Angular提供了可用于发起http请求的HttpClient,本节我们尝试将其引入到C层app.component.ts中,并在下一节中使用其发起对json文件的请求,以模拟向后台发起请求。
## 引入HttpClient
与其它面向对象的编程思想相同,我们若想在某个类中引用另外一个类,通常将其放到构造函数中,然后在实例化当前类的时候类似使用以下代码即可:
```C++
// 实例化被依赖的类
B b = new B();
// A依赖于B,将b做为构造函数的参数传入
A a = new A(b);
```
在Angular中也是这么做的,打开C层app.component.ts文件:
```typescript
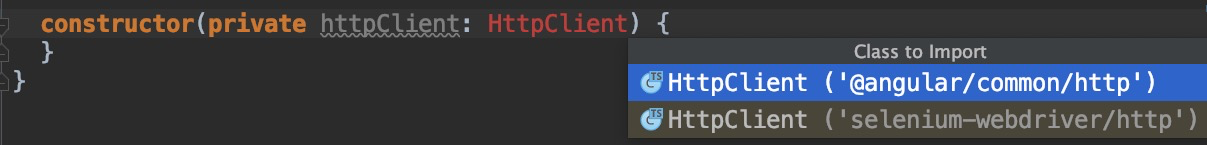
constructor(private httpClient❶: HttpClient❷) {
console.log(httpClient); 😀
}
```
* typescript有个小特性,即在声明方法中的变量时,先写变量名❶,后写变量类型❷
* 😀 第一次使用某种特性时,随手打印一下变量的值是个值得保持的好习惯
注意有两个HttpClient供我们选择,我们选择住在`@angular/common/http`中的这个:

我们在上面代码的构造函数的参数前加入了声明**可见性**的关键字`private`,这也是TypeScript的一个特性,上述代码等价于:
```typescript
private httpClient: HttpClient; ❶
...
constructor(httpClient: HttpClient) {
this.httpClient = httpClient; ❷
console.log(httpClient);
}
```
* 在构造函数中声明**可见性**,可以使我们少写❶❷两行代码,所以我们更愿意这样使用。当然了,你将private换成public以及protected也是完全可以的。
### 测试
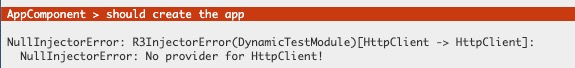
使用`ng t`来启动项目,将得到如下错误:

该错误是在提示我们:在组件AppComponent对应的测试文件app.component.spec.ts中被描述为`should create the app`的测试方法发生了错误。打开app.component.spec.ts后,我们修正如下代码来验证一下:
```typescript
it('should create the app', () => { ✘
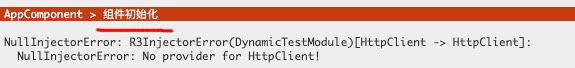
it('组件初始化', () => { ✚
```
* ✘ 删除本行
* ✚ 增加本行
>[danger] ✘ 表示删除该行,✚ 表示增加该行。后续教程中将不再进行特别说明。

接下来我们看更为重要的错误内容:
```
NullInjectorError: R3InjectorError(DynamicTestModule)[HttpClient -> HttpClient]:
NullInjectorError: No provider for HttpClient!
```
作为新手我们常常犯的错误:忽略最最关键的报错信息而去盲目的盯代码去找错误。实践证明,**忽略报错信息是降低排错效率最有效的手段,没有之一**。鉴于此,当发生错误时,我们第一时间做的应该是静下心来翻译一下这个错误,尝试着理解一下。
>[danger] **忽略报错信息是降低排错效率最有效的手段,没有之一**
由于这并不是英文考试,所以翻译的目的是理解,也不是要求语法、语序合理。按该标准翻译如下:
```
Null注入异常:R3注入器异常(动态测试模块)[HttpClient -> HttpClient]:
Null注入器异常:没有找到HttpClient的提供者
```
由于我们前面仅仅是在构造函数中声明了HttpClient,所以在此可以非常轻易的得出:该找不到提供者的错误是由于变更构造函数造成的。
## 引入HttpClientModule
`HttpClient`住在`HttpClientModule`中,若想在app.component.spec.ts成功实例化一个AppComponent,则需要在测试文件app.component.spec.ts中引入`HttpClientModule`。
```typescript
import {HttpClientModule} from '@angular/common/http'; ❶
...
describe('AppComponent', () => {
beforeEach(async () => {
await TestBed.configureTestingModule({
imports: [
RouterTestingModule, ❷
HttpClientModule ❸
],
declarations: [
AppComponent
],
}).compileComponents();
});
```
* ❶ 声明HttpClientModule住在位置
* ❷ 这会多一个`,`,少了会报语法错误
* ❸ 引入拥有`HttpClient`的`HttpClientModule`
> [danger] **注意**:在后续的教程中,在添加相关代码时,类似需要在❷处添加一个`,`的情况还有很多, 请勿必注意观察。

