最后我们将Bootstrap样式库添加到当前的Angular项目。我们将引用Bootstrap的最新版本4.6.0。
# 传统模式引入
传统引入Bootstrap的方法相对比较简单,下载几个类库或是直接引用相关的cdn即可。可靠的cdn有很多,在此我们使用`jsdelivr`提供的cdn服务。
需要注意的是传统模式下的引入的范围是:全局。而这个全局生效依赖于Angular项目在的整体启动,所以在传统模式下我们需要使用`ng serve`或`ng s`来启动项目。
按相关文档[https://getbootstrap.net/docs/getting-started/introduction/](https://getbootstrap.net/docs/getting-started/introduction/)、[https://v4.bootcss.com/docs/getting-started/introduction/](https://v4.bootcss.com/docs/getting-started/introduction/)的说明,我们打开位于项目根目录下的`src`文件夹中的`index.html`。

在`head`的部分加入` <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">`
在`</body>`前加入:
```html
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns"
crossorigin="anonymous"></script>
```
最终整体代码如下:
```html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>FirstApp</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
</head>
<body>
<app-root></app-root>
<!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns"
crossorigin="anonymous"></script>
</body>
</html>
```
在这我们修正个语言问题,当前页面的语言设置为`en`,我们将其修正为`zh-Hans`以表示该页为一个**简体中文官方普通话**页面。
```html
<!doctype html>
<html lang="zh-Hans">
```
## 测试
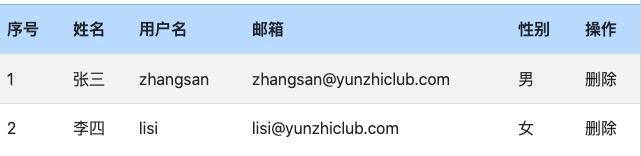
将V层中的**部分**代码按Bootstrap的规范重构如下:
```html
<table class="table table-striped"> ❶
<thead> ❷
<tr class="table-primary❸">
<th>序号</th>
<th>姓名</th>
<th>用户名</th>
<th>邮箱</th>
<th>性别</th>
<th>操作</th>
</tr>
</thead>
<tbody> ❷
<tr *ngFor="let teacher of teachers; index as i">
<td>{{ i + 1 }}</td>
<td>{{ teacher.name }}</td>
<td>{{ teacher.username }}</td>
<td>{{ teacher.email }}</td>
<td *ngIf="teacher.sex; else femaleBlock">男</td>
<td>删除</td>
</tr>
</tbody>
</table>
```
* ❶ 加入表格样式、隔行隔色样式
* ❷ 加入thead、tbody规范table以符合bootstrap的规范
* ❸ 将表头设置为浅蓝背景

但遗憾的是我们使用`ng t`启动的浏览器中查看,仍然没有任何效果:

