# 小结
学而不思则罔,思而不学则殆。一个新的知识点,不经过反复的演练、思索是无法融入内心的。在解决某个问题时,能看明白答案与会自己解答是完完全全的两码事。而总结,则是非常有必要的一环,它可以将原本杂乱无章的知识点串在一起,这使得我们大脑更容易接受以及记住他们。
## 管道
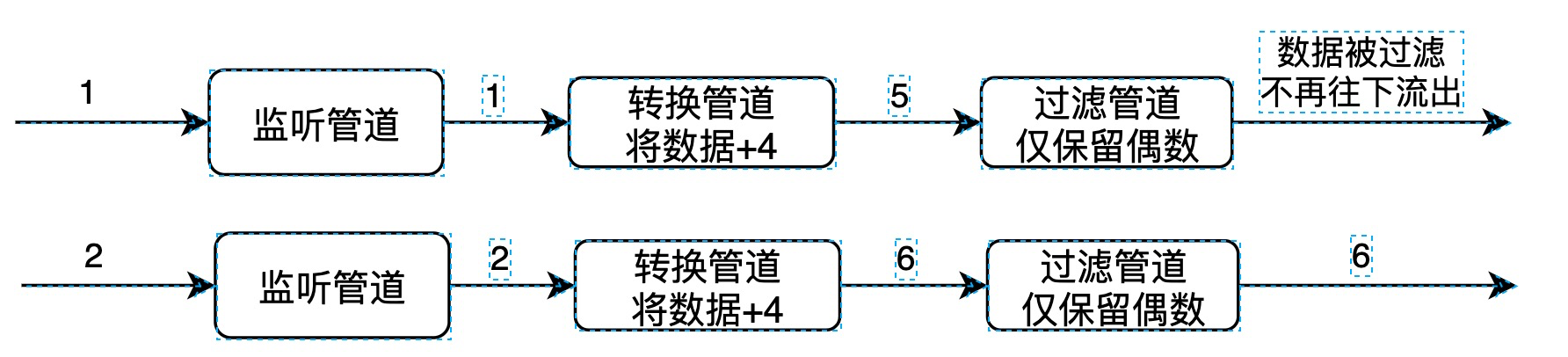
本节中,我们接触了个非常重要的概念:管道。在对数据进行转换、监听时我们使用了管道。管道的特性是可以首尾相连,数据由首个管道流入,由最后一个管道流出。数据每经过一个管道,都可能被转换、监听、过滤(还未学习)一次。而管道可以被定义,也可以使用系统内置的。

除此以外,由于管道这种特定,rxjs还为我们提供了延迟发送的管道、仅发送第一个数据的管道、仅发送最后一个数据、合并发放数据的管道等高级管道。这些管道的存在,使得数据的转换变得轻松起来。
## 观察者模式
我们对观察者模式有了更深入的了解,知道观察者模式可以发送数据、发送错误以及通知订阅者数据已发送完成。其实观察者模式也可以称为订阅者模式,或者说订阅者模式更容易理解。
订阅一词在现实的网络世界里更多的被称为**关注**。在微博中关注了某个喜欢的人,则当其有新的动态时,我们就会收到相应的通知。这就是个典型的观察者模式。因为它们都具有以下特性:
1. 关注后,我们并不会马上得到新的通知。
2. 只要有新的动态,我们就会收到新的通知。
3. 什么时候收到通知,完全取决于被**关注**的人的心情;关注后可能不会收到通知,也可能一天收到多次通知。
4. 如果被**关注**的人被永久封号,则自此以后再也不会收到通知。
这同时也适用于某些紧俏商品的预订`shangpin.yuding(success, error ,complete`)。
1. 我们在发起预计操作后,并不会马上收到货品。
2. 我们收到货品后(success),交易完成(complete)。
3. 如果遇到货品涨价,不良的商家还可以以各种理由不发货,最后通知我们交易取消(error)。
没错,如我们学习的各种计算机基础课程一样,计算机思想均来源于生活,来源于各个基础学科。
## x-auth-token
前后台分离的项目使我们不得不放弃自动的cookie认证。在使用新的认证方式时,我们对原cookie认证进行了复习。温故知新以及向大牛看齐的态度,使我们将认证的信息放到了header的自定义字段中`x-auth-token`。实际上,在生产项目中,你可以按自己的喜好来命名此关键字,我们更愿意将其命名为`x-auth-token`的原因仅仅是因为大牛们都在这么做。
`x-auth-token`的认证方式可以解决各种客户端的认证问题,相较于cookie还可以成功的规避csrf攻击,提升系统的安全性。
我想之所以以`x-auth-token`来命名,其中的`x`代表任意、所有;`auth`为认证;`token`为令牌。所以组合起来应该是:支持所有客户端类型的认证令牌。
## 拦截器
我们初步的认识了拦截器。这个概念在多种框架中都会出现。在某些框架中,也会把Angular中的这种拦截器称为过滤器。称呼并不重要,重要的是我们学习到了一种思想,该思想可以在请求过程中:改变请求及响应值;监听请求及响应值;按自己的思想返回响应值等。
当我们在使用其它框架有些需求时,那么首先想到的应该是去其官方文档中搜索该框架是否支持拦截器或过滤器。而不是靠着自己伟大的**天分**开辟另一片天地。对于一个由无数个**天才**耕耘了数十年的计算机领域,我相成功的秘诀无非是:站在巨人的肩膀上与其共舞。
## 再谈学习方法
我们经常说要控制好学习的边界,无论我们当前处于什么样的环境中、有多深厚的基础,控制学习边界可以使我们不会偏离学习的核心目的,在知识的积累上做到画圆,而不是画直线。就比如我们当前的目的是对Angular进行学习,在学习过程中接触了观察者模式、rxjs、x-auth-token等新的思想。如果我们不控制好边界,则需要对新内容进行全部的深入学习,而在学习它们的过程中,我们必然还会遇到各种需要深入学习的问题,这会使我们的知识点成一条线,看似什么都懂了一点,却什么都不会用;看似学到了很多知识,但却什么都没有记住。
我们的大脑是个有个性的小家伙,它绝对不会因为你要求它记住而却记忆某些知识,它仅仅会记住那些它认为有用或它认为有意思的知识。对有用及有意思的知识它的判断标准也有简单:
1. 解决了它冥思多天没有解决的问题的知识,它认为有用。
2. 靠它成功的在同学、朋友面前炫耀了一把的知识,它认为有用。
3. 靠它成功的化解的危险的知识,它认为有用。
4. 以前它没有见过的东西,它认为感兴趣。
5. 一些可以唤起其它感官的东西,它认为感兴趣。
就这是我们讲在学习新知识时,先看dome,再看官方文档的原因。当然了,我们的系列入门实例教程也正是基于此大脑学习理论。
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结