使用`ng s`启动项目,使用浏览器打开[http://localhost:4200/](http://localhost:4200/)并使用相关的用户名密码登录系统。
> 可用的用户名请访问:[http://angular.api.codedemo.club:81/teacher/](http://angular.api.codedemo.club:81/teacher/)获取,默认密码为:codedemo.club
## 菜单

当前点击班级管理菜单时将跳转到首页,为此我们配置班级管理菜单:
```html
+++ b/first-app/src/app/nav/nav.component.html
@@ -15,7 +15,7 @@
<a class="nav-link" routerLink="teacher">教师管理</a>
</li>
<li class="nav-item">
- <a class="nav-link" href="#">班级管理</a>
+ <a class="nav-link" routerLink="clazz">班级管理</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">学生管理</a>
```
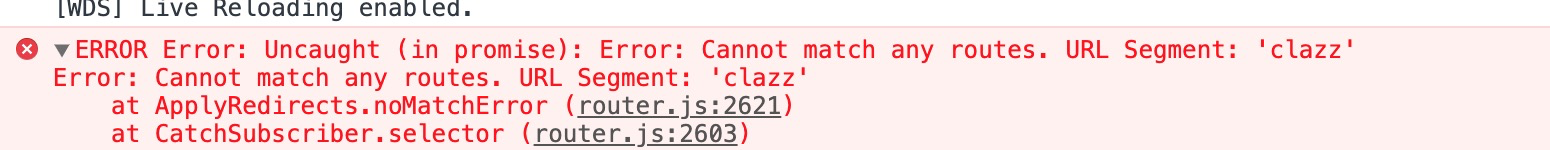
如上为班级管理定义的URL地址为`clazz`,此时再次点击班级管理菜单时,在控制台中将出现无法匹配相关路由的错误:

这是由于我们尚未`clazz`路由设置任何组件的原因。
## 设置路由
在前面的教师管理、个人中心章节中,我们是通过`AppRoutingModule`来**直接**设置路由的。在这些路由设置中有个共性是:路由对应的所有的组件,都属于`AppModule`。为了更加的清楚路由的配置过程,我们对以下代码进行解读:
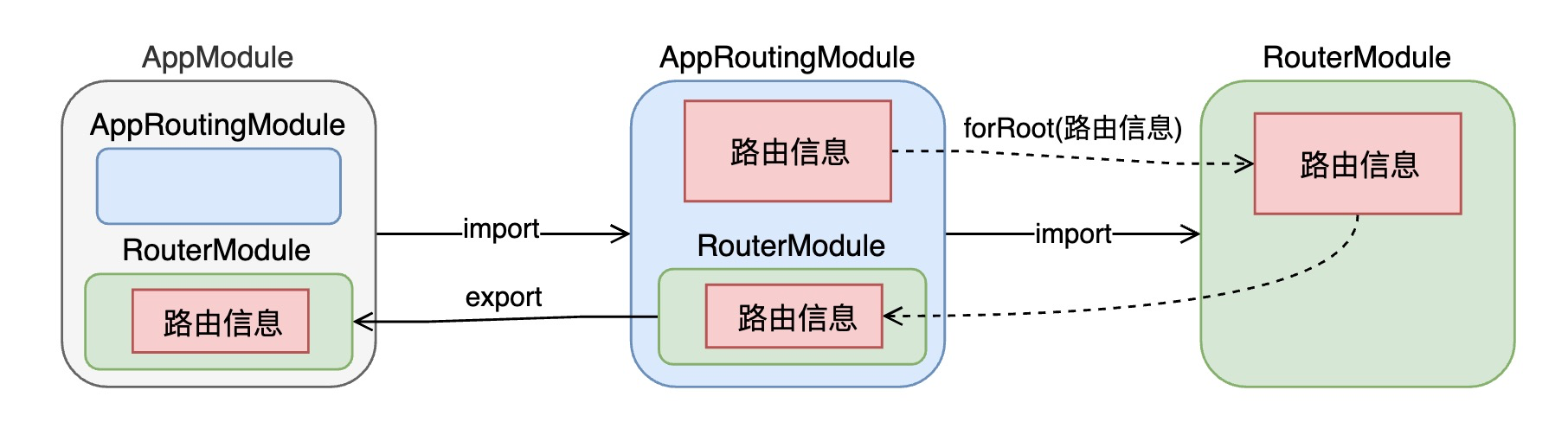
`AppModule`在`imports`中声明了`AppRoutingModule`:
```typescript
imports: [
BrowserModule,
AppRoutingModule, 👈
HttpClientModule,
FormsModule,
RouterModule
],
providers: [
{provide: HTTP_INTERCEPTORS, useClass: XAuthTokenInterceptor, multi: true}
],
bootstrap: [IndexComponent]
})
export class AppModule {
}
```
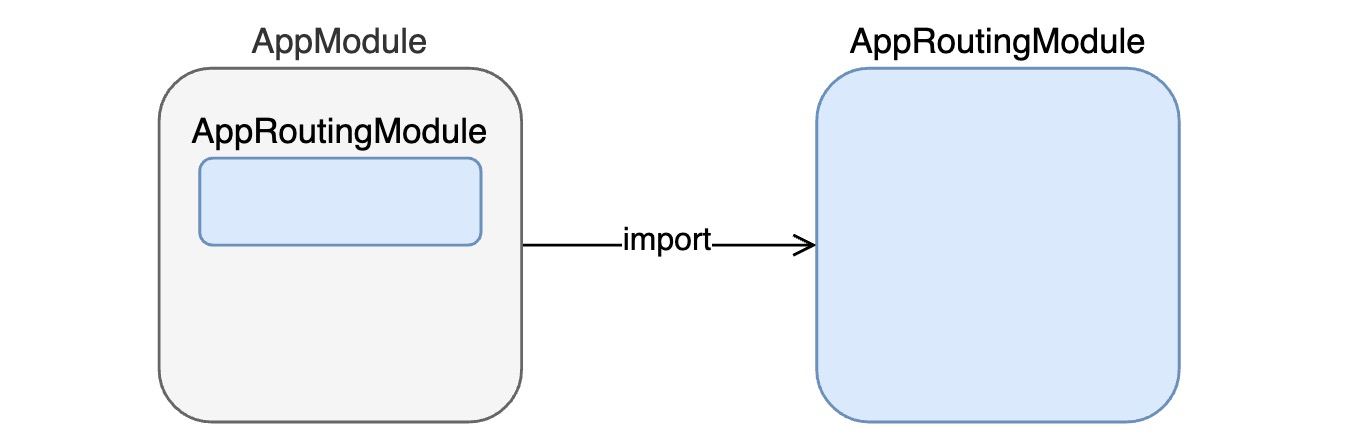
此时`AppModule`便可以使用`AppRoutingModule`的一些功能了(当前`AppRoutingModule`未提供任何功能):

`AppRoutingModule`在`imports`中声明了`RouterModule.forRoot(routes)`,其中的`routes`即为我们设置的路由。
```typescript
@NgModule({
imports: [RouterModule.forRoot(routes)], 👈
exports: [RouterModule]
})
export class AppRoutingModule {
}
```
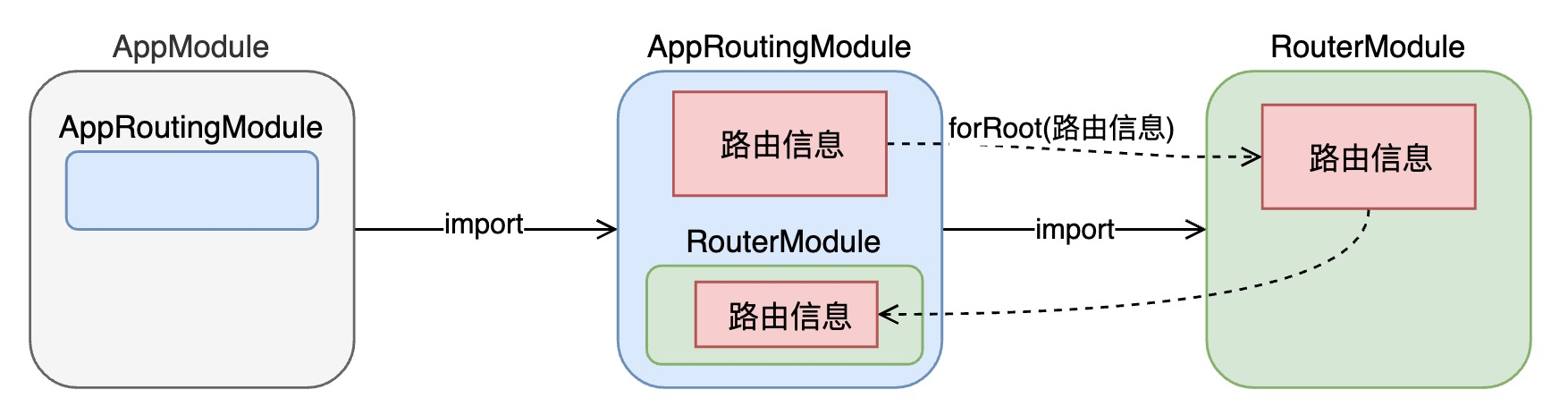
所以`AppRoutingModule`实际上引入了已配置了路由的`RouterModule`

