# Firefox
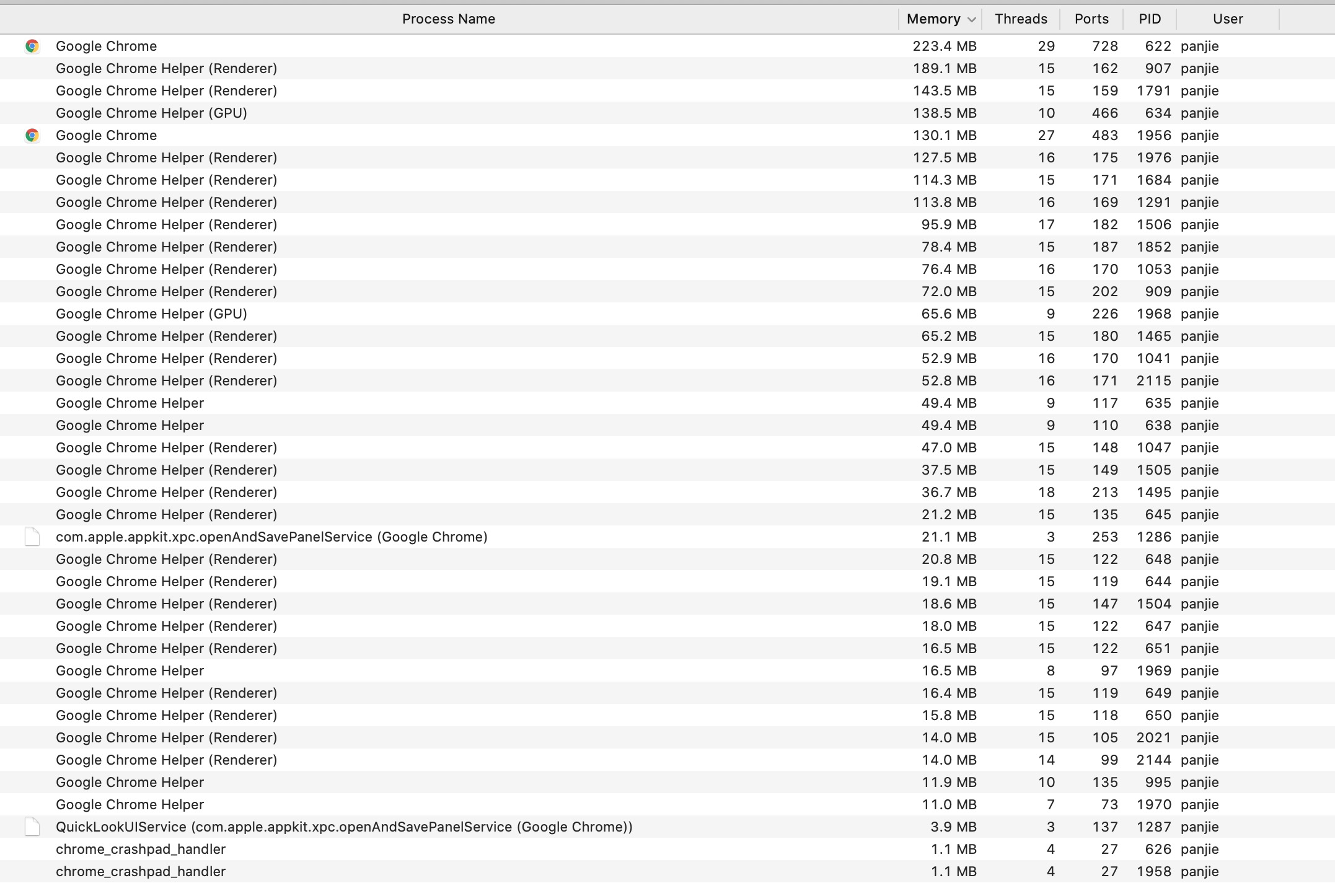
IE已死,当前浏览器是chrome的天下是个不争的事实。而这么多年过去了,chrome吃内存的问题依然很很很了不起。你一定想不到,在启用了两个chrome,打开了10个页面的情况下, chrome竟然是这样吃内存的:

如果你的内存内存吃紧,相信急需一个内存占用低的浏览器。而FireFox则能够很好的满足我们的需求。
## Karma
在系统根目录中存在一个名为`karma.conf.js`,这其中的Karma便是我们使用`ng t`时最最重要的测试工具。而在测试文件出现的`describe`、`beforeEach`、`it`、`expect`等则全部都是Karma的语法。
```bash
panjie@panjies-Mac-Pro first-app % tree -L 1
.
├── README.md
├── angular.json
├── e2e
├── karma.conf.js 👈
├── node_modules
├── package-lock.json
├── package.json
├── src
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.spec.json
└── tslint.json
```
也是当为我们自动启动chrome,自动在启动的chrome打开http://localhost:9876/?id=xxx,近而实现单独运行某个组件的目的。
## NODE
项目根目录中还有一个`package.json`:
```bash
panjie@panjies-Mac-Pro first-app % tree -L 1
.
