLogout的emit方法。
```typescript
+++ b/first-app/src/app/nav/nav.component.spec.ts
@@ -22,4 +22,10 @@ describe('NavComponent', () => {
it('should create', () => {
expect(component).toBeTruthy();
});
+
+ fit('v层注销按钮', () => {
+ // 获取V层的注销按钮
+ // 在c层的相关方法中安插间谍
+ // 点击注销按钮,则间谍方法应该被调用
+ });
});
```
正式动手前写写注释是个值得表扬的好习惯!接下来相信你已经有能力来完成该单元测试了。
```typescript
+++ b/first-app/src/app/nav/nav.component.spec.ts
@@ -29,4 +29,10 @@ describe('NavComponent', () => {
// 点击注销按钮,则间谍方法应该被调用
});
+ fit('onSubmit', () => {
+ // 接收组件的beLogout发送数据的数据
+ // 调用onSubmit方法
+ // 如果的确在1步接收成功,就说明onSubmit方法成功的弹出了数据;否则,说明未成功,报异常
+
+ });
+
});
```
对`beLogout.emit`有那么点点特殊。我们在前面学习过`EventEmitter`是可以按自己的意愿向上弹射数据,该数据可以由父组件绑定相应的方法的方式接收到。而在单元测试中如何使用代码的方式来接收呢?使用代码接收同样也很简单,而且我们早早的就接触到了它们:
```typescript
+++ b/first-app/src/app/nav/nav.component.spec.ts
@@ -31,7 +31,13 @@ describe('NavComponent', () => {
fit('onSubmit', () => {
// 接收组件的beLogout发送数据的数据
+ component.beLogout.subscribe(() => {
+ console.log('接收到了数据');
+ });
+
// 调用onSubmit方法
+ component.onSubmit();
+
// 如果的确在1步接收成功,就说明onSubmit方法成功的弹出了数据;否则,说明未成功,
报异常
});
```
没错由于`EventEmitter`有按自己的意愿发送数据的特性,所以我们同样可以使用`subscribe`对其进行订阅(关注),此时一旦`EventEmitter`有新的动态`subscribe`中的函数则会被自动执行一次。

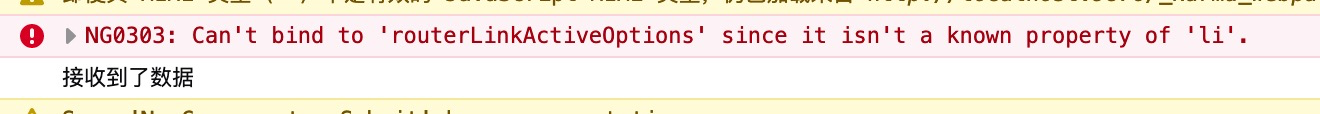
如果我们在此多执行几次`component.onSubmit();`,则会在控制台中多显示几次`接收到了数据`,请试试看。
控制台中同时还显示了一个异常,该异常提示说:不能在li上绑定`routerLinkActiveOptions`属性,因为angular不认识它。作用路由一部分的`routerLinkActiveOptions`存在于路由模块中,所以解决该错误的方法是在当前测试文件中引入路由(测试)模块:
```typescript
+++ b/first-app/src/app/nav/nav.component.spec.ts
@@ -1,6 +1,7 @@
import {ComponentFixture, TestBed} from '@angular/core/testing';
import {NavComponent} from './nav.component';
+import {RouterTestingModule} from '@angular/router/testing';
describe('NavComponent', () => {
let component: NavComponent;
@@ -8,7 +9,8 @@ describe('NavComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
- declarations: [NavComponent]
+ declarations: [NavComponent],
+ imports: [RouterTestingModule]
})
.compileComponents();
});
```
再次运行单元测试,错误消失:

继续回到对onSubmit方法的测试中,我们说使用`ng t`来测试代码成功与否是不应该来查看控制台确认的,那么如何来使用代码来保证`onSubmit方法成功的弹出了数据`呢?我们需要以下的小技巧:
```typescript
+++ b/first-app/src/app/nav/nav.component.spec.ts
@@ -33,14 +33,17 @@ describe('NavComponent', () => {
fit('onSubmit', () => {
// 接收组件的beLogout发送数据的数据
+ let called = false;
component.beLogout.subscribe(() => {
console.log('接收到了数据');
+ called = true;
});
// 调用onSubmit方法
component.onSubmit();