# Angular模式
使用传统的模式引入虽然快捷有效,但并不符合Angular模式。虽然可以通过[其它的方式](https://github.com/karma-runner/karma/issues/421)来解决单元测试中引用cdn资源的问题,但这并不是官方推荐的。
在学习一门的新的语言时,努力的向官方推荐的用法靠齐绝对是最佳实践。在学习的过程中,你对自己以前的开发习惯、开发思想的摒弃效率也会直接影响着学习新知识的效率。相信随着我们日后对Angular的理解,我们将对Angular模式有越来越深的认同感。
在继续学习之前,我们保留前面对模板的修改部分,保存对`index.html`文件lang修改的部分,删除其对`bootstrap`相关资源的引用。最终`index.html`代码如下:
```html
<!doctype html>
<html lang="zh-Hans">
<head>
<meta charset="utf-8">
<title>FirstApp</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
```
## 项目依赖管理
当前我们想实现引入`bootstrap`,在传统模式下我们发现在引入去`JS`库前,需要提前引入`jquery`。我们把`bootstrap`与`jquery`这种关系称为`依赖`。
那么当前我们可见的**依赖**就有两个:第一个是`bootstrap`依赖于`jquery`;第二个是我们的项目依赖于`bootstrap`。
我们在第一章的时候讲过了软件管家**NPM**,使用它可以快速的为我们安装某些软件。比如我们使用`npm install -g @angular/cli@11.0.7`安装了`Angular-cli`。我们在本章开始的时候,提示大家为了避免一些小版本问题,下载压缩包后执行`npm install`来自动安装依赖,`npm install`之所以能够自动的安装依赖,是由于我们的项目根目录中存在一个名为`package.json`的文件:
```bash
.
├── README.md
├── angular.json
├── e2e
├── karma.conf.js
├── node_modules
├── package-lock.json
├── package.json 😀
├── src
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.spec.json
└── tslint.json
```
打开该文件将发现有个`dependencies`以及`devDependencies`属性,这两个属性中存放的便是当前项目的所有依赖:
```json
"dependencies😀": {
"@angular/animations": "~11.0.9",
"@angular/common": "~11.0.9",
"@angular/compiler": "~11.0.9",
"@angular/core": "~11.0.9",
"@angular/forms": "~11.0.9",
"@angular/platform-browser": "~11.0.9",
"@angular/platform-browser-dynamic": "~11.0.9",
"@angular/router": "~11.0.9",
"rxjs": "~6.6.0",
"tslib": "^2.0.0",
"zone.js": "~0.10.2"
},
"devDependencies😀": {
"@angular-devkit/build-angular": "~0.1100.7",
"@angular/cli": "~11.0.7",
"@angular/compiler-cli": "~11.0.9",
"@types/jasmine": "~3.6.0",
"@types/node": "^12.11.1",
"codelyzer": "^6.0.0",
"jasmine-core": "~3.6.0",
"jasmine-spec-reporter": "~5.0.0",
"karma": "~5.1.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.0.3",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "^1.5.0",
"protractor": "~7.0.0",
"ts-node": "~8.3.0",
"tslint": "~6.1.0",
"typescript": "~4.0.2"
}
```
当前我们想安装`bootstrap`的`4.6.0`版本有两种选择:
一、我们可以将`bootstrap`以及版本号`4.6.0`写入到`package.json`的`dependencies`属性中,然后在项目根目录中执行`npm install`时`npm`将自动为我们下载安装`bootstrap`的`4.6.0`版本。
二、除此以外,我们还可以在项目根目录中直接执行`npm install -save bootstrap@4.6.0`来安装`bootstrap`,由于`-save`的存在,`bootstrap`的`4.6.0`版本信息将自动被写入`package.json`的`dependencies`属性中。
第二种方法更常用一些,我们在此使用第二种,使用shell进入项目根路径,执行:`npm install -save bootstrap@4.6.0`
```bash
panjiedeMac-Pro:first-app👈 panjie$ npm install -save bootstrap@4.6.0
npm WARN bootstrap@4.6.0 requires a peer of jquery@1.9.1 - 3 but none is installed. You must install peer dependencies yourself. 😀
npm WARN bootstrap@4.6.0 requires a peer of popper.js@^1.16.1 but none is installed. You must install peer dependencies yourself. 😀
+ bootstrap@4.6.0
added 1 package from 2 contributors, removed 1 package and audited 1465 packages in 13.857s
83 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
```
* 👈 在输入命令时,需要随时注意当前路径是否与教程一致。
* 😀 安装信息中提示要想使bootstrap正常工作,还需要安装一个版本为1.9.1的jquery以及一个最低版本1.16.1的popper.js。
>[success] 随着时间的推移,你最终的执行结果可能会存在更多关于安全方面的提醒。在学习过程中可以忽略。
接下来我们继续安装`jquery`的`3.5.1`版本,执行:`npm install -save jquery@3.5.1`
```bash
panjiedeMac-Pro:first-app panjie$ npm install -save jquery@3.5.1
npm WARN bootstrap@4.6.0 requires a peer of popper.js@^1.16.1 but none is installed. You must install peer dependencies yourself.
+ jquery@3.5.1
added 1 package from 1 contributor and audited 1466 packages in 9.874s
83 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
```
一个`popper.js`的`1.16.1`版本,执行:`npm install -save popper.js@1.16.1`
```bash
panjiedeMac-Pro:first-app panjie$ npm install -save popper.js@1.16.1
npm WARN deprecated popper.js@1.16.1: You can find the new Popper v2 at @popperjs/core, this package is dedicated to the legacy v1
+ popper.js@1.16.1
added 1 package from 2 contributors and audited 1467 packages in 10.526s
84 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
```
上述命令安装的三个依赖均被自动下载至根目录下的`node_modules`文件中,并对应以依赖的名字做为文件夹名,我们可以在`node_modules`分别找到`bootstrap`、`jquery`以及`popper.js`文件夹。
```bash
.
├── README.md
├── angular.json
├── e2e
├── karma.conf.js
├── node_modules 😀
├── package-lock.json
├── package.json
├── src
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.spec.json
└── tslint.json
```
## 引用依赖
`npm install`按照相关依赖后,仅仅是保障了当前项目中**有**可用的依赖,并没有实现将其添加到`Angular`项目中。而是否被添加到`Angular`项目中则由`angular.json`来决定。
```bash
.
├── README.md
├── angular.json 😀
├── e2e
├── karma.conf.js
├── node_modules
├── package-lock.json
├── package.json
├── src
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.spec.json
└── tslint.json
```
我们打开该文件后继续学习。
### ng serve
若要使第三方资源在`ng serve`时生效,则需要把对应的资源地址写入到`projects -> first0app -> architect -> build`中的`style`、`scripts`属性:
```json
"styles": [
"src/styles.css"
],
"scripts": []
```
上述属性位于angular.json的第30-33行,我们将其中的内容补充如下:
```json
"styles": [
"src/styles.css",
"./node_modules/bootstrap/dist/css/bootstrap.css"
],
"scripts": [
"./node_modules/jquery/dist/jquery.slim.min.js",
"./node_modules/popper.js/dist/umd/popper.min.js",
"./node_modules/bootstrap/dist/js/bootstrap.min.js"
]
```
* 注意引入js的顺序保持与bootstrap要求的一致
* 注意引入的是`jquery.slim.min.js`而非`jquery.min.js`
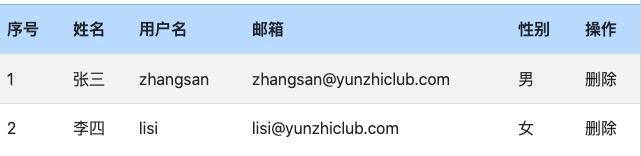
此时我们**重新运行**`ng s`以查看效果:

>[warning] 如果你照着敲代码后启动报错,请直接复制上述代码至指定的位置
### ng t
若要使第三方资源在`ng t`时生效,则需要把对应的资源地址写入到`projects -> first0app -> architect -> test`中的`style`、`scripts`属性:
```json
"styles": [
"src/styles.css",
"./node_modules/bootstrap/dist/css/bootstrap.css"
],
"scripts": [
"./node_modules/jquery/dist/jquery.slim.min.js",
"./node_modules/popper.js/dist/umd/popper.min.js",
"./node_modules/bootstrap/dist/js/bootstrap.min.js"
]
```
上述属性位于angular.json的第98-101行,我们将其中的内容补充如下:
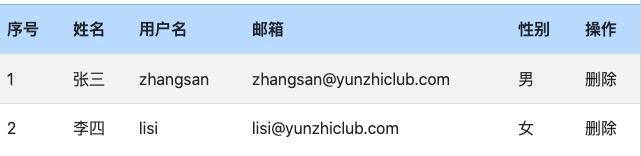
此时我们**重新运行**`ng t`以查看效果:

>[warning] 如果你照着敲代码后启动报错,请直接复制上述代码至指定的位置
# 收尾
最后让我们删除V层中用于测试的代码:
```html
<pre> ✘
{{ teachers | json }} ✘
</pre> ✘
```
简单回顾一样本章的内容,然后休息一会吧。
# 本节作业
* 使用`npm install -save bootstrap@4.6.0`会将`bootstrap`的`4.6.0`版本信息写入`package.json`的`dependencies`属性中;请尝试查询下,如何将某个第三方资源添加到`devDependencies`属性中?
* 从名称上猜一猜`dependencies`与`devDependencies`有哪些不同?
# 资源列表
| 名称 | 地址 |
|---- | ---- |
| ISO Language Codes | [https://www.w3schools.com/tags/ref_language_codes.asp](https://www.w3schools.com/tags/ref_language_codes.asp) |
| Bootstrap4 快速开始 | [https://v4.bootcss.com/docs/getting-started/introduction/#starter-template](https://v4.bootcss.com/docs/getting-started/introduction/#starter-template) |
| Bootstrap4 表格 | [https://v4.bootcss.com/docs/content/tables/#striped-rows](https://v4.bootcss.com/docs/content/tables/#striped-rows) |
| npm-install | [https://docs.npmjs.com/cli/v6/commands/npm-install](https://docs.npmjs.com/cli/v6/commands/npm-install) |
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.1.5.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.1.5.zip) |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结