# 本节作业
错误信息是根据app.component.spec.ts生成的,你还能像修改`it('should create the app', () => { `一样,修改app.component.spec.ts中的其它位置来改变其描述信息吗?
# 资源列表
| 名称 | 地址 |
|---- | ---- |
| 服务器通讯的准备工作 | [https://www.angular.cn/guide/http#setup-for-server-communication](https://www.angular.cn/guide/http#setup-for-server-communication)
| 本节源码 | [https://github.com/mengyunzhi/angular11-guild/archive/step2.2.1.zip](https://github.com/mengyunzhi/angular11-guild/archive/step2.2.1.zip)
- 序言
- 第一章 Hello World
- 1.1 环境安装
- 1.2 Hello Angular
- 1.3 Hello World!
- 第二章 教师管理
- 2.1 教师列表
- 2.1.1 初始化原型
- 2.1.2 组件生命周期之初始化
- 2.1.3 ngFor
- 2.1.4 ngIf、ngTemplate
- 2.1.5 引用 Bootstrap
- 2.2 请求后台数据
- 2.2.1 HttpClient
- 2.2.2 请求数据
- 2.2.3 模块与依赖注入
- 2.2.4 异步与回调函数
- 2.2.5 集成测试
- 2.2.6 本章小节
- 2.3 新增教师
- 2.3.1 组件初始化
- 2.3.2 [(ngModel)]
- 2.3.3 对接后台
- 2.3.4 路由
- 2.4 编辑教师
- 2.4.1 组件初始化
- 2.4.2 获取路由参数
- 2.4.3 插值与模板表达式
- 2.4.4 初识泛型
- 2.4.5 更新教师
- 2.4.6 测试中的路由
- 2.5 删除教师
- 2.6 收尾工作
- 2.6.1 RouterLink
- 2.6.2 fontawesome图标库
- 2.6.3 firefox
- 2.7 总结
- 第三章 用户登录
- 3.1 初识单元测试
- 3.2 http概述
- 3.3 Basic access authentication
- 3.4 着陆组件
- 3.5 @Output
- 3.6 TypeScript 类
- 3.7 浏览器缓存
- 3.8 总结
- 第四章 个人中心
- 4.1 原型
- 4.2 管道
- 4.3 对接后台
- 4.4 x-auth-token认证
- 4.5 拦截器
- 4.6 小结
- 第五章 系统菜单
- 5.1 延迟及测试
- 5.2 手动创建组件
- 5.3 隐藏测试信息
- 5.4 规划路由
- 5.5 定义菜单
- 5.6 注销
- 5.7 小结
- 第六章 班级管理
- 6.1 新增班级
- 6.1.1 组件初始化
- 6.1.2 MockApi 新建班级
- 6.1.3 ApiInterceptor
- 6.1.4 数据验证
- 6.1.5 教师选择列表
- 6.1.6 MockApi 教师列表
- 6.1.7 代码重构
- 6.1.8 小结
- 6.2 教师列表组件
- 6.2.1 初始化
- 6.2.2 响应式表单
- 6.2.3 getTestScheduler()
- 6.2.4 应用组件
- 6.2.5 小结
- 6.3 班级列表
- 6.3.1 原型设计
- 6.3.2 初始化分页
- 6.3.3 MockApi
- 6.3.4 静态分页
- 6.3.5 动态分页
- 6.3.6 @Input()
- 6.4 编辑班级
- 6.4.1 测试模块
- 6.4.2 响应式表单验证
- 6.4.3 @Input()
- 6.4.4 FormGroup
- 6.4.5 自定义FormControl
- 6.4.6 代码重构
- 6.4.7 小结
- 6.5 删除班级
- 6.6 集成测试
- 6.6.1 惰性加载
- 6.6.2 API拦截器
- 6.6.3 路由与跳转
- 6.6.4 ngStyle
- 6.7 初识Service
- 6.7.1 catchError
- 6.7.2 单例服务
- 6.7.3 单元测试
- 6.8 小结
- 第七章 学生管理
- 7.1 班级列表组件
- 7.2 新增学生
- 7.2.1 exports
- 7.2.2 自定义验证器
- 7.2.3 异步验证器
- 7.2.4 再识DI
- 7.2.5 属性型指令
- 7.2.6 完成功能
- 7.2.7 小结
- 7.3 单元测试进阶
- 7.4 学生列表
- 7.4.1 JSON对象与对象
- 7.4.2 单元测试
- 7.4.3 分页模块
- 7.4.4 子组件测试
- 7.4.5 重构分页
- 7.5 删除学生
- 7.5.1 第三方dialog
- 7.5.2 批量删除
- 7.5.3 面向对象
- 7.6 集成测试
- 7.7 编辑学生
- 7.7.1 初始化
- 7.7.2 自定义provider
- 7.7.3 更新学生
- 7.7.4 集成测试
- 7.7.5 可订阅的路由参数
- 7.7.6 小结
- 7.8 总结
- 第八章 其它
- 8.1 打包构建
- 8.2 发布部署
- 第九章 总结