// 如果的确在1步接收成功,就说明onSubmit方法成功的弹出了数据;否则,说明未成功,
报异常
+ expect(called).toBeTrue();
});
});
```
如此以来,如果`subscribe`方法成功的接收到了向上弹出的空数据,则called变量必为true;反之如果called变量为true,则也能够说明`subscribe`方法成功的接收到了空数据。
### onLogout
完成了注销组件的弹出方法后,接下来在`index`组件来对接这个注销事件:
```typescript
+++ b/first-app/src/app/index/index.component.ts
@@ -26,4 +26,10 @@ export class IndexComponent implements OnInit {
// 将登录状态写入缓存
window.sessionStorage.setItem('login', 'true');
}
+
+ onLogout(): void {
+ console.log('接收到注销组件的数据弹射,开始注销');
+ this.login = false;
+ window.sessionStorage.removeItem('login');
+ }
}
```
接着在V层中绑定注销组件的`(beLogout)`方法:
```html
+++ b/first-app/src/app/index/index.component.html
@@ -1,5 +1,5 @@
<!--登录成功后,在上面显示导航-->
-<app-nav *ngIf="login"></app-nav>
+<app-nav *ngIf="login" (beLogout)="onLogout()"></app-nav>
<!--在下方显示路由对应的具体组件-->
<router-outlet *ngIf="login"></router-outlet>
```
我们再次借助单元测试来验证上述代码的正确与否,本着测试粒度最小化的原则,我们并不需要由nav组件的点击注销按钮开始测试,而仅仅需要测试:点nav组件向外弹射数据时,index组件是否成功的接收了数据即可。
> 单元测试的粒度控制的确需要一些时日才能运用自如,但幸运的是只要我们在上面加以时日便一定能运用自如。
```typescript
+++ b/first-app/src/app/index/index.component.spec.ts
@@ -30,4 +30,11 @@ describe('IndexComponent', () => {
expect(component).toBeTruthy();
fixture.autoDetectChanges();
});
+
+ fit('与注销组件对接', () => {
+ // 在index组件相应的方法中安插间谍
+ // nav组件弹数据
+ // index组件接收数据
+ // 断言间谍方法被调用,则说明nav组件弹数据后,index相应的方法将被调用
+ });
});
```
基本的思路有了,我们像聊天一下分步补充功能代码如下:
```typescript
+++ b/first-app/src/app/index/index.component.spec.ts
@@ -33,8 +33,13 @@ describe('IndexComponent', () => {
fit('与注销组件对接', () => {
// 在index组件相应的方法中安插间谍
+ spyOn(component, 'onLogout');
+
// nav组件弹数据
+ // 如何来获取这个nav组件呢?
+
// index组件接收数据
// 断言间谍方法被调用,则说明nav组件弹数据后,index相应的方法将被调用
+ expect(component.onLogout).toHaveBeenCalled();
});
});
```
完成功能时,我们发现**如何来获取NAV组件**我们还未掌握。在项目开发中,我们应该优先规整整个项目中尚未掌握的技术点,优先的来解决它们,当这个尚未掌握的点被解决后,一个项目大概什么时候能完工就能心中有点数了。
在单元测试中,我们可能通过放置测试组件的夹具`fixture.debugElement`来获取到测试过程中其它的组件:
```typescript
+++ b/first-app/src/app/index/index.component.spec.ts
@@ -7,6 +7,7 @@ import {HttpClientModule} from '@angular/common/http';
import {FormsModule} from '@angular/forms';
import {RouterTestingModule} from '@angular/router/testing';
import {NavComponent} from '../nav/nav.component';
+import {By} from '@angular/platform-browser'; 👈
describe('IndexComponent', () => {
let component: IndexComponent;
@@ -37,6 +38,8 @@ describe('IndexComponent', () => {
// nav组件弹数据
// 如何来获取这个nav组件呢?