├── README.md
├── angular.json
├── e2e
├── karma.conf.js
├── node_modules
├── package-lock.json
├── package.json 👈
├── src
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.spec.json
└── tslint.json
```
该文件为node.js项目的配置文件,在该文件中定义了`Karam`的引用。所以如果非要在层次在进行一个划分的话:`package.json`是顶层配置,由于该配置的存在,我们的项目中才有了`Karam` 。
## NPM RUN
我们可以使用`npm run`来启动标准的node项目,我们当前的angular也是标准的node项目,所以也支持使用`npm run`来启动:
```bash
panjie@panjies-Mac-Pro first-app % npm run
npm run
Lifecycle scripts included in first-app:
start
ng serve
test
ng test
available via `npm run-script`:
ng
ng
build
ng build
lint
ng lint
e2e
ng e2e
```
由于`package.json`中以下代码的存在:
```json
{
"name": "first-app",
"version": "0.0.0",
"scripts": {
"ng": "ng", 👈
"start": "ng serve",
"build": "ng build",
"test": "ng test", 👈
"lint": "ng lint",
"e2e": "ng e2e"
},
```
使得我们可以诸如使用`ng test`来代替`npm run test`。所以我们使用`npm run test`全称也是可以启动单元测试的。
```bash
panjie@panjies-Mac-Pro first-app % npm run test
> first-app@0.0.0 test /Users/panjie/github/mengyunzhi/angular11-guild/first-app
> ng test
```
## ng
`ng`则是Angular的一个命令,该命令在运行时将读取`angular.json`配置文件:
```json
panjie@panjies-Mac-Pro first-app % tree -L 1
.
├── README.md
├── angular.json 👈
├── e2e
├── karma.conf.js
├── node_modules
├── package-lock.json
├── package.json
├── src
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.spec.json
└── tslint.json
```
在该文件中有如下配置:
```json
"test": {
"builder": "@angular-devkit/build-angular:karma", 👈
"options": {
"main": "src/test.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.spec.json",
"karmaConfig": "karma.conf.js", 👈
```
此时Karma便启动了。
## Karma.config.js
Karma配置文件中的如下代码使得其在启动时启动chrome浏览器:
```json
module.exports = function (config) {
config.set({
...
plugins: [
require('karma-jasmine'),
require('karma-chrome-launcher'), 👈
...
],
...
browsers: ['Chrome'], 👈
...
})
}
```
## 启动流程
所以当我们在执行`ng t`时,启动流程实际上为:nodejs启动 -> angular启动 -> Karma启动 -> Chrome启动。
而若将Chrome改为Firefox,则需要以下几步:
### 安装Firefox
步骤略,请使用安装包方式安装。
### 安装launcher
进入项目根路径,执行`npm install --save-dev karma-firefox-launcher@2.1.0`
> 在些指定版本号是为了使大家学习的环境与教程的环境完全统一,在自己的项目开发中,应该省略指定的版本号。
```bash
panjie@panjies-Mac-Pro first-app % npm install --save-dev karma-firefox-launcher@2.1.0
+ karma-firefox-launcher@2.1.0
updated 1 package and audited 1470 packages in 10.133s
84 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
```
## 配置Karma
```json
+++ b/first-app/karma.conf.js
@@ -8,6 +8,7 @@ module.exports = function (config) {
plugins: [
require('karma-jasmine'),
require('karma-chrome-launcher'),
+ require('karma-firefox-launcher'),
require('karma-jasmine-html-reporter'),
require('karma-coverage'),
require('@angular-devkit/build-angular/plugins/karma')
@@ -43,7 +44,7 @@ module.exports = function (config) {
colors: true,
logLevel: config.LOG_INFO,
autoWatch: true,
- browsers: ['Chrome'],
+ browsers: ['Firefox'],
singleRun: false,
restartOnFileChange: true
})
```
此时我们再启动`ng t`,系统将为我们自动启动`Firefox`浏览器。尽情享受`Firefox`为我们带来的快感吧!

本章开始,我们将随机的使用Chrome或Firefox浏览器为大家演示。
## Chrome + Firefox
在正式的开发中,`ng t`的作用是保障组件、服务等正常的工作。所以我们也会如下定义:`browsers: ['Firefox', 'Chrome']`。这样一来,在进行`ng t`时将同时启动两个浏览器,两个浏览器中单元测试全部通过视为当前项目在两个浏览器中均工作正常。
两个浏览器在实际的使用中感觉的确不分伯仲,在同时启动两个浏览器情况下,Firefox的响应速度的确要更胜一筹!
## 本节作业
1. 尝试同时配置两个浏览器,在`ng t`下随意变更被测组件中的任意代码来触发浏览器的自动刷新机制。观察两个浏览器的响应时间。
2. 本节中我们不小心获取到了Karam配置的官方文档,你注意到它了吗?
| 名称 | 地址 | 备注 |
| -------- | ------------------------------------------------------------ | ---- |
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.6.3.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.6.2.zip) | |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结