最后`AppRoutingModule`又在`exports`中声明了`RouterModule`,这相当于把`RouterModule`传送给了`AppModule`:

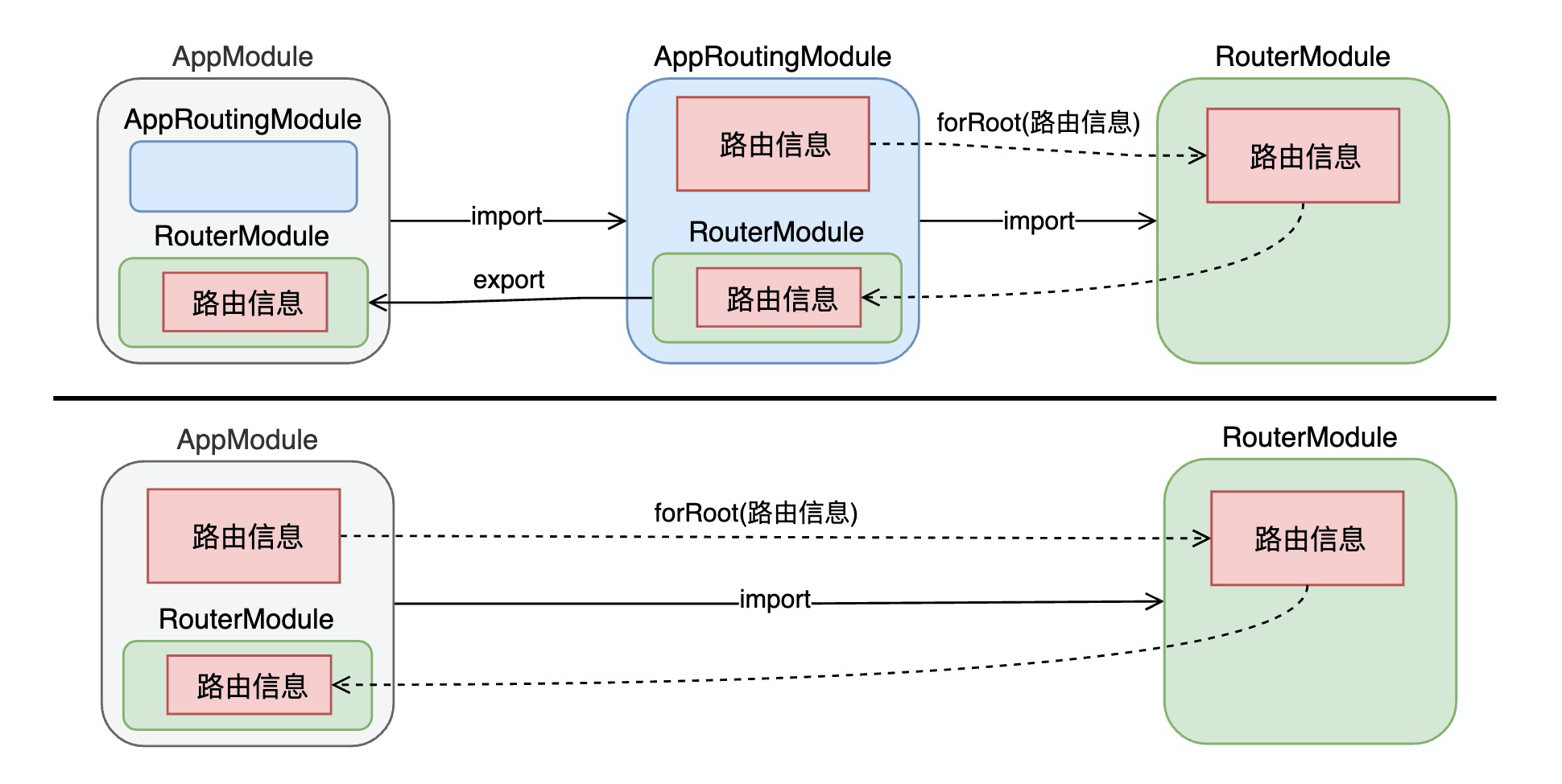
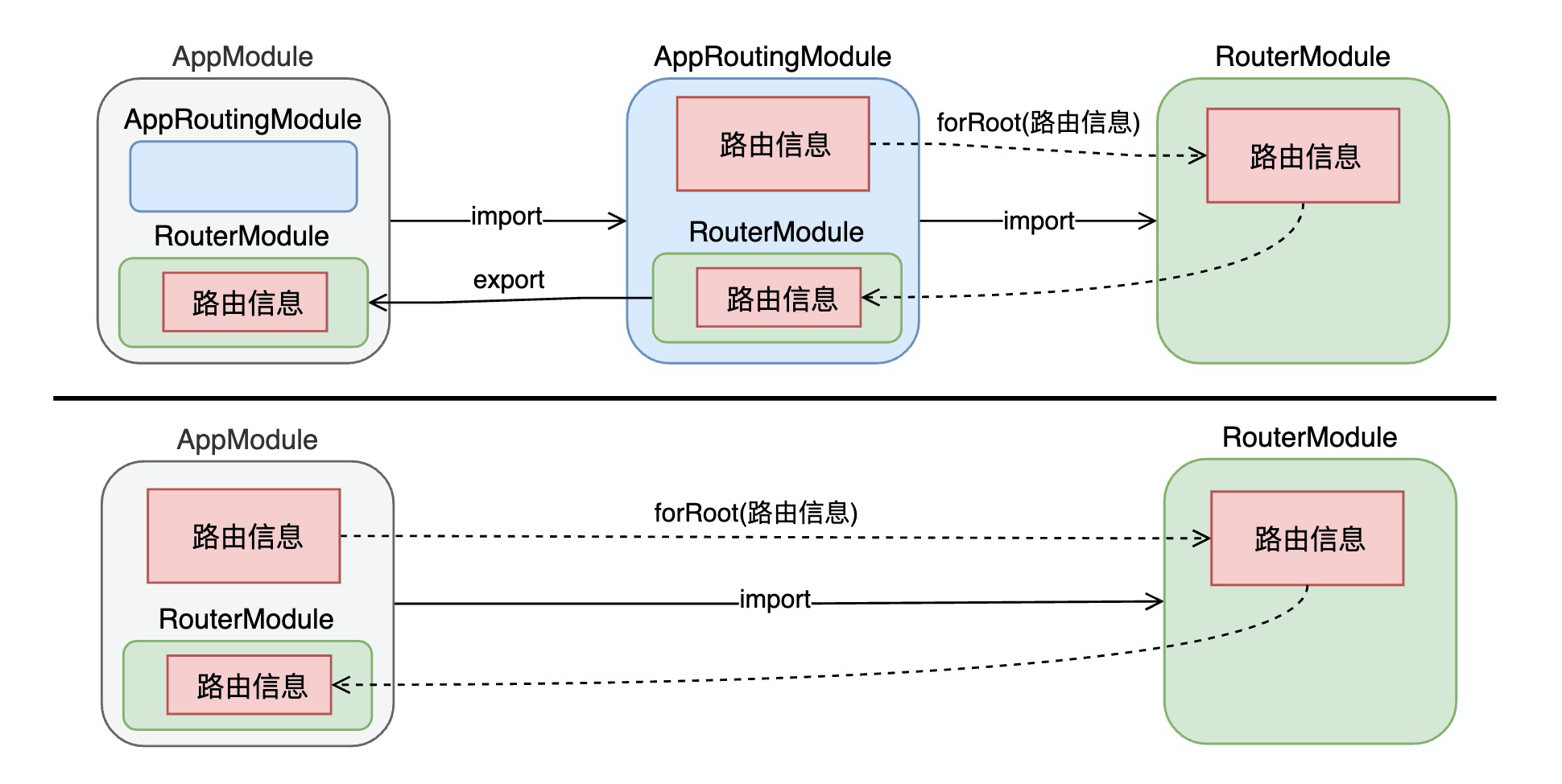
观察上图不难得出:Angular给出的默认示例之所以这么做,仅仅是为了将路由定义的代码由`AppModule`中抽离出来。所以如果按下图这样做,也是可以直接配置路由信息的。

## 惰性加载
在Angular中可以使用**惰性加载**来加速项目的启动速度。**惰性加载**也可以称为**按需加载**,即仅当用户需要某个模块时,才加载某个模块。比如我们将班级管理设置为惰性加载,系统则在用户登录系统时不加载班级管理模块,而仅在用户首次访问`http://localhost:4200/clazz`时进行加载。这样做可以显著的提升用户打开应用时的等待时间。
### 配置惰性加载
在路由配置时可以配置路由的`loadChildren`属性来达到惰性加载的目的:
```typescript
+++ b/first-app/src/app/app-routing.module.ts
@@ -11,6 +11,10 @@ const routes: Routes = [
path: '',
component: WelcomeComponent
},
+ {
+ path: 'clazz',
+ loadChildren: () => import('./clazz/clazz.module').then(m => m.ClazzModule)
+ },
{
path: 'teacher',
component: AppComponent