+ const navComponent = fixture.debugElement.query(By.directive(NavComponent));
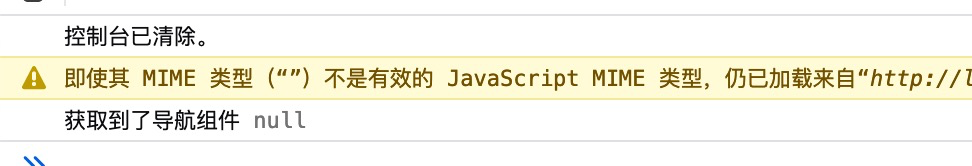
+ console.log(navComponent);
// index组件接收数据
// 断言间谍方法被调用,则说明nav组件弹数据后,index相应的方法将被调用
```
**注意**:整个项目中有好几个`By`,这里需要使用 👈 所指的这个。
运行单元测试,却好像**意外**的报错了:

之所以说好像,是由于我们犯了**想当然、我认为、应该**的错误,只所以没有获取到nav组件,并不是由于我们的代码出现什么逻辑性的、关键的错误,而是当前的单元测试中的确就不存在nav组件:

向下滚动单元测试便可以轻易发现当然是用户未登录状态,所以显示了登录组件,而nav组件由于未使用到,所以angular并没有实例化它(在用到的时候才实例化,这是节约资源的一种有效手段),那么此时获取不到nav组件当然是正常的。
那么是否需要使用模拟登录的方法来显示出nav组件呢?答案是否定的。因为我们完全不必这么做。在当前组件中,是否显示nav组件,取决于当前index组件中的login属性,所以预显示nav组件,仅仅将login属性的值设置为true便可以实现。
```typescript
+++ b/first-app/src/app/index/index.component.spec.ts
@@ -33,6 +33,10 @@ describe('IndexComponent', () => {
});
fit('与注销组件对接', () => {
+ // 显示民航组件
+ component.login = true;
