# 隐藏测试信息

随着测试的增多,组件的测试效果将逐步后移。虽说单元测试应该使用以代码测试代码的思想,但做为前期的我们还是感觉能够直观的看到效果最保险。
本节我们共同隐藏掉那些没有被激活的测试信息。
## 原理
实现的原理很简单,我们仅需要将那些需要隐藏掉的加入`display:none`的CSS属性即可。若要使某个属性在所有的测试中都生效,则需要将其声明在`angular.json`的特定位置上,我们在前面成功的单元测试引入了bootstrap,而在这引用一个专门用于测试的样式同引入bootstrap的方法一致。
### 新建测试专用样式
```bash
panjiedeMacBook-Pro:src panjie$ pwd
/Users/panjie/github/mengyunzhi/angular11-guild/first-app/src
panjiedeMacBook-Pro:src panjie$ tree -L 1
.
├── app
├── assets
├── environments
├── favicon.ico
├── index.html
├── main.ts
├── polyfills.ts
├── styles.css
├── styles.test.css 👈
└── test.ts
3 directories, 7 files
```
### 应用到测试环境
找到`angular.json`将上述文件应用到测试环境:
```typescript
+++ b/first-app/angular.json
@@ -99,6 +99,7 @@
],
"styles": [
"src/styles.css",
+ "src/styles.test.css",
"./node_modules/bootstrap/dist/css/bootstrap.css",
"./node_modules/@fortawesome/fontawesome-free/css/all.css"
],
```
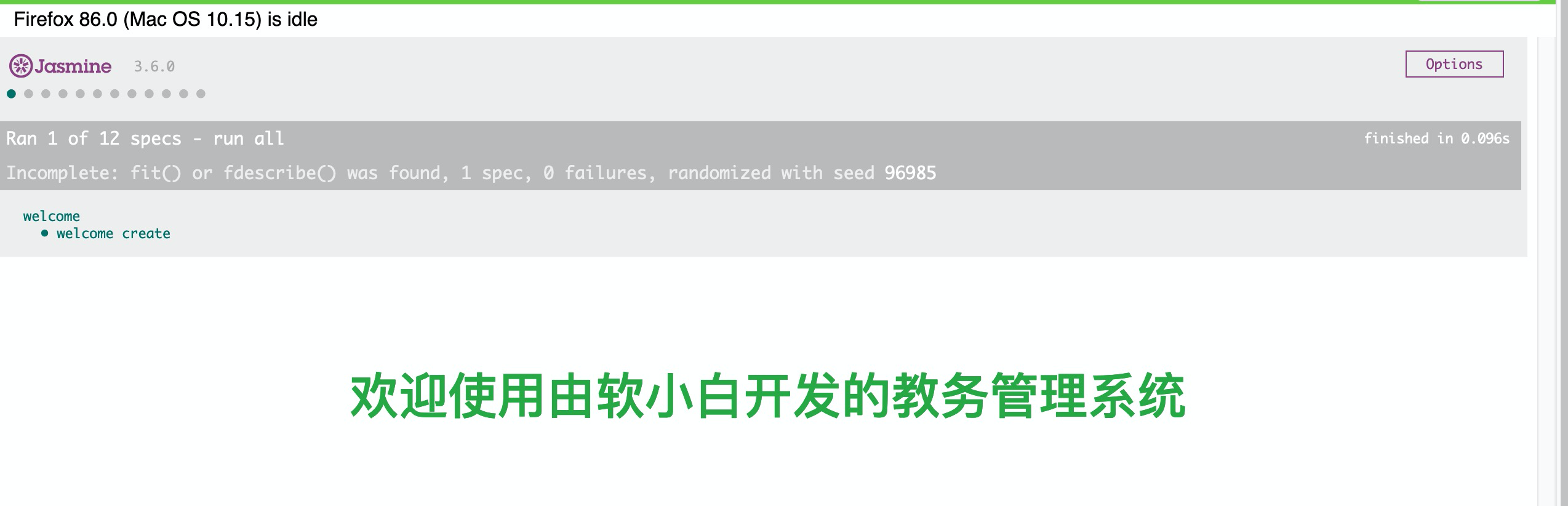
重新启动`ng t`,则`styles.test.css`生效。
### 隐藏到冗余的信息
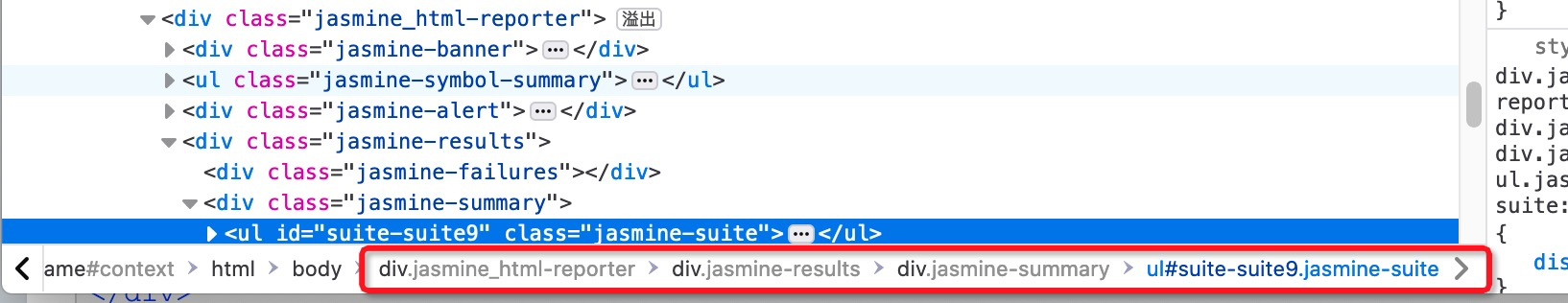
使用firefox快速获取预隐藏的信息所在的css选择路径:

然后在`styles.test.css中对其设置隐藏属性:
```css
+++ b/first-app/src/styles.test.css
@@ -0,0 +1,10 @@
+/*隐藏掉所有的报告*/
+div.jasmine_html-reporter div.jasmine-results div.jasmine-summary ul.jasmine-suite {
+ display: none;
+}
+
+/*仅显示第一个报告*/
+div.jasmine_html-reporter div.jasmine-results div.jasmine-summary ul.jasmine-suite:first-child {
+ display: block;
+}
+
```
如此一来,清爽的界面再次回归到我们面前:

## 本节作业
尝试隐藏掉其它你认为没有用的测试信息。
| 名称 | 链接 |
| -------- | ------------------------------------------------------------ |
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step5.3.zip](https://github.com/mengyunzhi/angular11-guild/archive/step5.3.zip) |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结