```
- `loadChildren`是路由的一个属性,该属性接收一个**回调函数**,这使得Angular可以在有需求的时候调用这个**回调函数**,从而实现了惰性加载。
- `import(xxx)`是指从`xxx`导入文件,在导入过程中省略`ts`后缀,所以上述`import`相当于`import('./clazz/clazz.module.ts')`。
- `m => m.ClazzModule`这也是一个**回调函数**。`m`为参数代表前面`import`成功的文件,所以可以使用任意的合法关键来替换,比如:`f => f.ClazzModule`。`m.ClazzModule`则表示文件中对应的`ClazzModule`类。
此时,当请求的url地址以`clazz`打头时,则会惰性加载`loadChildren`中的模块,并以该模块中继续查找相应的路由。为了更加清晰的明了执行过程,我们在上述惰性加载中加入一些日志:
```typescript
{
path: 'clazz',
- loadChildren: () => import('./clazz/clazz.module').then(m => m.ClazzModule)
+ loadChildren: () => import('./clazz/clazz.module').then(m => {
+ console.log('开始加载,调用ClazzModule');
+ return m.ClazzModule;
+ })
},
```
此时当**首次**点击**班级管理**菜单时,控制台将打印一次日志:

### 定义路由
在访问`clazz`时,惰性加载将路由的设置交给了`ClazzModule`。

加之刚刚上图展示了可以直接在模块中定义路由,故打开`ClazzModule`来尝试进行路由定义:
```typescript
+++ b/first-app/src/app/clazz/clazz.module.ts
@@ -6,13 +6,22 @@ import {KlassSelectComponent} from './klass-select/klass-select.component';
import {ClazzComponent} from './clazz.component';
import {PageComponent} from './page/page.component';
import {EditComponent} from './edit/edit.component';
+import {RouterModule, Routes} from '@angular/router';
+
+const routes: Routes = [
+ {
+ path: '',
+ component: ClazzComponent
+ }
+];
@NgModule({
declarations: [AddComponent, KlassSelectComponent, ClazzComponent, PageComponent, EditComponent],
imports: [
CommonModule,
FormsModule,
- ReactiveFormsModule
+ ReactiveFormsModule,
+ RouterModule.forChild(routes) 👈
]
})
export class ClazzModule {
```
上述路由的配置基本与`AppRoutingModule`中的配置无异,不同的是使用惰性加载引用的模块在进行路由配置时必须使用`forChild()`,而非`forRoot()`。
> `forRoot()` 在应用中只应该使用一次。

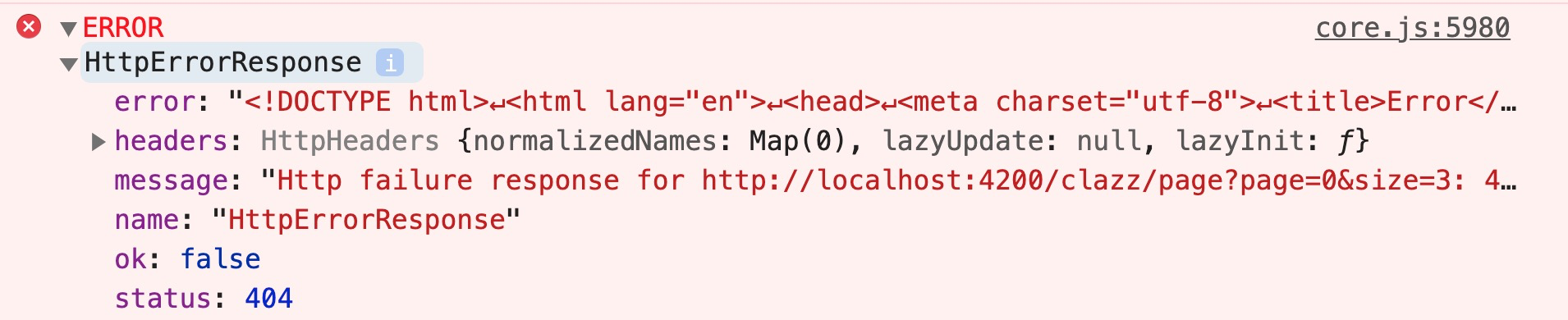
同时在控制台发生如下错误(如果你在6.1.3小节中完成了使用Api拦截器的作业,则已充分的证明了自己的能力,此处将看不到如下错误):

## 本节作业
1. 请找出控制台发生上述404错误的原因并尝试修正该错误。
2. 点击班级管理时,班级管理的菜单未并像教师管理一样点亮,请修正它。
| 名称 | 链接 |
| ---------------- | ------------------------------------------------------------ |
| 惰性加载特性模块 | [https://angular.cn/guide/lazy-loading-ngmodules](https://angular.cn/guide/lazy-loading-ngmodules) |
| `forRoot()` 模式 | [https://angular.cn/guide/singleton-services#the-forroot-pattern](https://angular.cn/guide/singleton-services#the-forroot-pattern) |
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step6.6.1.zip](https://github.com/mengyunzhi/angular11-guild/archive/step6.6.1.zip) |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结