+ fixture.detectChanges(); 👈
+
// 在index组件相应的方法中安插间谍
spyOn(component, 'onLogout');
```
C层的属性变更后,必须通知测试夹具(fixture)重新渲染V层,否则V层将保持原样。 👈

最后我们在获取到的nav组上发送数据:
```typescript
+++ b/first-app/src/app/index/index.component.spec.ts
@@ -44,6 +44,8 @@ describe('IndexComponent', () => {
// 如何来获取这个nav组件呢?
const navComponent = fixture.debugElement.query(By.directive(NavComponent));
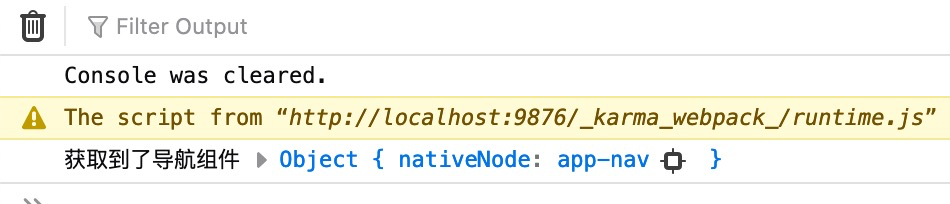
console.log('获取到了导航组件', navComponent);
+ const navComponentInstance = navComponent.componentInstance as NavComponent; 👈
+ navComponentInstance.beLogout.emit();
// index组件接收数据
// 断言间谍方法被调用,则说明nav组件弹数据后,index相应的方法将被调用
```
通过`navComponent.componentInstance`来获取组件的实例,使用as关键字来指定一个类型。如果不使用as关键字指定类型则navComponentInstance变量的类型将被认为是any,这也是可以的,但你不应该这样做。
单元测试通过,说明index组件成功的获取了注销组件弹出的**注销**事件,至此两个组件的对接在单元测试的支持下被完美的完成了。

