javascript在进行资源请求时,会使用**异步**的方法。这种聪明的方法能够巧妙地规避请求资源带来的延迟。但不太友好的是:我们并不能够由代码上直接判断出哪个方法进行资源请求,哪个方法是异步的。
## 同步与异步
我们平时接触的大多数的代码都是同步的,同步代码有特性就是按书写的顺序依次执行。书写在前的执行也在前,书写在后的执行也在后;异步代码同打破了同步这一常的执行思路。即:书写在前的,不见得会执行在前;书写在后的,也不见得执行在后。
## 异步示例
比如我们刚刚请求的所有教师资源:
```typescript
ngOnInit(): void {
this.httpClient.get<[]>('assets/teacher-all.json')
.subscribe(teachers => this.teachers = teachers);
}
```
上述代码是一个标准的异步请求,我们简单对上述代码打几个**点**:
```typescript
ngOnInit(): void {
console.log('1'); ❶
this.httpClient.get<[]>('assets/teacher-all.json') ❷
.subscribe(teachers => {
console.log('2'); ❸
this.teachers = teachers;
});
console.log('3'); ❹
}
```
来到控制台查看执行顺序为❶❷❹❸:

虽然❸在书写顺序上在❹之前,但在执行的顺序却在❹之后。
从根本上讲发生上述原因是由于`❷httpClient.get`是个异步方法,当执行到此方法时javascript聪明地继续往下执行❹,而不是等待其请求完毕后执行❸。这在真实的环境中是非常有必要的,如果没有异步的存在,我们就必须**等待** ❷ 返回结果后再去执行 ❹。而**等待**时间具有不确定性,可能等0.1秒就返回了结果,也可以等10秒,或是根本就等不到结果。在异步的作用下,我们可以忽略这个等待的过程,而仅在请求成功返回数据后再去接着执行提前书写好的❸。
## 回调
由于**异步**的存在,我们无法(实际上是有办法的)像使用同步方法一样来获取到资源请求的返回值:
```typescript
ngOnInit(): void {
console.log('1');
const teachers❶ = this.httpClient.get<[]>('assets/teacher-all.json')
.subscribe();
console.log❷(JSON.stringify(teachers, (key, value)😀 => {
if (['_subscriptions', 'destination'].indexOf(key) === -1) {
return value;
}
}));
console.log('3');
}
```
* 😀 请忽略此处的代码,当前仅作演示,不需要大家掌握
比如我们在上述代码中预使用同步的思想来获取所有的教师数据,但实际上获取的却是:

那么若要获取这个**等待**一会才会出现的返回值,则需要使用同步的思想。
### 数据与算法
刘宇轩的高分文章[从零起步,真正理解Javascript回调函数](https://segmentfault.com/a/1190000021942060)很好的对回调函数进行了总结,适合于新手阅读。该文章中提到函数是由数据与算法组成的,我们普通的函数是固化算法,通过改变数据的方法来改变最终的结果:
```js
/**
* 平方算法
* @param 变化是参数a
* @return 返回的是a的平方
*/
var test = function (a) {
return a * a;
};
test(2);
test(3);
```

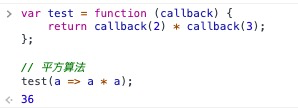
而带有回调函数的这种方法则是数据固定,改变是算法:
```js
/**
* 数据固定,根据传入的算法来决定返回值
* @param 变化是算法
* @return 返回算法对2的处理结果
*/
var test = function (callback) {
return callback(2);
};
// 平方算法
test(a => a * a);
// 立方算法
test(a => a * a * a);
```

普通的方法可从方法体内直接使用传入的参数;特殊的方法由于接收到的参数类型为算法(函数),所以使用`xxx(参数1, 参数2, ...)`的方法来使用传入的xxx参数。
其实当某个方法支持传入算法时,该算法是否执行、什么时候执行、执行几次、带有什么参数执行,则完全由该方法说了算。
比如:
```js
/**
* 不执行传入算法
* @param callback
* @return 123
*/
var test = function (callback) {
return 123;
};
// 平方算法
test(a => a * a);
// 立方算法
test(a => a * a * a);
```
callback被执行0次:无论什么算法传入test,均不会被执行,最终的结果都是123。
```js
/**
* 执行2次传入的算法
* @param callback
* @return 2与3结过算法运算后相乘的结果
*/
var test = function (callback) {
return callback(2) * callback(3);
};
// 平方算法
test(a => a * a);
```
callback被执行2次。

我们当然也可以在方法中使用for循环的方法来使callback执行多次。a
所以:callback是否被执行,何时被执行,以什么样的参数被执行,执行多少次,全部取决于test方法是否在其方法体中调用callback,什么时候调用callback,调用时候传了什么样的参数,以及调用了多少次callback。
## 异步与回调
异步与回调的结合,则很好的解决了**等待**一会再返回数据的问题。这是由于在方法调用传入的算法的过程中,可以将方法中的值通过传入算法参数的方式来传递给算法,比如:
```js
var test = function (callback) {
return callback(2❶);
};
```
* ❶ 2作为参数传递给了callback。
而当callback接收到2时,便可以随意利用该值了,当然也包括将其打印到控制台,或是将其值赋予当前组件的任意属性:
```js
var subscribe = function (callback) {
发起资源请求
等待请求并向JS发送通知:当前请求为异步,请不要等待我执行完毕
if (请求成功) {
callback(请求得到的数据❶);
} else {
什么也不做
}
};
subscribe(teachers => this.teachers = teachers❷);
```
* ❶ 将请求到的数据通过算法的参数传递出去
* ❷ 接收到数据后,将其赋予当前组件的teachers属性
学到这,相信本节开篇的❶❷❹❸执行顺序也就不难理解了:
```typescript
ngOnInit(): void {
console.log('1'); ❶
this.httpClient.get<[]>('assets/teacher-all.json') ❷
.subscribe(teachers => {
console.log('2'); ❸
this.teachers = teachers;
});
console.log('3'); ❹
}
```
>[info] 在实际的开发中,回调函数更多的被用于异步传值。
# 本节作业
请自定义一个test方法,当如下调用时,在打印台中打印31,即:`2 * 2 + 3 * 3 * 3`;
```js
test(a => a * a, b => b * b * b, c => console.log(c));
```

异步与回调是个新的重要知识点,如果你尚无法独立完成本作业,请尝试重新学习本小节内容。
>[success] 简单的事情重复做你就是专家,重复的事情认真做你就是赢家!
再定义一个test方法,当如下调用时,仍在打印台中打印17,即:`2 * 2 * 2 + 3 * 3`;
```js
test(2, 3, a => a * a, b => b * b * b, c => console.log(c));
```

# 本节资源
| 名称 | 地址 |
| ------------------------------------ | ------------------------------------------------------------ |
| 从零起步,真正理解Javascript回调函数 | [https://segmentfault.com/a/1190000021942060](https://segmentfault.com/a/1190000021942060) |
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结