最后我们启用`ng s`来启动应用,使用用户名密码登录后再点击注销按钮,最终验证功能的正确性,过程略。
## 后台注销2.0
我们刚刚看似完成了注销功能,但实际上这是一种极不负责的方式。纠其原因则是我们犯了一个在生产中经常容易犯的毛病:不按规范行事。
在上个小节中我们给出了后台注销的API:
```bash
GET /teacher/logout
```
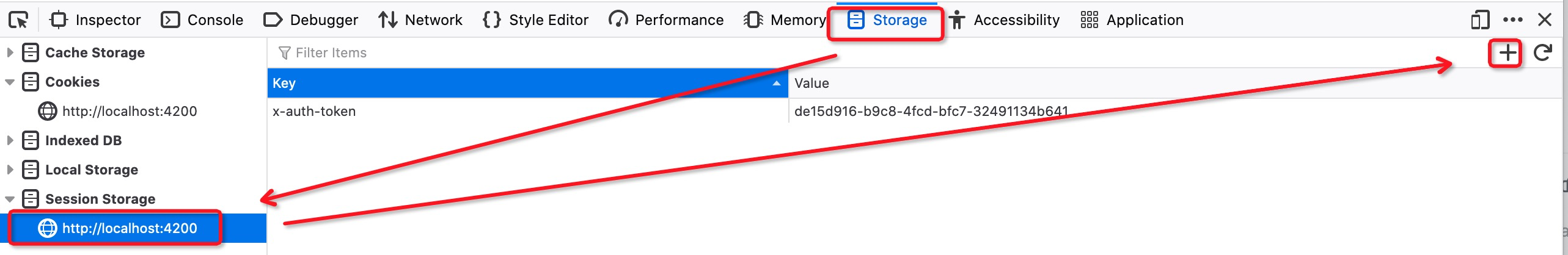
但我们刚刚好像并没有使用到,这种不规范可以被坏人非常轻松的利用,比如我们刚刚使用了公共电脑登录本系统:登录、使用、注销。然后我们放心的离开了,现在坏人登场。坏人打开浏览器的控制台,来到Storge界面。

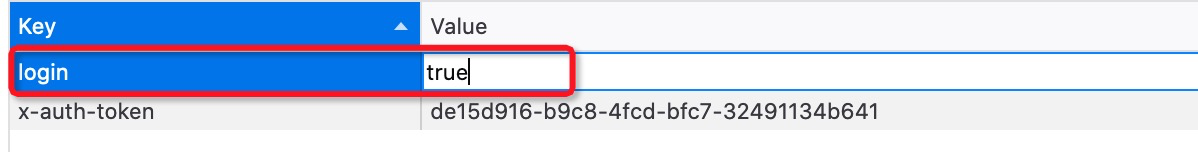
接下来加入如下信息:

key值写login,value写入true,接着刷新浏览器。噔噔噔噔,一个由软小白开发的系统就这样成功的被坏人利用了。
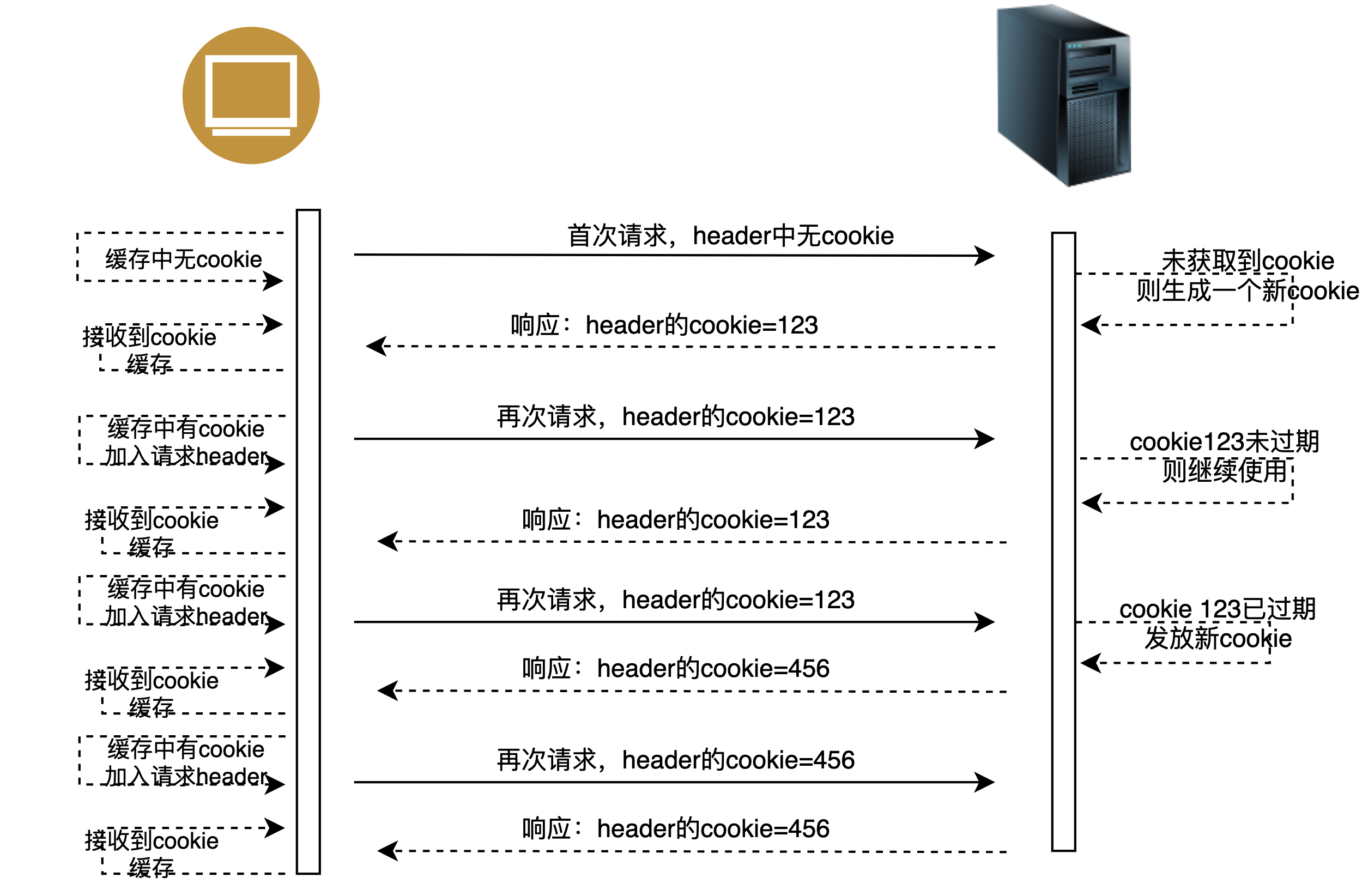
有人说那我们是否可以在注销时把`x-auth-token`也清空,这样用于认证的`x-auth-token`没有了,坏人就没有办法访问一些后台对权限认证的资源(比如个人中心)了。没错,如果坏人很简单,这种思想是没有问题的。我们复习一下前后台使用cookie的认证模式:

在认证过程中,我们使用x-auth-token替换了cookie实现了用户认证。无论是cookie还是x-auth-token,这都像极了现实生活中的各种**会员卡**,或是没有密码的**信用卡**。在实际生活的日常消费中**信用卡**可做为消费凭证完成用户与银行的认证过程。那么我们应该如何来注销一张**信用卡**呢?
如果我们在注销时再聪明的把`x-auth-token`也一并清空,则实际上相当于我们在注销银行卡时没有去银行,而是直接把信用卡片仍入了垃圾桶。但是银行方的信用卡信息并未消除,卡片信息仍然有效。所以如果这张被弃用的信用卡作用被坏人由垃圾桶中拾取的话,是完全可以继续使用的。历史上我们使用的银行卡都是磁条式的,这种银行卡具有高度的可复制功能,所以在磁条卡的时代发生过不少的银行卡被盗刷的事件。而如果发现银行卡被盗刷,受害人只把自己手中的银行卡扔入垃圾桶是完全无济于事的。
这种坏人也很容易做到,它仅需要把握好一个做案时机即可:用户使用过程去下WC或是去吸只烟。整下过程如下:
1. 用户登录系统
2. 半路去吸烟
3. 坏人出场,去缓存中获取这个`x-auth-token`,接着离场
4. 用户继续使用系统
5. 用户注销
6. 然后坏人仅需要在浏览器的缓存中输入这个`x-auth-token`,同将`login`设置为`true`便可继续的操作本系统(甚至是同步的)
上述**模拟犯罪**的过程请自行尝试。相信你现在知道为什么我们在使用银卡时为什么要遵循以下规则了吧:
1. 如果可以办理芯片式的银行卡,则不应该办理磁条式的。因为磁条式银行卡可有可复制的特性。坏人可以使用相关的设备在瞬间复制一张具有相同信息的副卡出来。
2. 在消费刷卡时,不应该让银行卡离开自己的视线,不给坏人复制的机会。
3. 现在大多数的POS机会制定一个规则:如果当前的银行卡有芯片,则必须刷芯片才能完成支付。这是对储户的一种保护。
铺垫了这么多,一是为了使你的大脑更容易接受**按规范开发**的团队规范,使它由排斥、被动接受团队的基本规范转为主动接受;二是为了以下正确的代码做准备。
```typescript
+++ b/first-app/src/app/nav/nav.component.ts
@@ -1,4 +1,5 @@
import {Component, EventEmitter, OnInit, Output} from '@angular/core';
+import {HttpClient} from '@angular/common/http';
@Component({
selector: 'app-nav',
@@ -10,13 +11,16 @@ export class NavComponent implements OnInit {
@Output()
beLogout = new EventEmitter<void>();
- constructor() {
+ constructor(private httpClient: HttpClient) {
}
ngOnInit(): void {
}
onSubmit(): void {
- this.beLogout.emit(undefined);
+ const url = 'http://angular.api.codedemo.club:81/teacher/logout';
+ this.httpClient.get(url)
+ .subscribe(() => this.beLogout.emit(undefined),
+ error => console.log('logout error', error));
}
}
```
如此我们便完成了注销功能:后台的注销、前台的注销。使用`ng s`进行相应测试,测试通过。
## 本节作业
1. 完成nav组件`v层注销按钮`测试用例的编写。
2. 移除所有的`fit`,使用`ng t`来对全局进行测试,你将发现一些错误,请尝试修正它们。
| 名称 | 链接 | 备注 |
| ----------------------- | ------------------------------------------------------------ | ------------------------- |
| 对嵌套组件的测试 | [https://angular.cn/guide/testing-components-scenarios#nested-component-tests](https://angular.cn/guide/testing-components-scenarios#nested-component-tests) | |
| 搭建http请求测试环境 | [https://angular.cn/guide/http#setup-for-testing](https://angular.cn/guide/http#setup-for-testing) | 你需要它来帮助你完成作业2 |
| DebugElement | [https://angular.cn/guide/testing-components-basics#debugelement](https://angular.cn/guide/testing-components-basics#debugelement) | |
| query | [https://angular.cn/api/animations/query](https://angular.cn/api/animations/query) | |
| by | [https://angular.cn/api/platform-browser/By](https://angular.cn/api/platform-browser/By) | |
| 本节源码(含作业2答案) | [https://github.com/mengyunzhi/angular11-guild/archive/step5.6.zip](https://github.com/mengyunzhi/angular11-guild/archive/step5.6.zip) | |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结